一些提高開發效率的VSCode必備外掛(分享)
Visual Studio Code外掛,提高效率必備~

相關推薦:《》
我們的 VSC(VSCode)將會像一個長了五隻可以發射鐳射的獨角獸一樣!接下來會介紹我每天使用的非常有用的外掛。
如果你還是一個 VSC 的新手,那麼點選左側最下方的按鈕來安裝外掛。

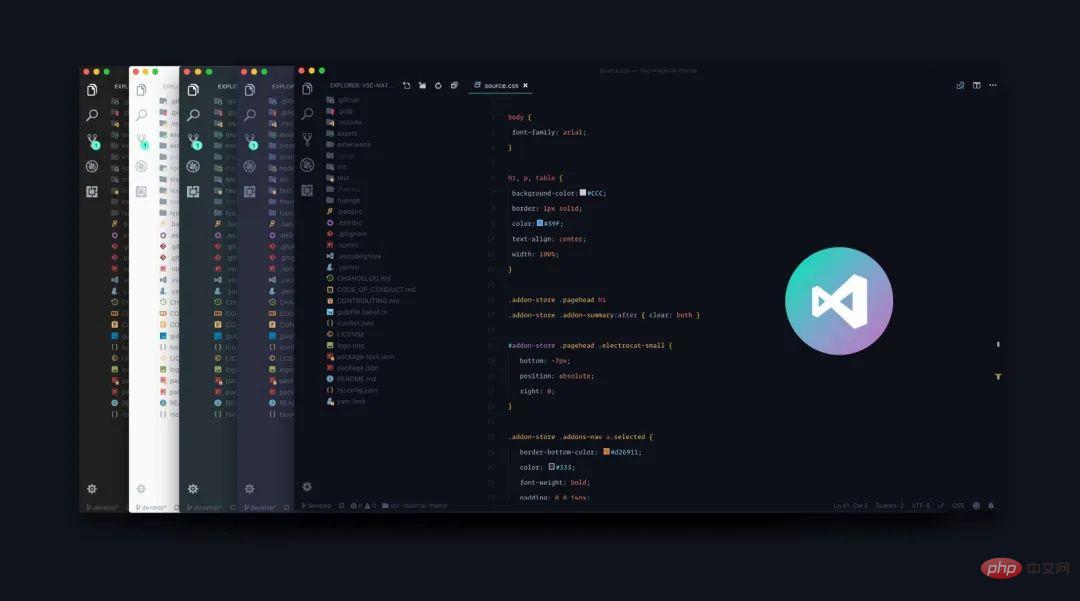
1、Material Theme
下載量:130 萬
Visual Studio Code 最悠久的主題!

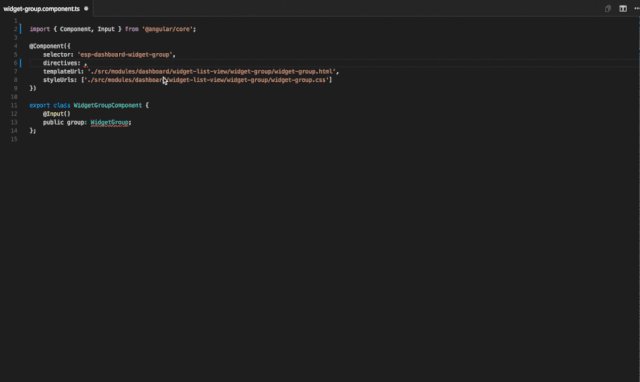
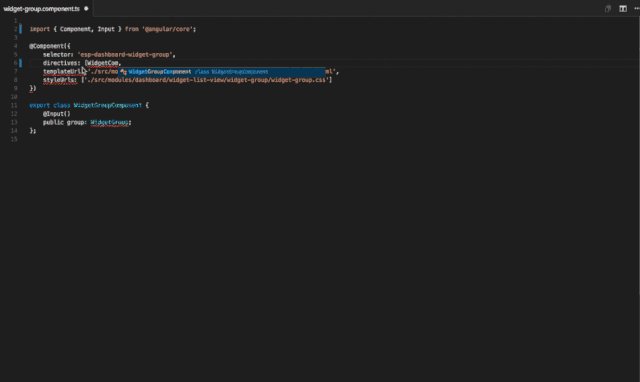
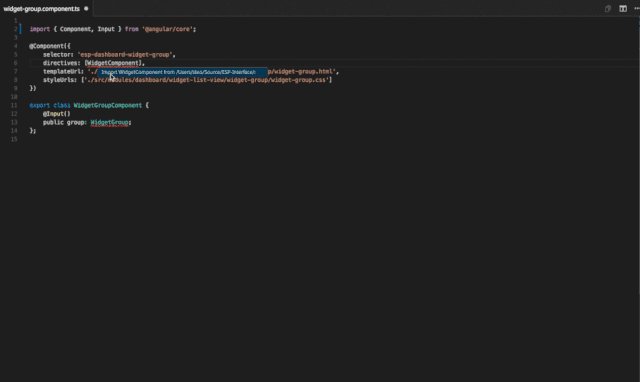
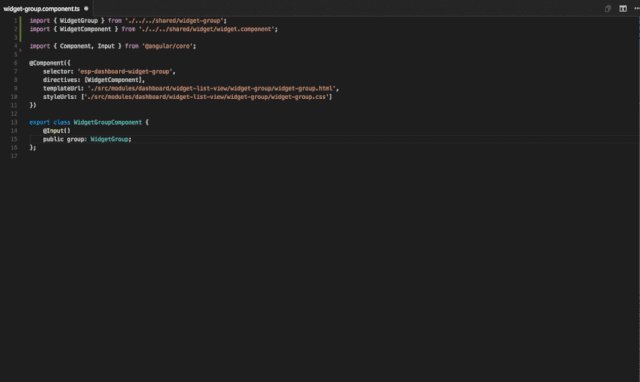
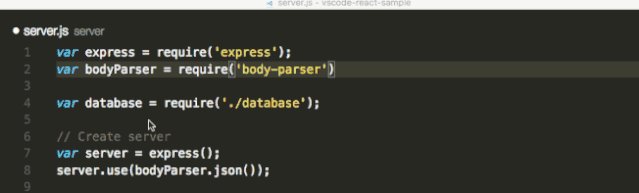
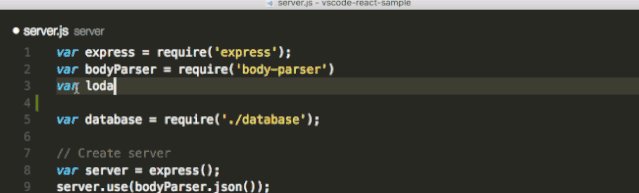
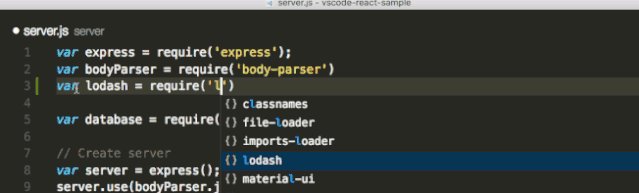
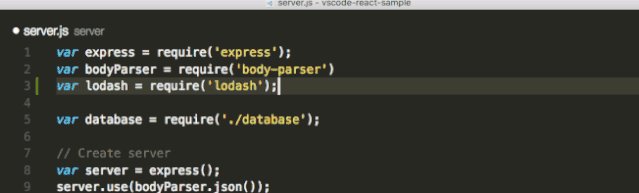
2、Auto Import
下載量:46 萬
自動去查詢、分析、然後提供程式碼補全。對於 TypeScript 和 TSX,可以適用。

3、Import Cost
下載量:41 萬
該外掛會在行尾顯示匯入的包的大小。為了計算包大小,該外掛要使用 Webpack 和 babili-webpack-plugin。
Indent-Rainbow
下載量:13 萬
一個簡單的外掛可以使得對齊更加具有可讀性。

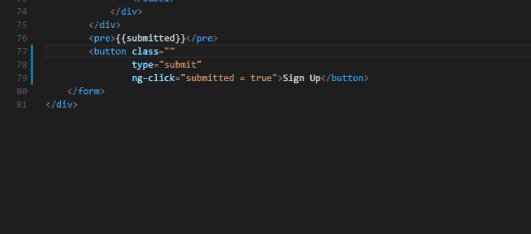
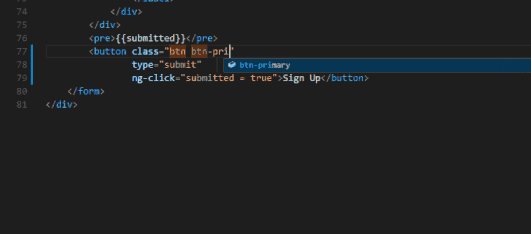
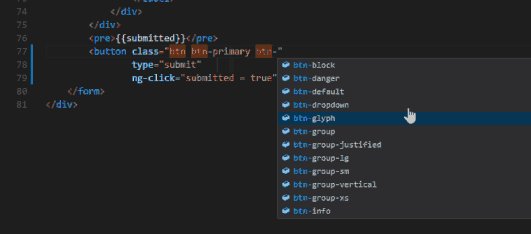
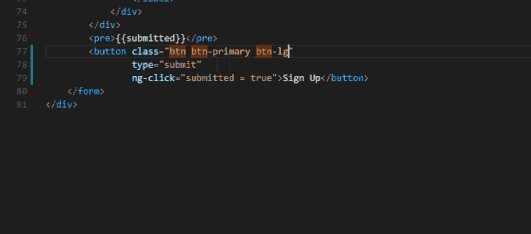
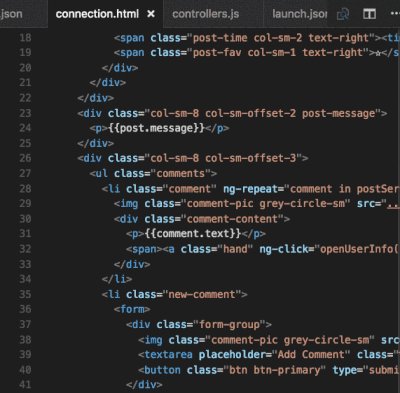
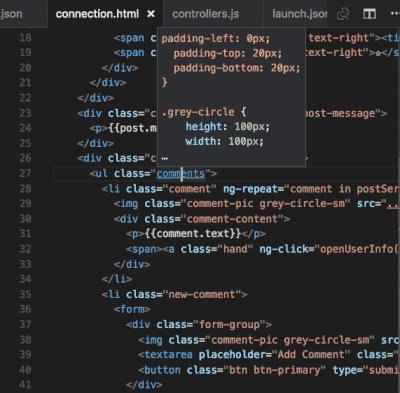
4、IntelliSense for CSS class names in HTML
下載量:243 萬
基於你的專案以及通過link標籤參照的外部檔案,該智慧外掛提供 HTML 中 CSS class 名字的補全。

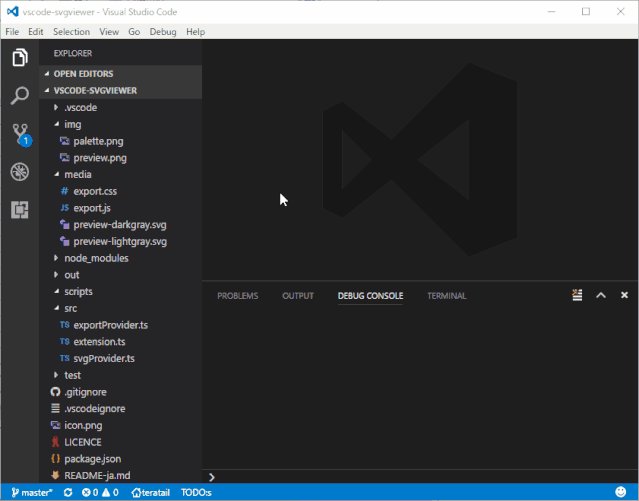
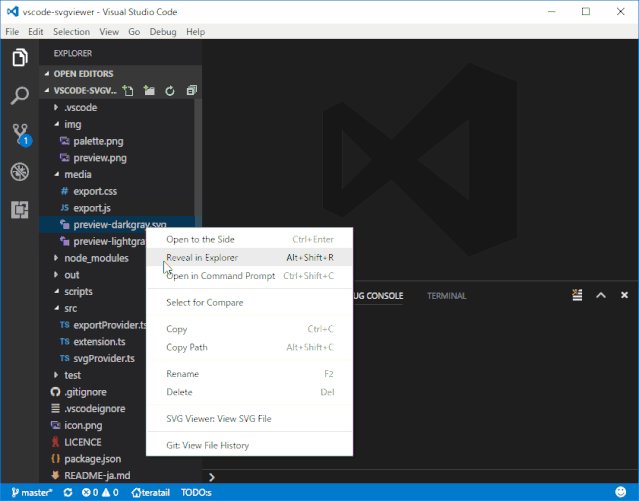
5、SVG Viewer
下載量:29 萬
一個用來預覽 SVG 的外掛。

