layui資料表格刪除當前行的實現方法
2020-11-24 12:01:39
layui資料表格刪除當前行的實現方法:首先建立一個程式碼範例檔案;然後通過「oldData.splice(obj.tr.data('index'),1);」方法實現刪除當前行即可。

推薦:《》
本方法適用於任何品牌的電腦。
資料表格如下:
t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客戶模號',edit:'text'},
{field:'cstProdName', title: '產品名稱',edit:'text'},
{field:'material', title: '產品材料',edit:'text'},
{field:'firstTryDate', title: '驗證日期',edit:'text'},
{field:'deliveryDate', title: '交貨日期',edit:'text'},
{field:'unit', title: '單位',edit:'text'},
{field:'count', title: '數量',edit:'text'},
{field:'upTax', title: '含稅單價',edit:'text'},
{field:'priceTax', title: '含稅金額',edit:'text'},
{field:'remark', title: '備註',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};點選刪除當前行的方法:
if(obj.event === "del"){
layer.confirm("你確定要刪除麼?",{btn:['是的,我確定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("刪除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
}layui中刪除表格當前行主要使用splice()方法,
splice() 方法向/從陣列中新增/刪除專案,然後返回被刪除的專案。
註釋:該方法會改變原始陣列。
語法
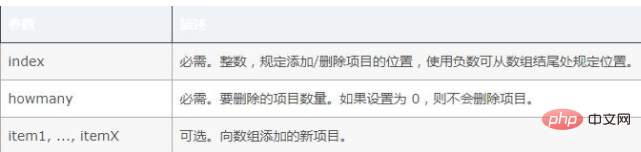
arrayObject.splice(index,howmany,item1,.....,itemX)

說明
splice() 方法可刪除從 index 處開始的零個或多個元素,並且用參數列中宣告的一個或多個值來替換那些被刪除的元素。
以上就是layui資料表格刪除當前行的實現方法的詳細內容,更多請關注TW511.COM其它相關文章!