css子類選擇器是什麼
2020-12-24 15:00:09
在css中,類選擇器是值「E > F」選擇器,用於匹配E元素的所有一級子元素F;子類選擇器僅僅指的是父元素的直接後代,大家可以理解為僅作用於第一代子元素,通過「>」進行選擇。

推薦:
子類選擇器
選定元素下面的子類,用>符號表示。
語法解釋
你應該已經注意到了,子選擇器使用了大於號(子結合符)。
子結合符兩邊可以有空白符,這是可選的。因此,以下寫法都沒有問題:
h1 > strong h1> strong h1 >strong h1>strong
如果從右向左讀,選擇器 h1 > strong 可以解釋為「選擇作為 h1 元素子元素的所有 strong 元素」。
範例:
<ul class="clothes">
<li>衣服 <ul>
<li>T恤</li>
<li>襯衣</li>
<li>短袖</li>
</ul>
</li>
<br>
<li>褲子 <ul>
<li>牛仔褲</li>
<li>休閒褲</li>
<li>七分褲</li>
</ul>
</li>
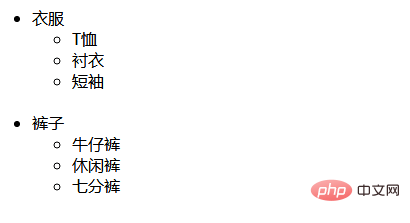
</ul>這是沒有任何樣式的,我們在瀏覽器中顯示如下:

這是沒有任何樣式的,我們在瀏覽器中顯示如下:
<script>
$(function () {
$(".clothes>li").css("border","1px solid red");
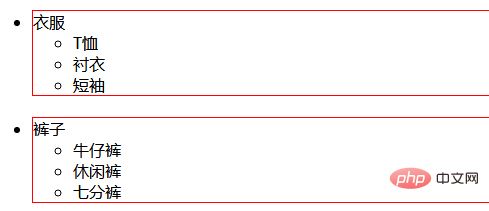
}); </script>瀏覽器顯示效果如下圖所示:

我們可以看到只有第一代子類為li(衣服、褲子)的加上了紅色邊框,而其他的如T恤、牛仔褲等等並沒有任何樣式。
更多程式設計相關知識,請存取:!!
以上就是css子類選擇器是什麼的詳細內容,更多請關注TW511.COM其它相關文章!