6、Prettier
下載量:357 萬
你絕對不能少了這個外掛,你需要它來一鍵美化你的 JavaScript/TypeScript/CSS 程式碼。

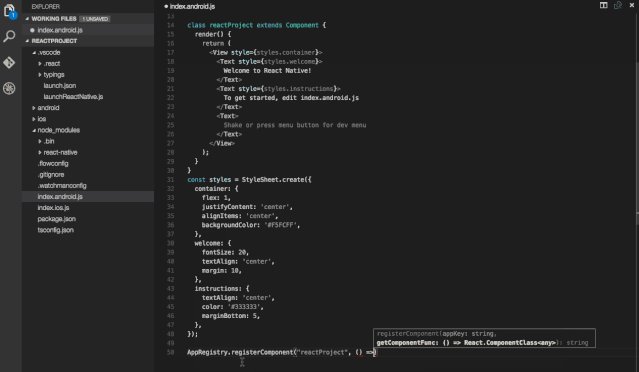
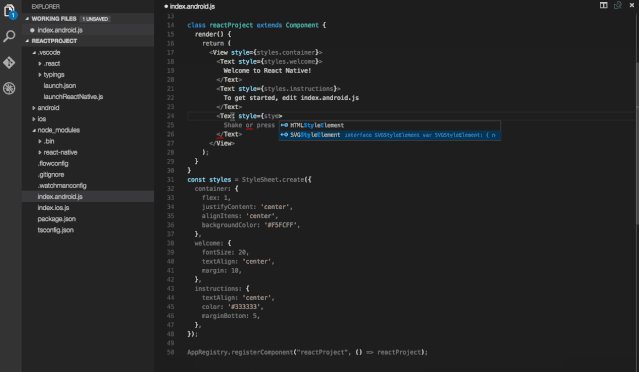
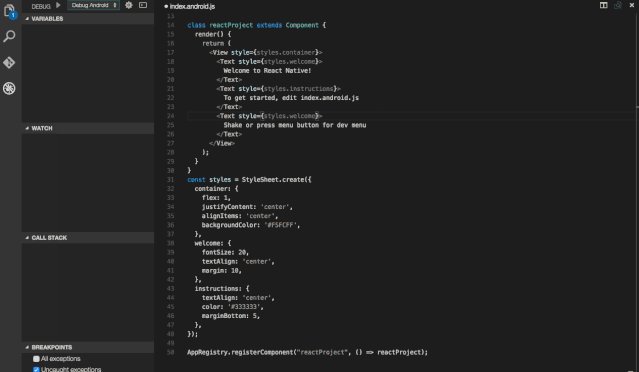
7、React Native Tools
下載量:218 萬
程式碼提示、Debugging、整合 RN 的命令。

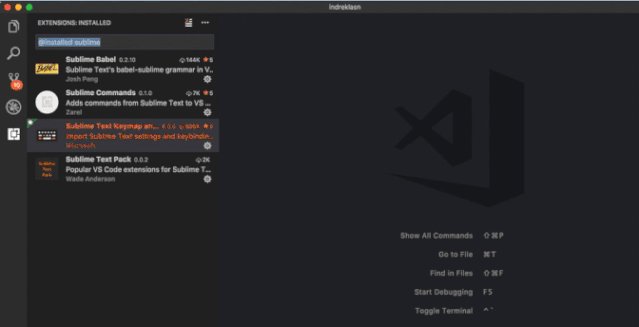
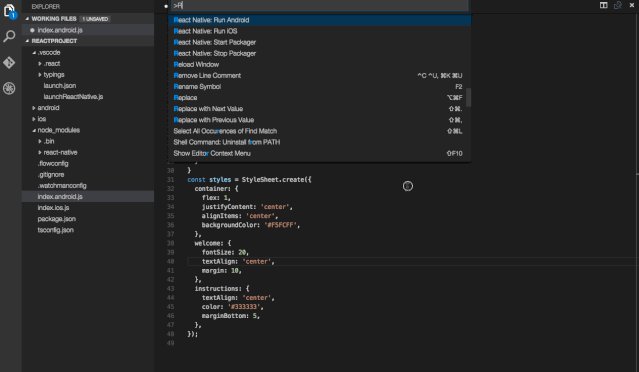
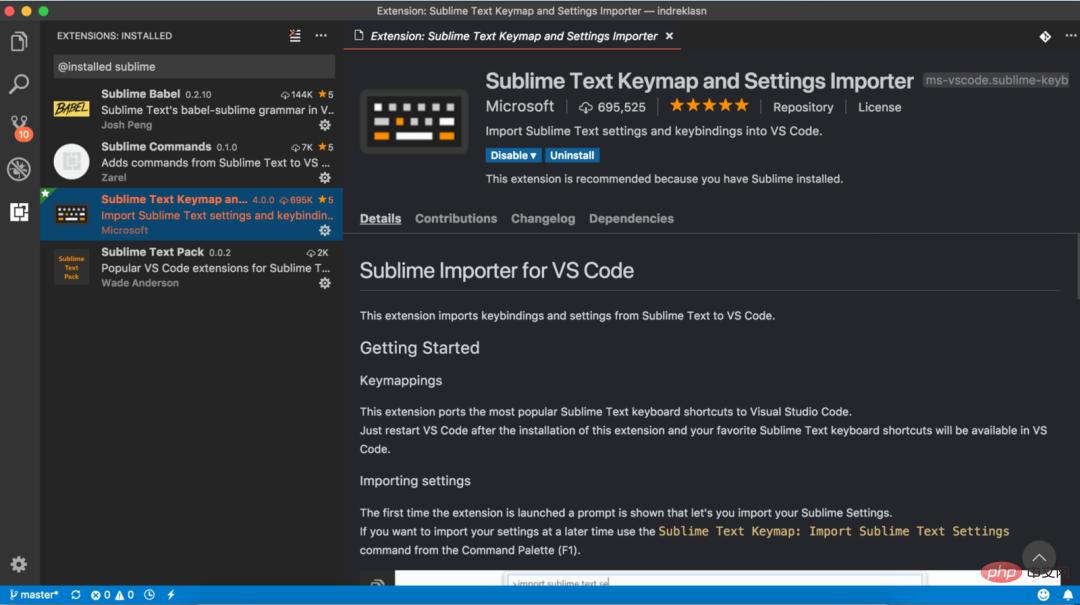
8、Sublime Text Keymap and Settings Importer
下載量:76 萬
從下載量來看,看來不少人從 Sublime Text 轉移過來了。

