如何用jquery實現亂數
2020-11-24 15:00:48
用jquery實現亂數的方法:首先使用p標籤建立一塊區域,用於顯示亂數;然後使用【Math.random()】產生一個亂數,並通過【parseInt()】方法取整;最後將獲得的亂數通過【html()】方法輸出在p標籤中。

該方法適用於所有品牌電腦
用jquery實現亂數的方法:
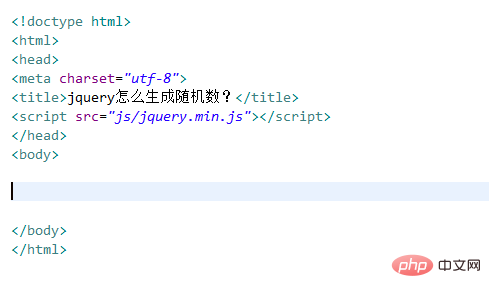
1、新建一個html檔案,命名為test.html,用於講解jquery怎麼生成亂數。

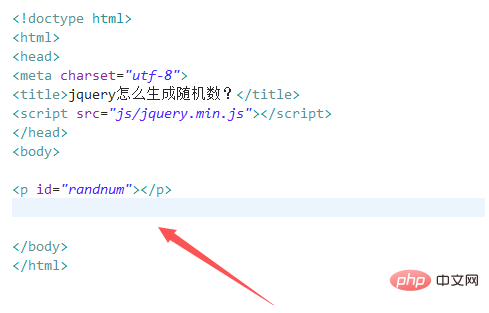
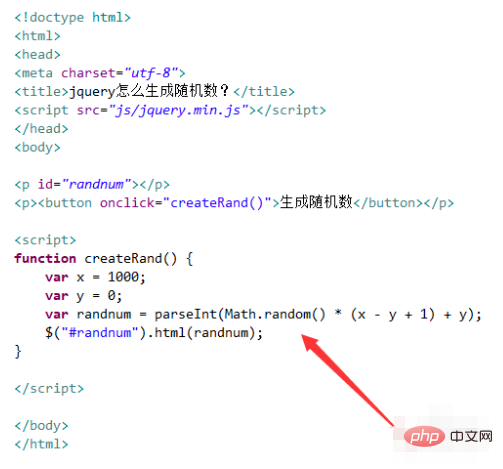
2、在test.html檔案中,使用p標籤建立一塊區域,用於顯示亂數,並設定p標籤的id為randnum。

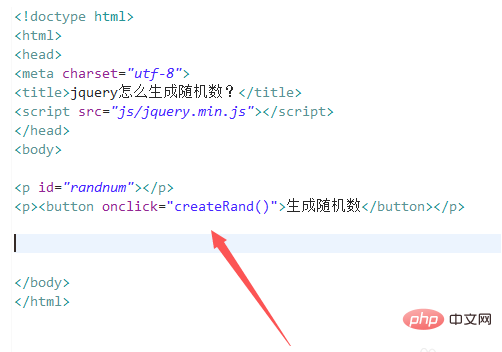
3、在test.html檔案中,使用button標籤建立一個按鈕,給button繫結onclick點選事件,當按鈕被點選時,執行createRand()函數。

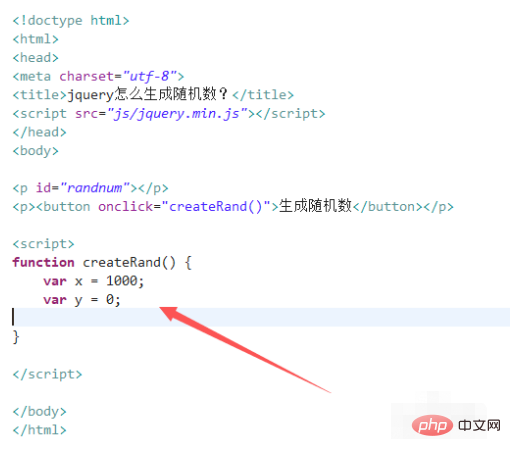
4、在js標籤內,建立createRand()函數,在函數內,定義兩個變數x和y,用於設定亂數的範圍。例如 ,這裡設定亂數的範圍為0至1000。

5、在createRand()函數內,使用Math.random()產生一個亂數,並通過parseInt()方法取整,將獲得的亂數通過html()方法輸出在p標籤中。

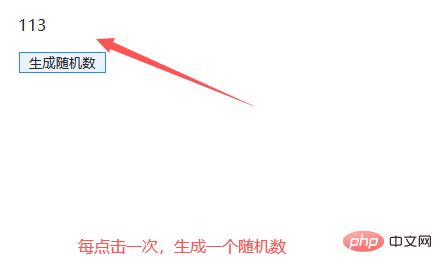
6、在瀏覽器開啟test.html檔案,點選按鈕,檢視結果。

相關免費學習推薦:(視訊)
以上就是如何用jquery實現亂數的詳細內容,更多請關注TW511.COM其它相關文章!