css怎麼讓文字不換行
2021-01-06 12:01:33
css中可以通過white-space屬性來讓文字不換行顯示,只需要給包含文字的元素新增「white-space: nowrap;」樣式即可。white-space屬性用於指定元素內的空白怎樣處理;當值設定為nowrap時,則文字不會換行。

本教學操作環境:Windows7系統、css1版本、Dell G3電腦。
教學推薦:
在CSS中,可以通過white-space屬性來實現文字不換行顯示;只要將white-space屬性的值為nowrap就可強制文字不換行。
css white-space屬性
white-space屬性指定元素內的空白怎樣處理。

屬性值:
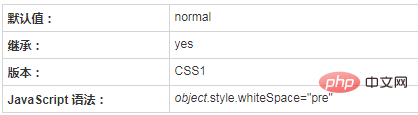
normal:預設值。空白會被瀏覽器忽略。
pre:空白會被瀏覽器保留。其行為方式類似 HTML 中的 <pre> 標籤。
nowrap:文字不會換行,文字會在在同一行上繼續,直到遇到 <br> 標籤為止。
pre-wrap:保留空白符序列,但是正常地進行換行。
pre-line:合併空白符序列,但是保留換行符。
範例:white-space:nowrap和normal一樣,也合併空格,但是不會根據容器大小換行,表示不換行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
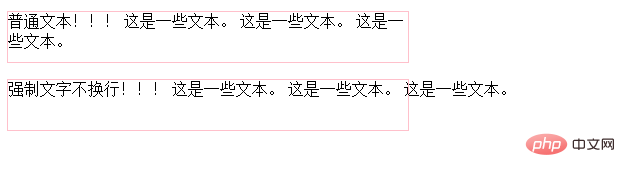
<p>普通文字!!!
這是一些文字。 這是一些文字。 這是一些文字。
</p>
<p class="nowrap">強制文字不換行!!!
這是一些文字。 這是一些文字。 這是一些文字。
</p>
</body>
</html>效果圖:

white-space:nowrap會導致文字不換行,經常和overflow,text-overflow一起使用,如下:
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微軟雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
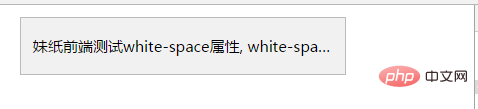
<div class= "wscont" >
妹紙前端測試white-space屬性,
white-space屬性的keywrod值。
</div>效果如下:

這個效果在頁面佈局中使用很頻繁,尤其在行動端佈局中。
更多程式設計相關知識,請存取:!!
以上就是css怎麼讓文字不換行的詳細內容,更多請關注TW511.COM其它相關文章!