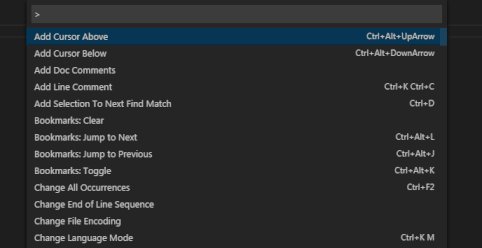
這個外掛將 visual studio code 的快捷鍵繫結改成了和 Sublime Text 3 一樣。你可以試一試:cmd + P (Mac),ctrl + P (Windows)。

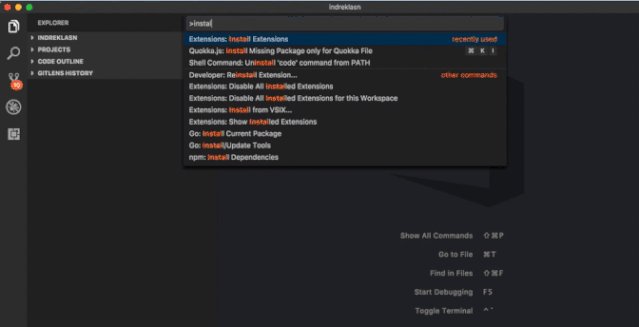
你可以跳轉到檔案,如果在搜尋前新增>符號,你甚至可以搜尋動作,比如開啟內建的終端、安裝外掛等等。
對於習慣使用 ST3 的人,這是一個很大的加分項。
9、npm Intellisense
下載量:88 萬
VSCode 外掛可以在匯入語句自動補全 npm 模組名稱。

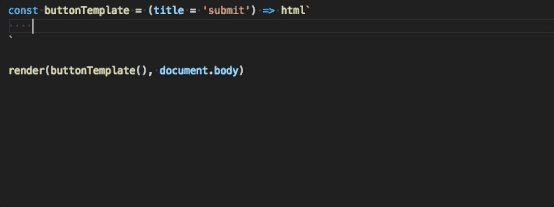
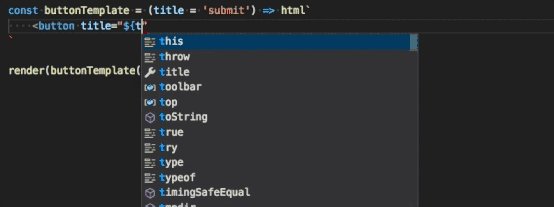
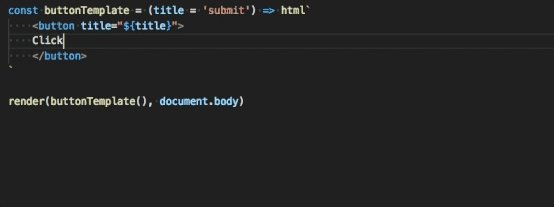
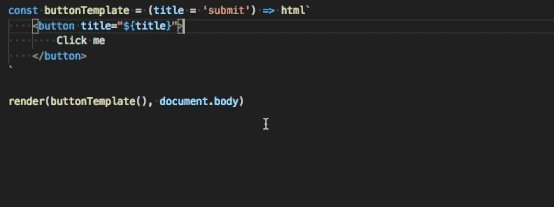
10、lit-html
下載量:3 萬
在 JavaScript/TypeScript 的檔案中,如果有使用到 HTML 標記,lit-html 提供語法高亮和相應的補全支援。

12、highlight-matching-tag
下載量:6 萬
這本來應該是 VSCode 應該預設提供的功能,高亮匹配的標籤。

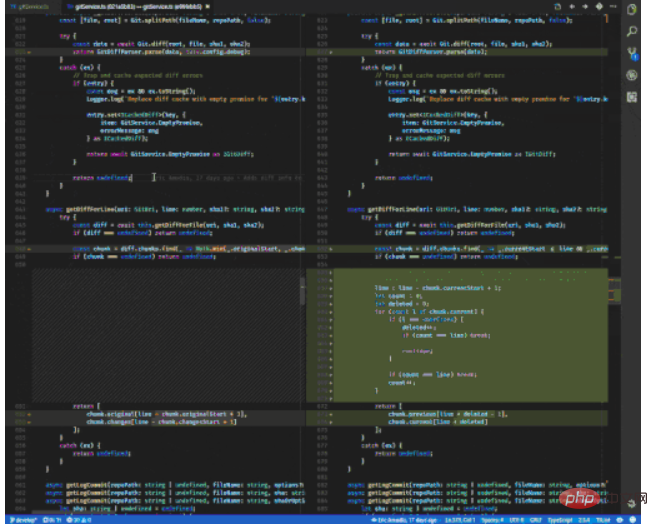
13、GitLens
下載量:772 萬
啥也別說,直接上圖!

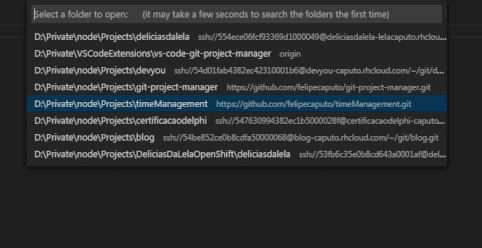
14、Git Project Manager
下載量:37 萬
Git Project Manager 可以然你直接一鍵搜尋並開啟某個的基於 Git 管理的專案。

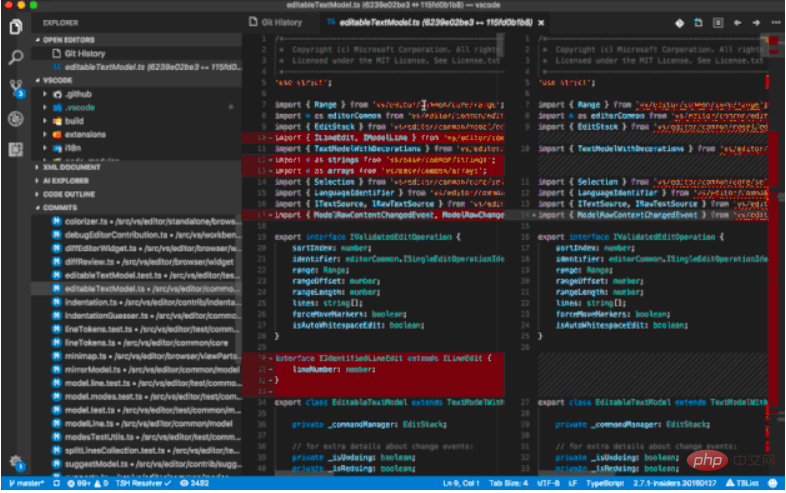
15、Git History
下載量:332 萬
用來檢視 git log 或則一個檔案的 git 歷史,比較不同的分支,commits。

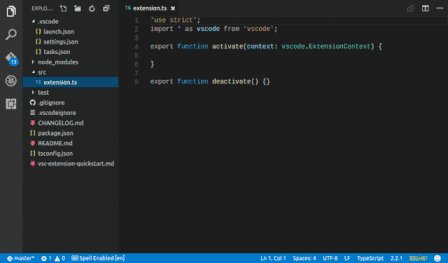
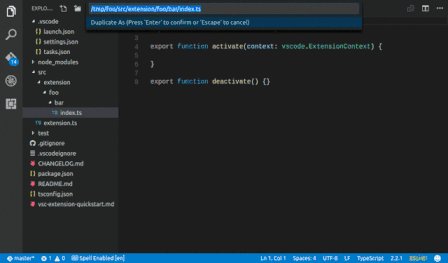
16、File Utils
下載量:8 萬
提供了一個更加簡潔的方法來建立、複製、移動、重新命名、刪除檔案/資料夾。

17、Bracket Pair Colorizer
下載量:228 萬
如果你的程式碼有很多的回撥,那麼這種高亮可以幫助你更好地區分不同的程式碼塊。

18、Color Highlight
下載量:25 萬
直觀展示你定義的顏色。

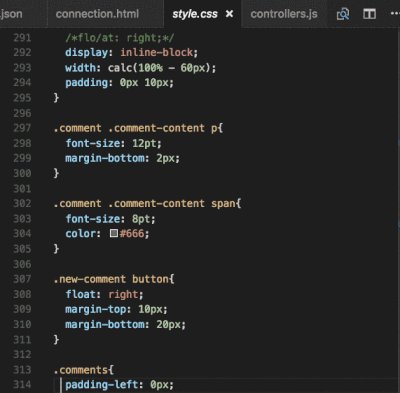
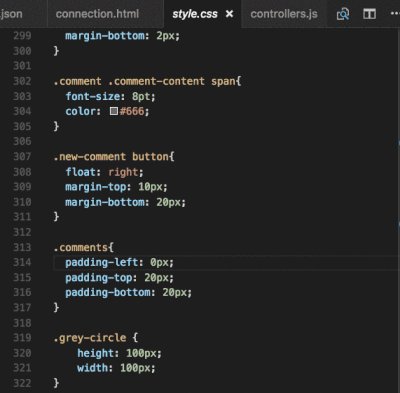
19、CSS Peek
下載量:23 萬
可以在 HTML 中通過 CSS id 或則 class 來定位到其定義。

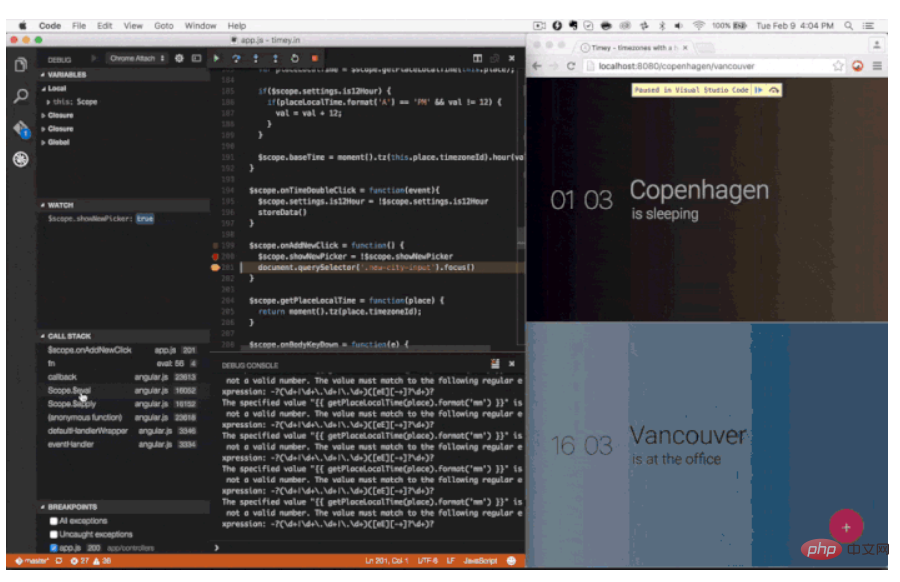
20、Debugger for Chrome
下載量:1111 萬
用 Chrome 來 Debug 你的 JavaScript 程式碼,或則其它支援 Chrome Debugger 協定的平臺。

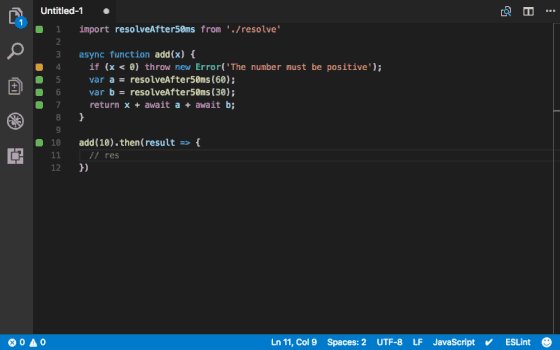
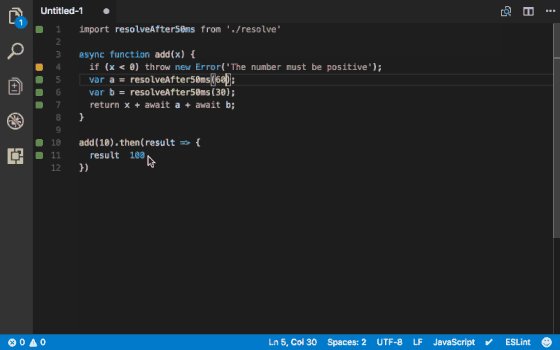
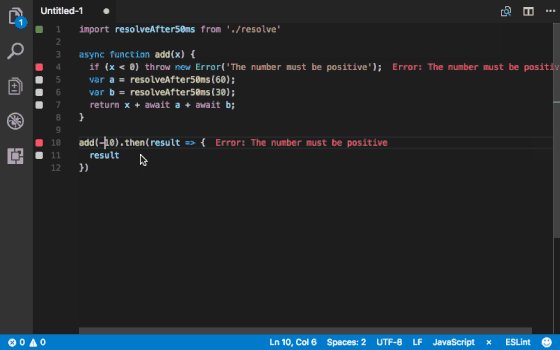
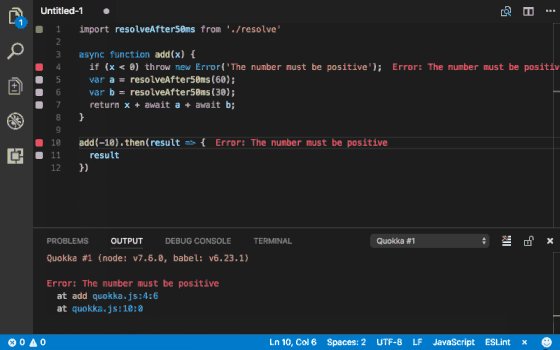
21、Quokka.js
下載量:172 萬
實時執行 JavaScript 程式碼(做快速的 demo 很有用)。

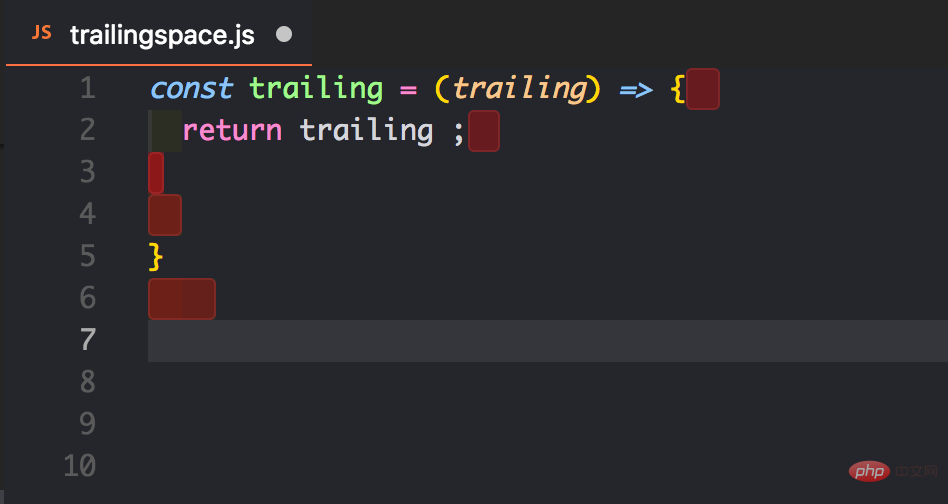
22、Trailing Spaces
下載量:7 萬
高亮那些冗餘的空格,可以快速刪掉。

23、TypeScript Hero
下載量:72 萬
輔助用 TypeScript 程式設計的童鞋!

