使用css怎麼實現毛玻璃效果?

其實毛玻璃的模糊效果技術上比較簡單,只是用到了 css 濾鏡(filter)中的 blur 屬性。但是要做一個好的毛玻璃效果,需要注意很多細節。

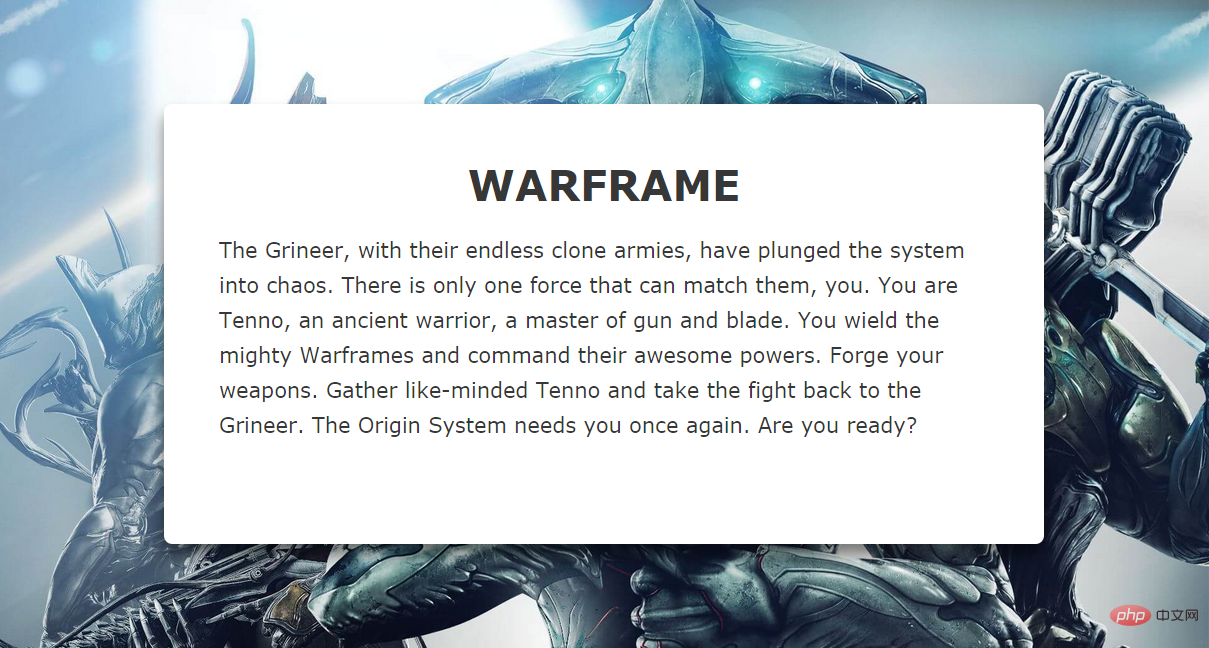
比如我們需要將上圖中頁面中間的文字區域變成毛玻璃效果,首先想到的是給其設定一個透明度,並新增模糊濾鏡:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
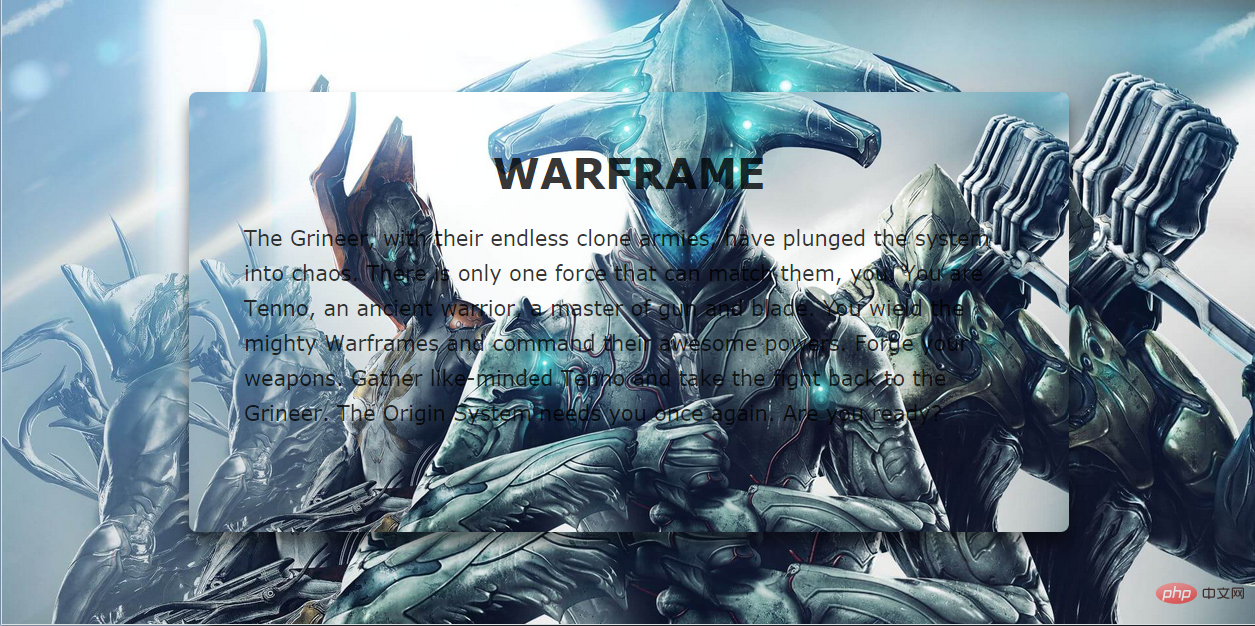
}可是生成的效果卻是下面這樣:

從這個失敗的例子我們得到兩個結論:
1. 對元素直接使用模糊會將其內容全部模糊掉,為了保證文字不會模糊掉需要多一個層單獨應用模糊效果。
2. 模糊效果並不會應用到其背後的元素上,所以需要使用 content 區域有和背景相同的背景圖並進行模糊。
先解決第一個問題:
多一個層級的方法不通過新增元素,而通過偽元素。
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}這裡有兩點需要注意,由於偽元素不能通過 width:100% 和 height:100% 來繼承宿主元素的尺寸,所以通過上述方式來繼承 content 的尺寸;為了使偽元素位於 content 的下面這裡給其設定 z-index:-1,為不使其隱藏到背景圖的後面,這裡給 content 設定 z-index:1。
效果:

接下來給 content::after 設定相同的背景圖。

如上圖,即使我們設定了相同的 background-postion 與 background-size,中間部分的圖和大背景還是沒有拼接成功。
解決這個問題的方法很簡單,只需要新增 background-attachment: fixed 屬性,之後為其進行模糊處理。
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
可以看到基本得到了我們想要的效果,美中不足的是在元素的邊緣模糊的效果減弱了。為了解決這個問題,我們將偽元素的範圍擴大一些,同時為了效果不超出 content 的範圍,給其設定 overflow:hidden 屬性。
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}
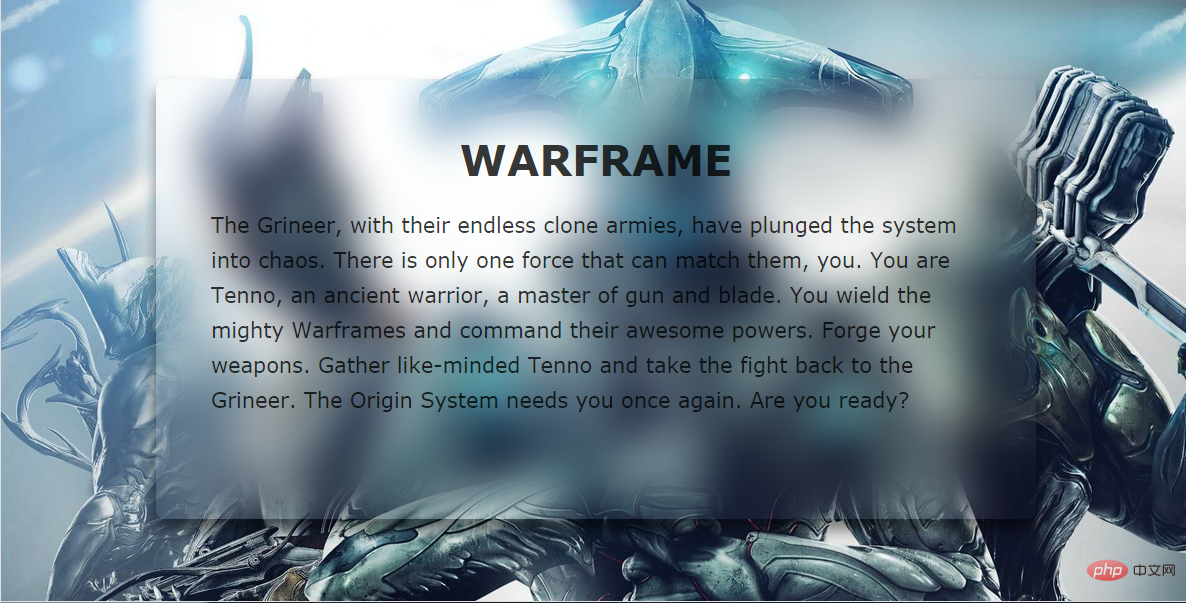
這樣一個比較完美的毛玻璃效果就完成了,無論你如何改變瀏覽器視窗的尺寸,content 部分的背景圖都能很好的與背景拼接,這都歸功於 background-attachment 屬性。
demo 和 原始碼地址:
https://darylxyx.github.io/Demo/blur/
https://github.com/Darylxyx/css-collection/tree/master/blur
更多程式設計相關知識,請存取:!!
以上就是使用css怎麼實現毛玻璃效果?的詳細內容,更多請關注TW511.COM其它相關文章!