vue使用import()提示語法錯誤怎麼辦
2020-12-25 15:00:58
vue使用import()提示語法錯誤的解決辦法:首先在package json的【"devDependencies"】下增加【"babel-plugin-syntax-dynamic...】;然後在【.babelrc】中設定語法檢測外掛。

本教學操作環境:windows7系統、Vue2.9.6版,DELL G3電腦
【相關文章推薦:】
vue使用import()提示語法錯誤的解決辦法:
第一種方式:直接安裝
D:\YLKJPro\CMWEB\03Implement\CustomMapWeb>npm install -D babel-plugin-syntax-dynamic-import
第二種方式:在 package.json 的"devDependencies"下增加"babel-plugin-syntax-dynamic-import": "^6.18.0",
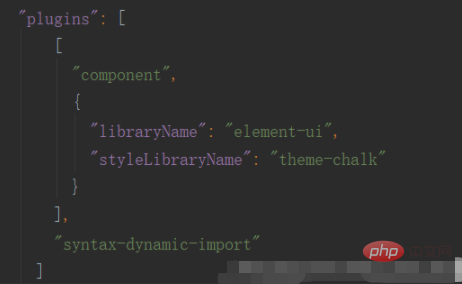
在 .babelrc 中設定 語法檢測外掛"syntax-dynamic-import"

重新編譯

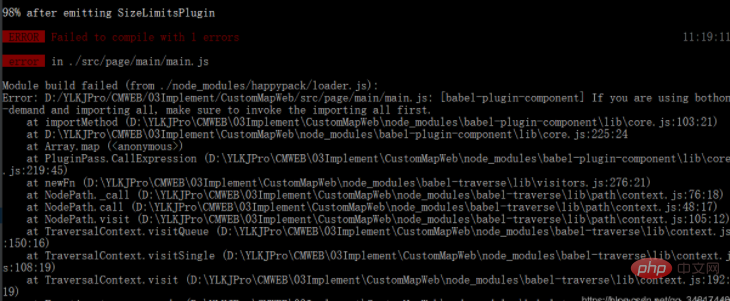
發現依然報錯? 這就是cmd 問題了,管理重新來就OK了

相關免費學習推薦:
以上就是vue使用import()提示語法錯誤怎麼辦的詳細內容,更多請關注TW511.COM其它相關文章!