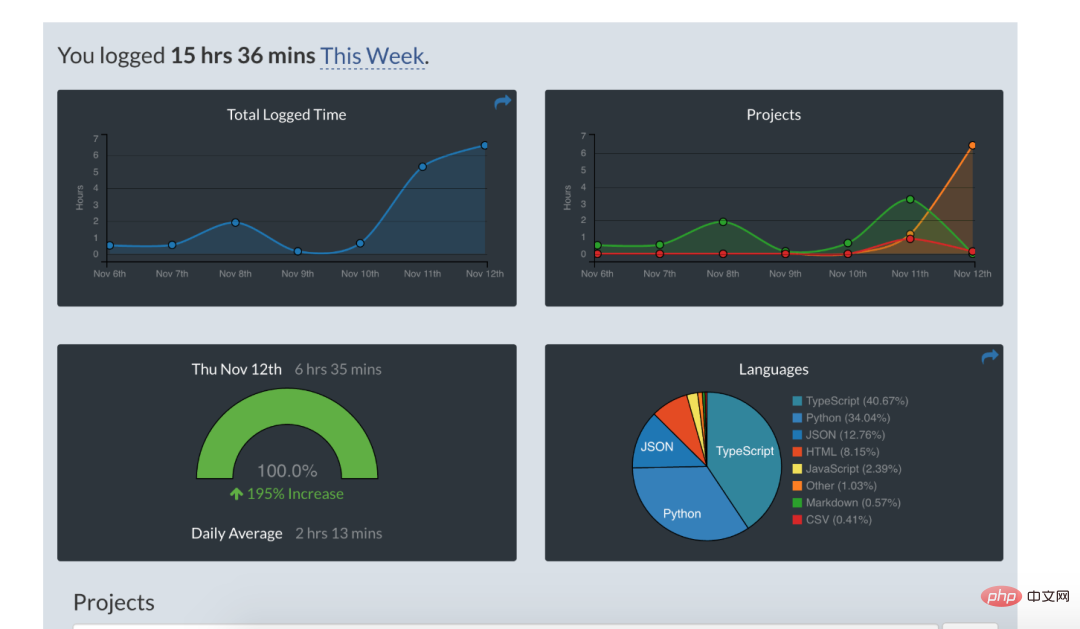
24、WakaTime
下載量:24 萬
從你的使用習慣中生成資料包表。

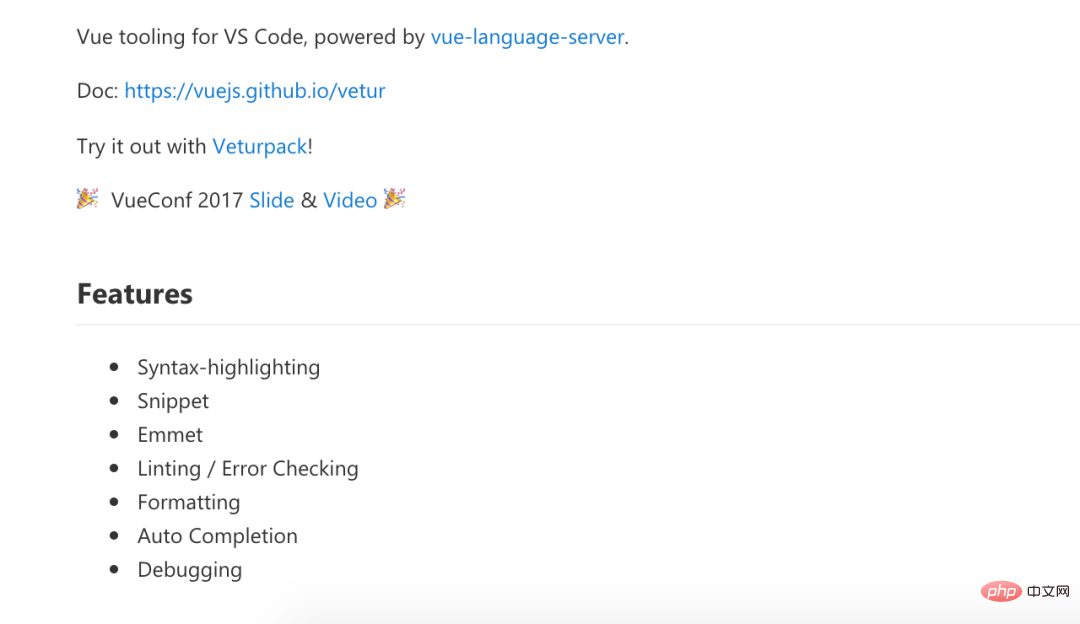
25、Vetur
下載量:451 萬
VS Code 下面的 Vue 工具!有 Pine Wu 開發,已經累計 400 多萬下載量!

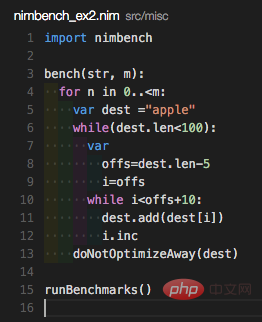
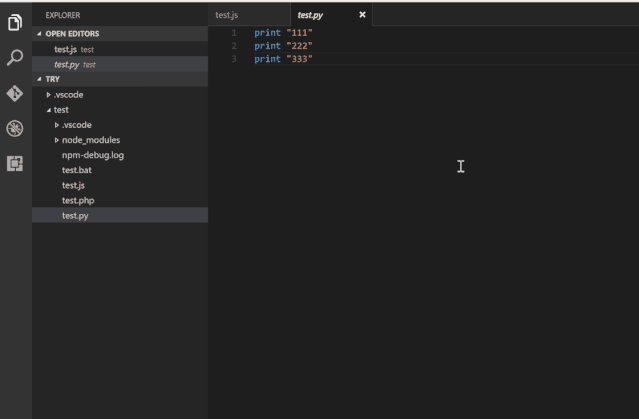
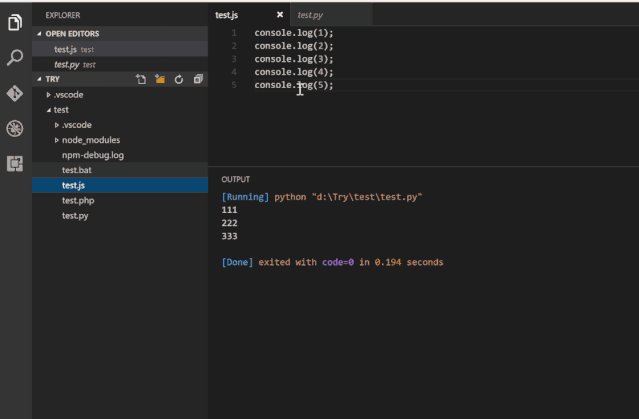
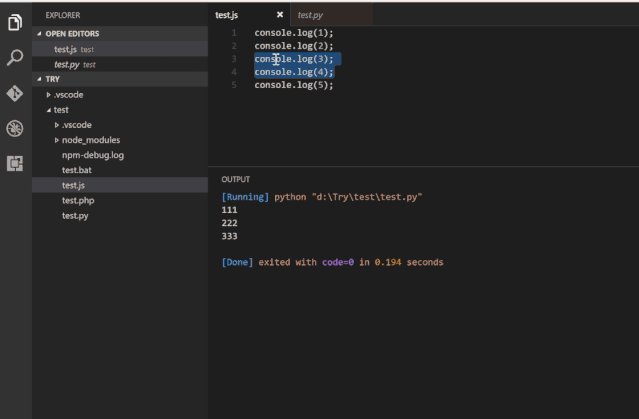
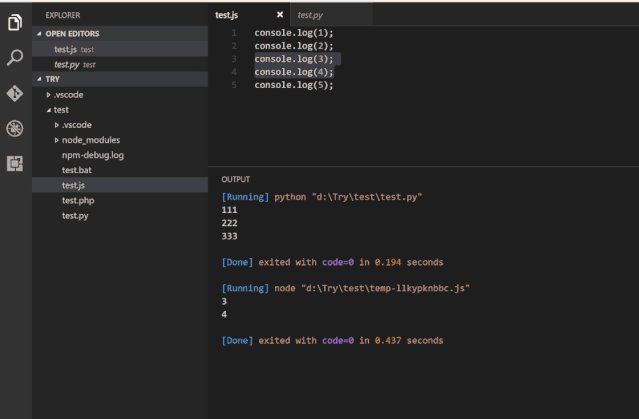
26、Code Runner
下載量:346 萬
支援多種語言的程式碼的立即執行。支援的語言:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D。

