SpringWeb <form:select>標籤:定義下拉選擇框或者列表選擇框
2020-07-16 10:05:00
語法:
<form:options itemValue="itemValue" itemLabel="itemLabel" items="items"/>
引數說明:- itemValue:選項的值。
- itemLabel:選項的值。
- items:選項的提示資訊。
範例
使用 <form:select> 標籤實現在頁面中顯示週一至週五的下拉選單。在 NewBean 類中定義 fanList 屬性,模擬一個控制器的表單物件,關鍵程式碼如下:
public class NewBean{
private List fanList;
private String date;
public String getDate(){
return date;
}
public void setDate(String date){
this.date=date;
}
public List getFanList(){
return fanList;
}
public void setFanList(List fanList){
this.fanList=fanList;
}
}
用 <form:select> 標籤定義表單的下拉選擇框元件,關鍵程式碼如下:
<%@page contentType="text/html" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<%@taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%
com.NewBean fanBean = new com.NewBean();
List list = new ArrayList(); //定義一個List集合
list.add("周一"); //為List集合新增資料
list.add("周二");
list.add("周三");
list.add("周四");
list.add("周五");
fanBean.setFanList(list); //把List集合儲存到NewBean物件中
request.setAttribute("command",fanBean); //把NewBean物件儲存到request中
%>
<form:form>
計劃完成日期在本週的:
<form:select path="date" items="${command.fanList}"/><!--建立一個下拉選單-->
</form:form>
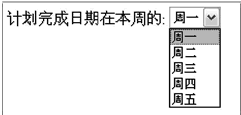
執行結果如下: