怎麼在標籤中寫css樣式
方法:直接在標籤的style屬性中寫入css樣式即可,style屬性中可以規定元素的行內樣式,語法「<element style="css樣式程式碼"></element>」。

(推薦教學:、)
CSS 樣式程式碼必須儲存在.css型別的文字檔案中,或者放在網頁內 <style> 標籤中,或者插在網頁標籤的 style 屬性值中(行內樣式)。
行內樣式就是把 CSS 樣式直接放在程式碼行內的標籤中,一般都是放入標籤的style屬性中,由於行內樣式直接插入標籤中,故是最直接的一種方式,同時也是修改最不方便的樣式。
【範例1】針對段落、<h2> 標籤、<em> 標籤、<strong>標籤以及 <div> 標籤,分別應用 CSS 行內樣式。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行內樣式</title>
</head>
<body>
<p style="background-color: #999900">行內元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行內元素,h2 標題元素</h2>
<p style="background-color: #999900">行內元素,控制段落-2</p>
<strong style="font-size:30px;">行內元素,strong 比 em 效果要強</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行內元素,div 塊級元素</div>
<em style="font-size:2em;">行內元素,em 強調</em>
</body>
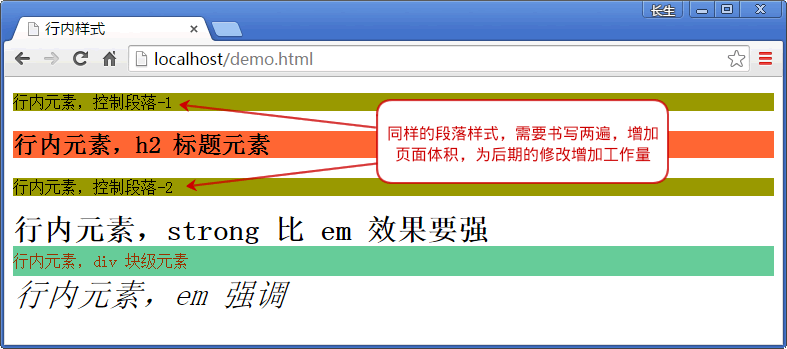
</html>頁面演示效果如下圖所示:

在上面範例中,行內樣式由 HTML 元素的 style 屬性,即將 CSS 程式碼放入style=""引號內即可,多個 CSS 屬性值則通過分號間隔,例如範例中 <div> 標籤塊級元素
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行內元素,div 塊級元素 </div>
的編寫,我們拋棄過去 HTML 結構和樣式放在一起的寫法,即<body bgcolor="#33ffff">。
段落 <p> 標籤設定背景色為褐色(background-color: #999900),標題 <h2> 標籤設定背景色為紅色(background-color: #FF6633)。
<strong> 標籤設定字型為 30 畫素(font-size:30px;),<div> 標籤設定高度和行高為 30 畫素以及進行背景色、顏色的設定(background-color:#66CC99; color:#993300; height:30px; line-height:30px;),<em> 標籤設定字型大小為相對單位(font-size: 2em;)。
兩個段落 <p> 標籤,雖內容不同,但使用一樣的背景色設定,卻新增兩次 CSS 行內屬性設定背景色 background-color: #999900。
<h2> 標籤、<p> 標籤、<div> 標籤為塊級元素,設定其 CSS 屬性,瀏覽器支援;<strong> 標籤、<em> 標籤為行內元素,設定其 CSS 屬性,瀏覽器支援;故無論行內元素、塊級元素,CSS 行內樣式都有效。
總之,行內元素雖然編寫簡單,但通過範例可以發現存在以下缺陷:
每一個標籤要設定樣式都需要新增 style 屬性。
與過去網頁製作者將 HTML 的標籤和樣式糅雜在一起的效果,不同的是現在是通過 CSS 編寫行內樣式,過去釆用的是 HTML 標籤屬性實現的樣式效果,雖方式不同但結果是一致的:後期維護成本高,即當修改頁面時需要逐個開啟網站每個頁面一一修改,根本看不到 CSS 所起到的作用。
新增如此多的行內樣式,頁面體積大,入口網站若釆用這種方式編寫,那將浪費伺服器頻寬和流量。
網路上有些網頁通過檢視原始檔可以看到這種編寫方式,雖然一個網頁只有一部分是如此做的, 但需要分情況:
若網頁製作者編寫這樣的行內樣式,可以快速更改當前樣式,不必考慮以前編寫的樣式衝突問題;
網頁中若存在這種情況則是後臺編輯時,通過編輯器生成的樣式,或後臺未開發完整,需為編輯人員開發可選擇樣式的選項而非通過編輯器直接改變顏色、粗細、背景色、傾斜等效果。
更多程式設計相關知識,請存取:!!
以上就是怎麼在標籤中寫css樣式的詳細內容,更多請關注TW511.COM其它相關文章!