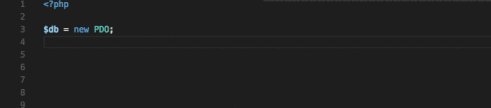
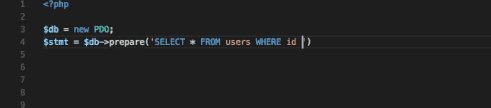
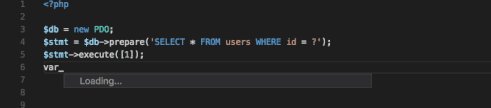
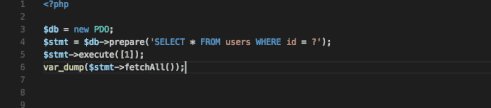
27、PHP IntelliSense
下載量:415 萬

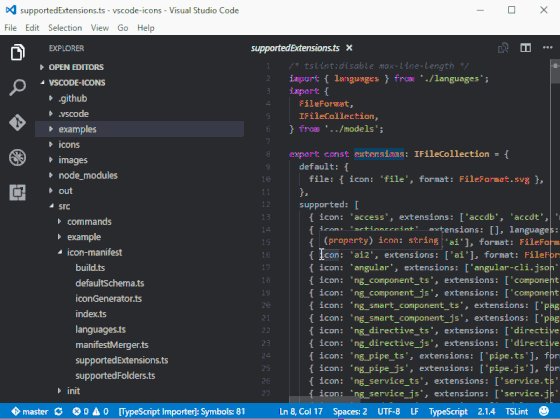
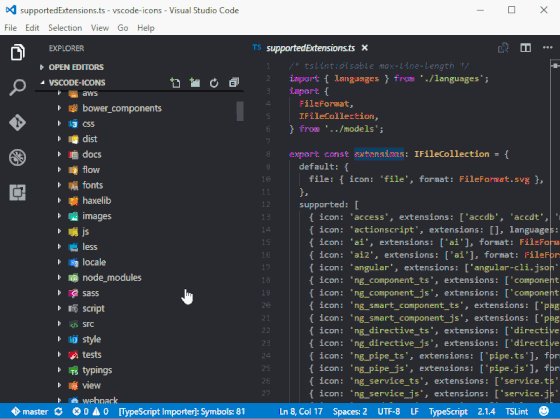
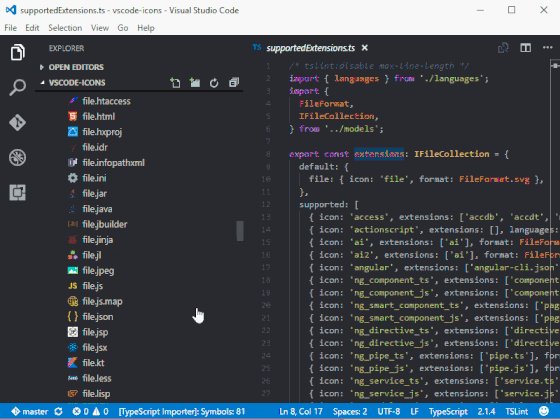
28、vscode-icons
下載量:799 萬
Icon 集合。

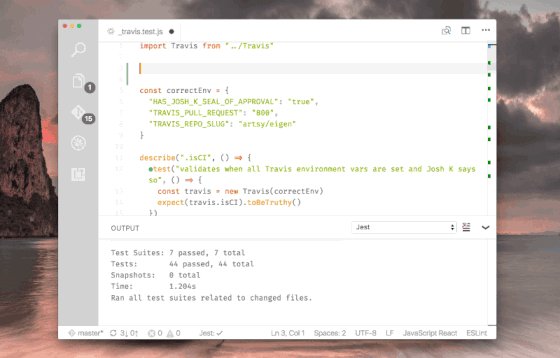
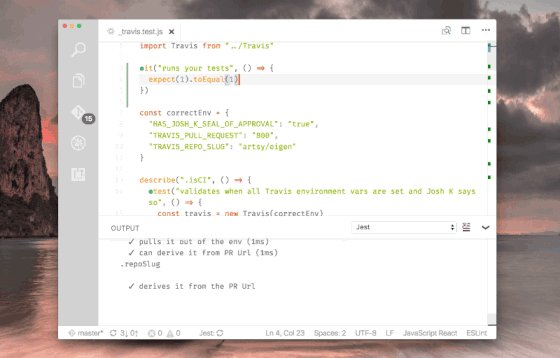
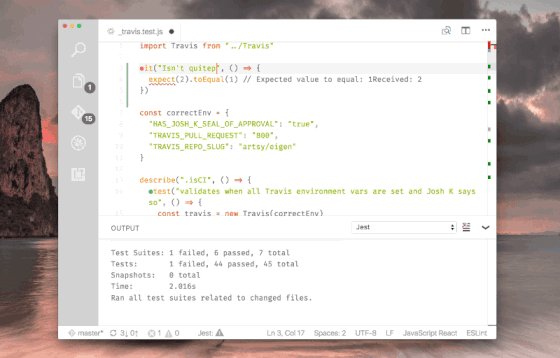
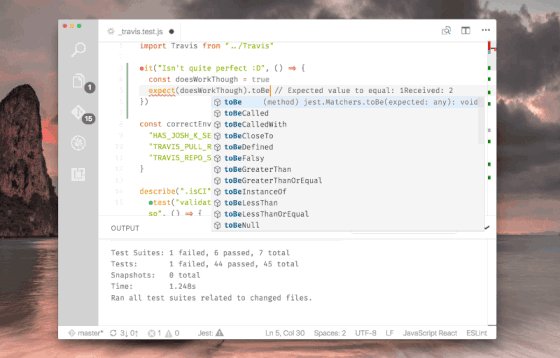
29、Jest
下載量:29 萬
愉快地使用 Facebook 的 Jest。

30、React.js code snippets
下載量:59 萬
用 ES6 語法去開發 React.js 應用非常方便。

英文 | https://blog.fundebug.com/2018/07/24/vs-extensions/
更多程式設計相關知識,請存取:!!
以上就是一些提高開發效率的VSCode必備外掛(分享)的詳細內容,更多請關注TW511.COM其它相關文章!