vue怎麼呼叫jquery包
2020-12-24 12:00:06
vue呼叫jquery包的方法:首先參照jQuery包,並進入專案資料夾;然後安裝jQuery包,找到腳手架build資料夾下新增相關程式碼;最後參照jquery,並在彈窗顯示即可。

本教學操作環境:windows7系統、jquery3.2.1&&Vue2.9.6版,該方法適用於所有品牌電腦。
【相關文章推薦:】
vue呼叫jquery包的方法:
第一步
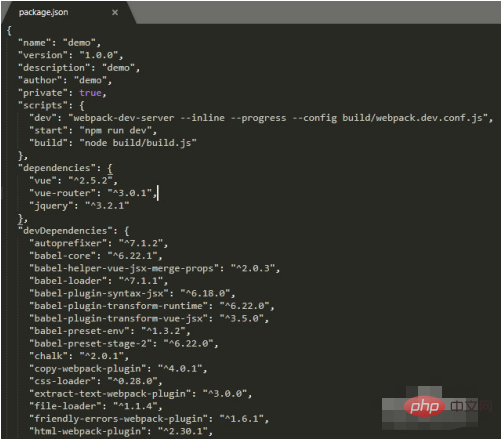
在package.json裡的dependencies加入一行
"jquery" : "^3.2.1"
參照jQuery包

第二步
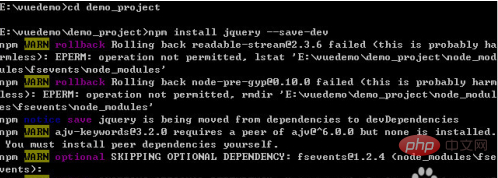
cd 你的專案名稱
進入專案資料夾
執行
npm install jquery --save-dev
安裝jQuery包

第三步
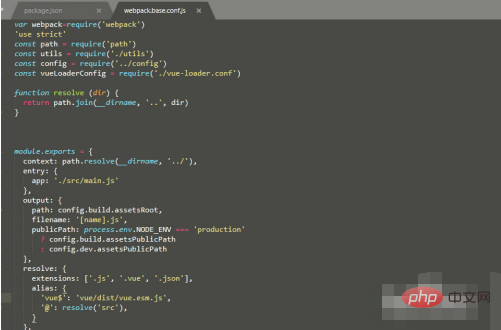
找到腳手架build資料夾下的webpack.base.conf.js檔案
在最上方新增一行:
var webpack=require('webpack')
第四步
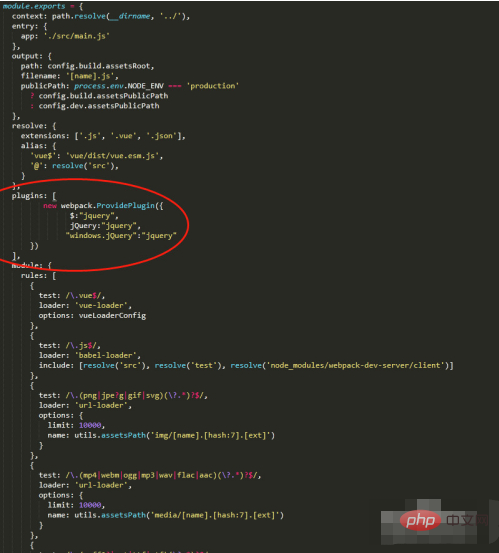
找到腳手架build資料夾下的webpack.base.conf.js檔案
module.exports中加入外掛plugins:
[
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
}) ],
第五步
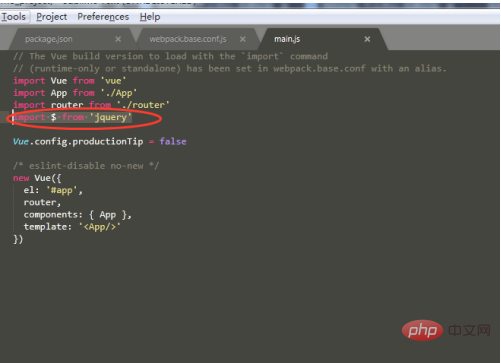
在專案的入口檔案中main.js中新增一行
import $ from 'jquery'
參照jquery

第六步
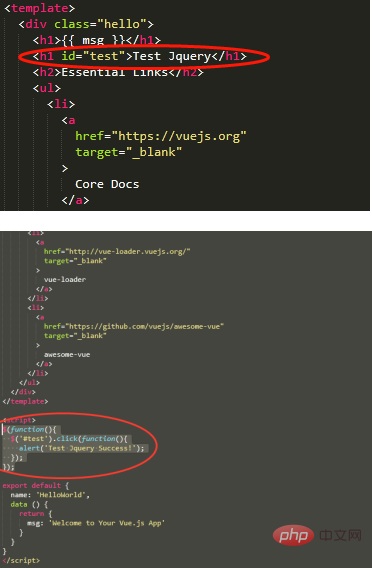
在測試元件用例HelloWorld.vue中
新增HTML程式碼
<h1 id="test">Test Jquery</h1>
新增JS程式碼
$('#test').click(function(){ alert('Test Jquery Success!');});
第七步
npm run dev進行編譯 然後瀏覽器中輸入127.0.0.1:8080
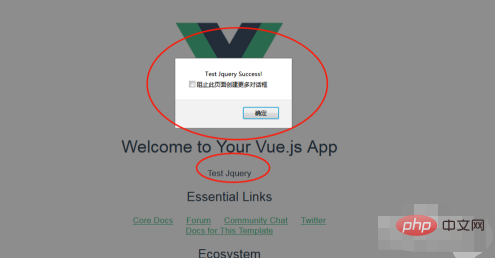
存取頁面點選Test Jquery
如果彈出視窗顯示Test Jquery Success!
表示JQuery參照成功

相關免費學習推薦:(視訊)
以上就是vue怎麼呼叫jquery包的詳細內容,更多請關注TW511.COM其它相關文章!