angular與Angularjs的簡單比較
2020-12-30 21:00:17

相關推薦:《》
Angular相關介紹
angular是由Google維護的一款開源javaScript。Anguar1.5叫做angularJs,Angular4.0稱為Angular,Angular1.5到Angular4.0是完全重寫。
angular是一種單頁應用,元件應用。重在構建高重用元件,使用的是TypeScript語法。可以說,angularJs是沒有什麼核心的,angular的核心是元件,react的核心是虛擬DOM。

AngularJs與Angular對比
AngularJs的優點:
- 模板功能強大豐富:體現在雙向繫結
- 比較完善的前端MVC框架
- 引入了Java的一些概念
AngularJs的問題:
- 效能:體現在雙向繫結上,髒檢查,每次資料改變都會檢查是否需要重新系結。angular做了改進,不預設進行髒檢查
- 路由
- 作用域:瀏覽器和angularjs的執行環境隔離
- 表單驗證:angular使用模板
- javascript語言 :angular使用微軟開發的TypeScript語法。
- 學習成本高
Angular的新特性:
- 全新的命令列工具AngularCLI
- 伺服器端渲染 SU
- 移動和桌面的相容:跨平臺的手機應用的支援
架構上的不同:
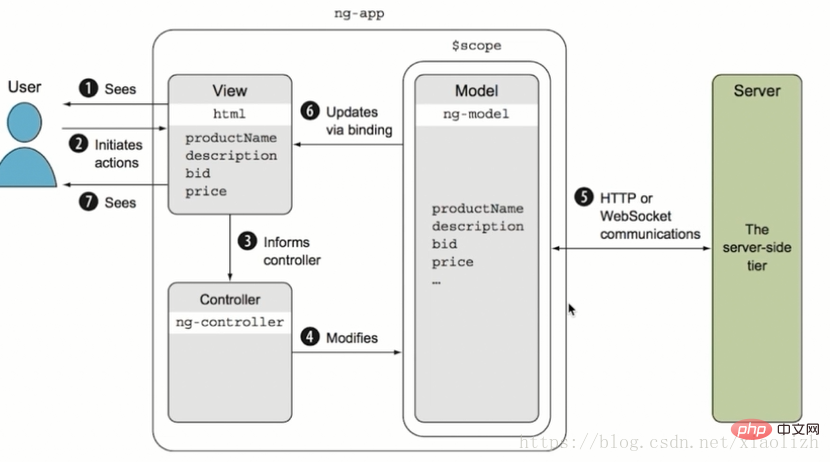
angularJs是一種前端MVC的架構,如下圖:

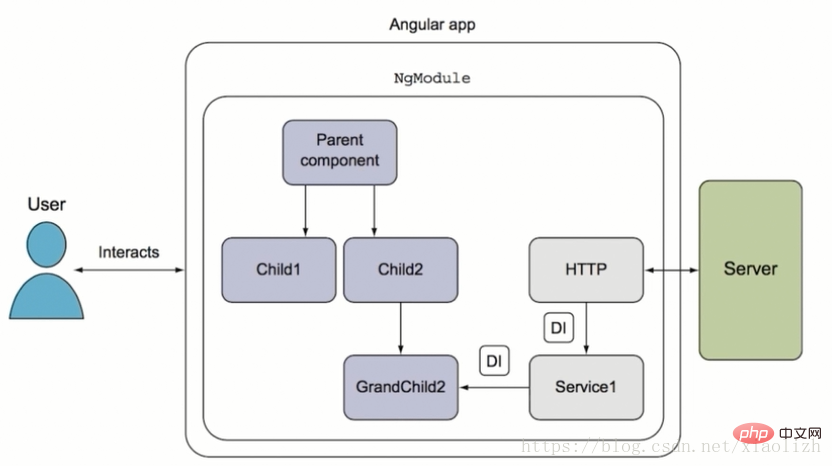
angular的架構:angular是一種元件架構,使用者可以與元件互動,元件之間互相路由,元件和服務之間通過依賴注入呼叫,服務呼叫webSocket與伺服器端發生http通訊。

Angular與react和vue的簡單對比
與react對比:
- 速度:react更新dom的次數少,並且更新的是虛擬dom,速度非常快。angular採用了一種新的變更檢測演演算法,可以說與react不相上下。
- FLUX架構:es6語法的支援,資料的單向更新等,angular都以支援。
- 伺服器端渲染:單頁應用的缺陷是對搜尋引擎有很大的限制。
react是一款UI元件,通常需要和其他框架組合使用,並不適合單獨作為一個完整的框架。第三方元件也不如angular多。
與vue的對比:
vue的優點:
- 簡單:國內大牛開發,中文檔案,入手簡單快速
- 靈活:構建靈活
- 效能:用了類似於react的虛擬dom,處理很快,效能很好。
vue缺點:
- 個人主導
- 只關注web:angular可以開發web和使用者端應用
- 伺服器端渲染:vue只能由第三方外掛實現,angular由官方提供的服務段渲染提供支援,可以解決前端框架無法解決的一些痛點。
總結Angular:

更多程式設計相關知識,請存取:!!
以上就是angular與Angularjs的簡單比較的詳細內容,更多請關注TW511.COM其它相關文章!