react中怎麼安裝sass
2020-11-26 18:01:08
react中安裝sass的方法:首先安裝【sass-loader】和n【ode-sass】依賴;然後開啟react的webpack設定,並進行相關修改即可。

該方法適用於所有品牌電腦
react中安裝sass的方法:
一、安裝sass-loader和node-sass依賴
npm install sass-loader node-sass --save-dev
二、開啟react的webpack設定
node_modules/react-scripts/config/webpack.config.js
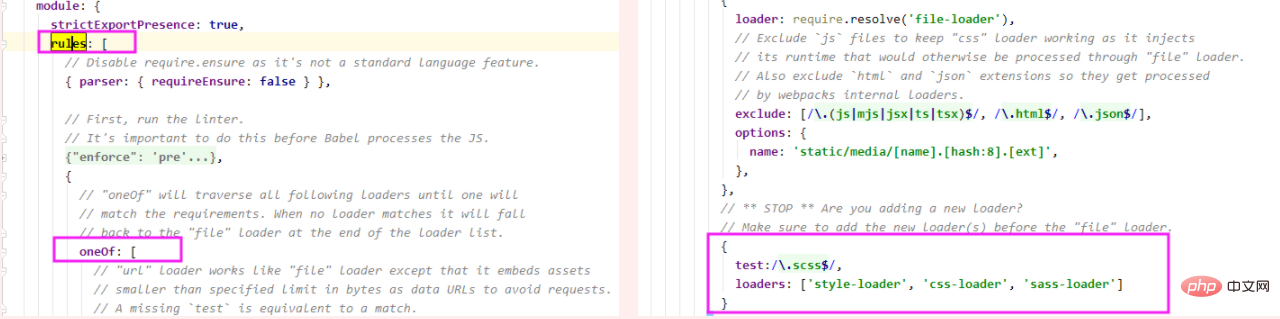
找到module下的rules,oneof陣列中,然後找到最後一個設定,修改成如下的樣子
{
loader: require.resolve('file-loader'),
// Exclude `js` files to keep "css" loader working as it injects
// its runtime that would otherwise be processed through "file" loader.
// Also exclude `html` and `json` extensions so they get processed
// by webpacks internal loaders.
exclude: [/\.(js|mjs|jsx|ts|tsx)$/, /\.html$/, /\.json$/],
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
// ** STOP ** Are you adding a new loader?
// Make sure to add the new loader(s) before the "file" loader.
{
test:/\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader']
}
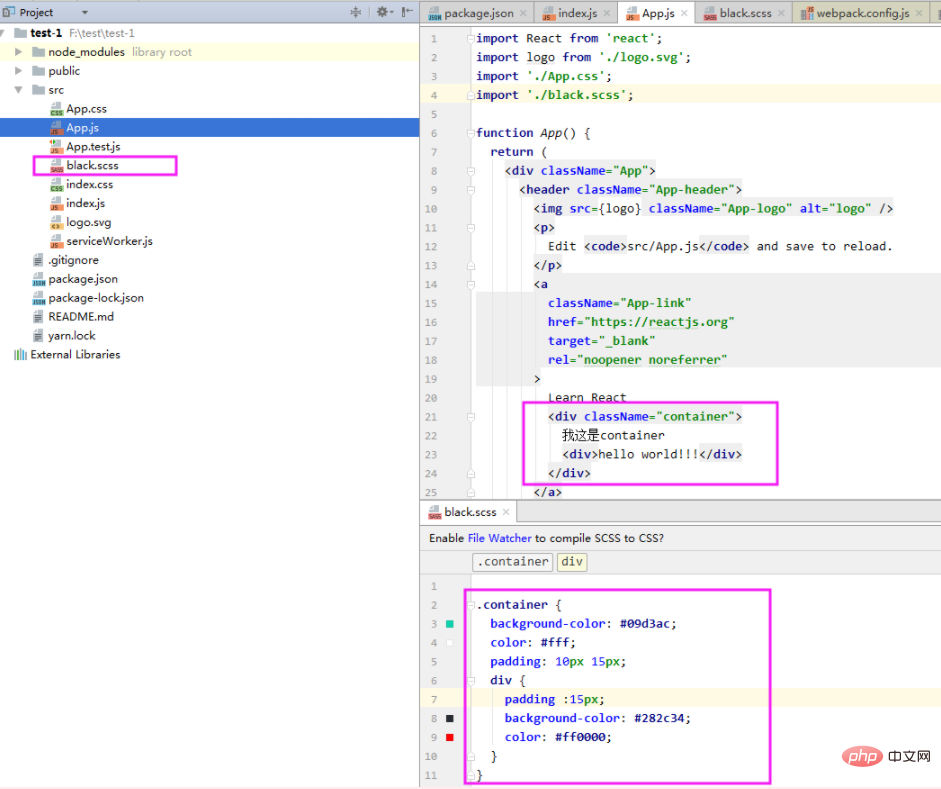
三、這樣就可以愉快地使用scss檔案了

相關免費學習推薦:(視訊)
以上就是react中怎麼安裝sass的詳細內容,更多請關注TW511.COM其它相關文章!