bootstrap如何限定日期選擇器可選時間範圍?(程式碼範例)
2020-12-07 18:00:25

相關教學推薦:《》
一、應用場景
實際應用中可能會根據日期欄位查詢某個日期範圍內的資料,則需要對日期選擇器可選時間進行限制,
如:開始時間不能大於結束時間,結束時間不能小於開始時間,此時就要為開始日期選擇器和結束日期選擇器動態的設定startDate和endDate的值。
二、相關知識點
1、bootstrap-datepicker的初始化
引入bootstrap-datepicker.js和bootstrap-datepicker.css
bootstrap-datepicker設定引數的瞭解
2、boostrap-datepicker的changeDate事件:日期改變時觸發
3、bootstrap-datepicker的setEndDate和setStartDate方法
4、詳細設定參見官方檔案http://bootstrap-datepicker.readthedocs.org/en/latest/methods.html
三、應用範例
1、JSP中,宣告日期選擇器
<span style="font-size:14px;"><div class="col-md-6 cy-text-right-md"> <div class="form-inline"> <div class="form-group cy-mar-ver-s"> <span class="cy-pad-hor-s">最後接入時間</span> </div> <div class="input-daterange input-group" id="datepicker"> <input type="text" class="form-control" name="start" id="qBeginTime" /> <span class="input-group-addon">至</span> <input type="text" class="form-control" name="end" id="qEndTime" /> </div> <div class="form-group cy-mar-ver-s"> <button class="btn btn-primary cy-pad-rgt-s" onclick="javascript:doQuery();" type="button">搜尋</button> </div> </div> </div></span>
2、JS中,對日期選擇器進行初始化和設定
<span style="font-size:14px;"> //開始時間:
$('#qBeginTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var startTime = e.date;
$('#qEndTime').datepicker('setStartDate',startTime);
});
//結束時間:
$('#qEndTime').datepicker({
todayBtn : "linked",
autoclose : true,
todayHighlight : true,
endDate : new Date()
}).on('changeDate',function(e){
var endTime = e.date;
$('#qBeginTime').datepicker('setEndDate',endTime);
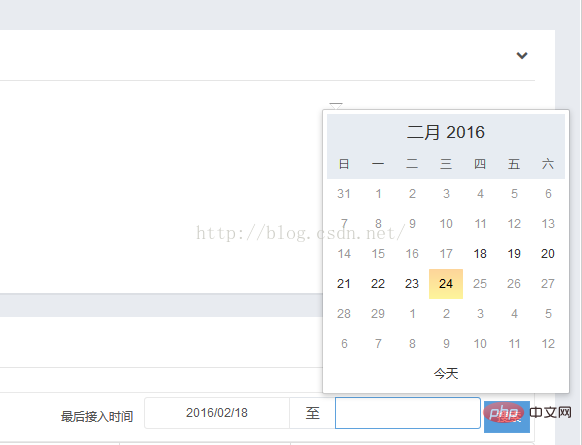
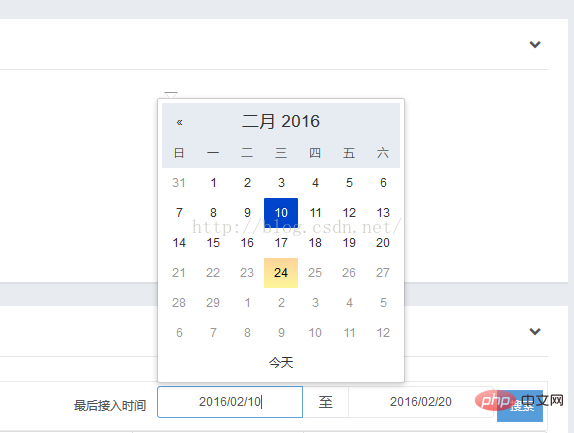
});</span>3、效果圖


更多程式設計相關知識,請存取:!!
以上就是bootstrap如何限定日期選擇器可選時間範圍?(程式碼範例)的詳細內容,更多請關注TW511.COM其它相關文章!