如何安裝vue.js devtools?
安裝方法:1、下載zip安裝包,並解壓到指定資料夾中;2、進入Vue-devtools目錄下,輸入「yarn install」和「yarn run build」進行安裝;3、設定manifest.json檔案;4、手動擴充套件chrome外掛。

該方法適用於所有品牌的電腦。
vue devtools簡介
vue devtools是一款基於chrome瀏覽器的用於偵錯Vue.js應用程式的外掛,可以使得開發人員大大提高偵錯效率。支援使用者對DOM結構資料結構進行解析和偵錯功能。
由於vue是資料驅動的,所以這就存在在開發偵錯中檢視DOM結構並不能解析出什麼,通過該外掛,使用者可以很輕鬆的對資料結構進行解析和偵錯,能夠在側邊欄窗格中的頁面中檢查程式碼並進行偵錯,可以方便檢視state、mutaitons、action等資訊,還可記錄路由的變化,以及路由相關資訊等等,可謂是前端開發必備工具!
安裝Vue-Devtools
1、進入Vue官網https://cn.vuejs.org/,在生態系統下點選Devtools

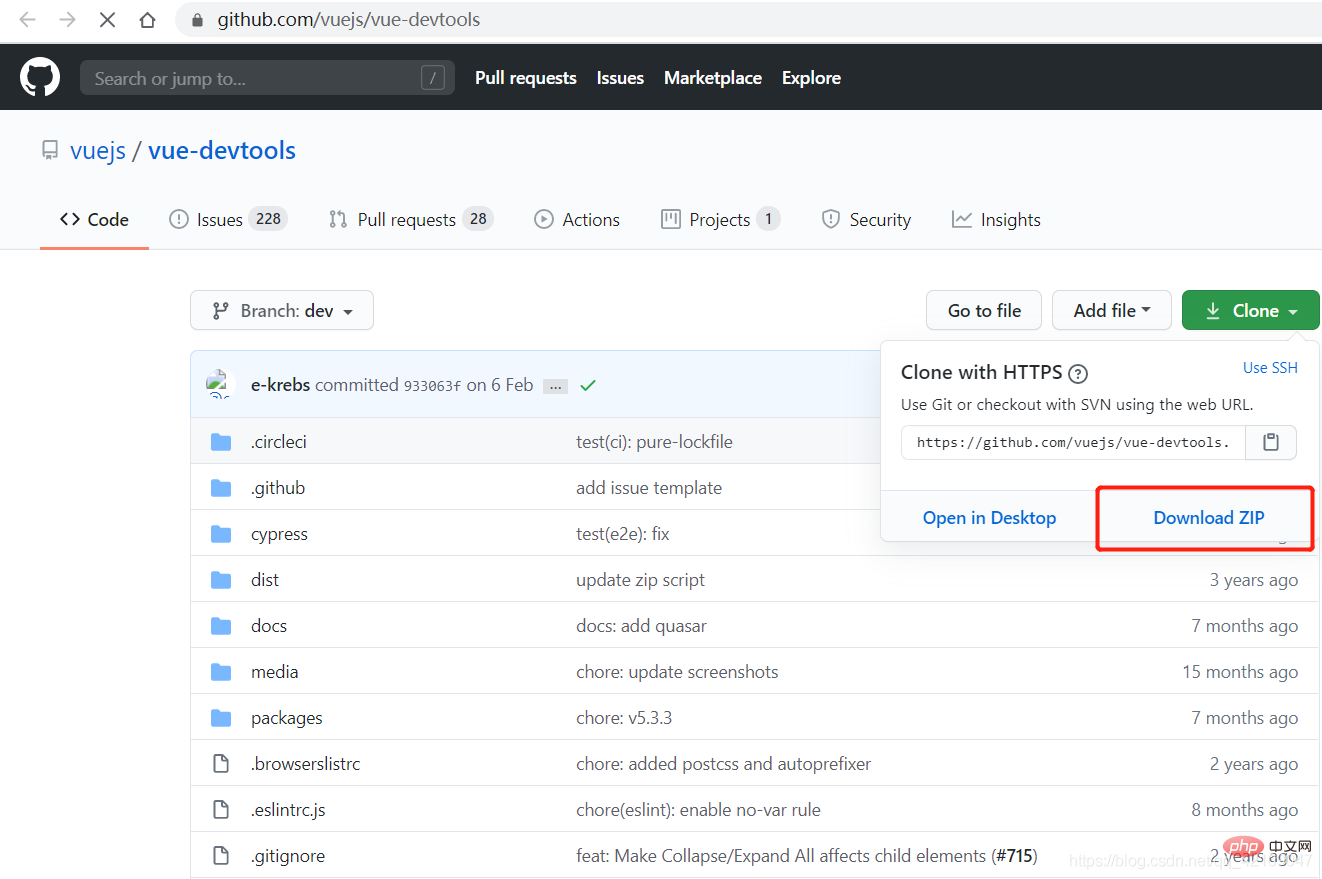
2、頁面跳轉到GitHub,點選下載zip包

3、下載完畢後解壓到資料夾,我這裡是解壓到自己建立的資料夾

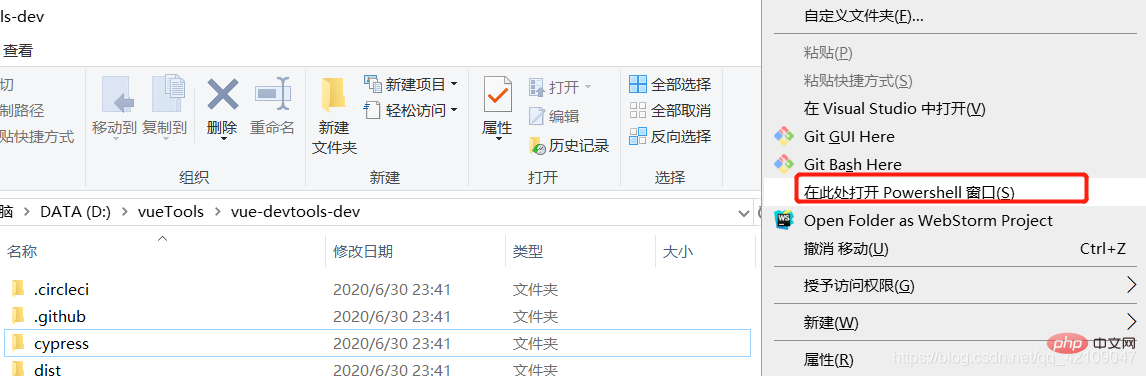
4、然後進入到Vue-devtools-dev目錄下,按住shift鍵,右鍵開啟powershell視窗

5、輸入yarn install,開始安裝,我這裡已經安裝過了,就不貼圖了
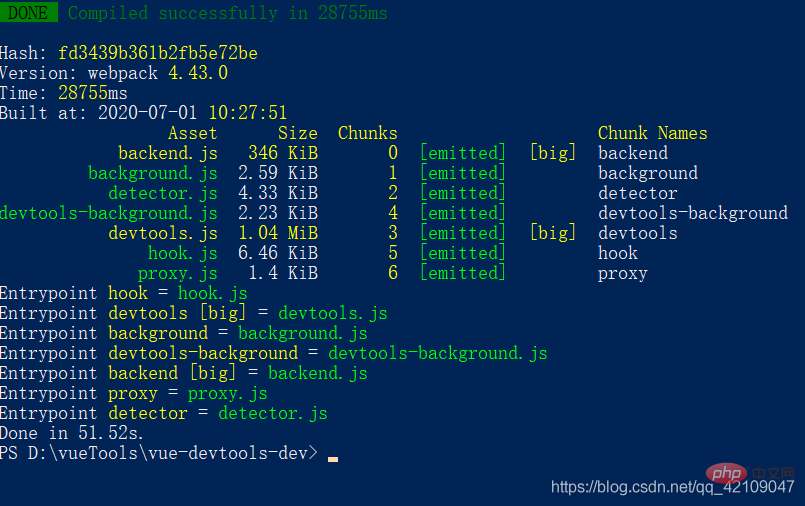
6、再接下來輸入yarn run build,等待安裝後,出現如下頁面即安裝成功

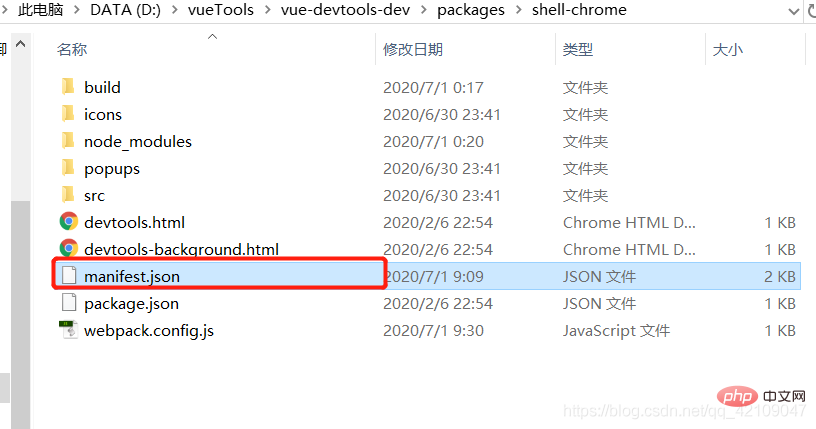
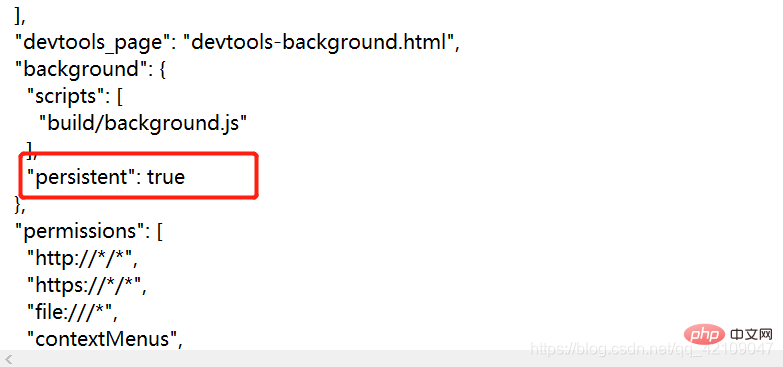
7、開啟資料夾,進入到\vue-devtools-dev\packages\shell-chrome目錄下,開啟manifest.json檔案,修改
「persistent」: false 為 「persistent」: true

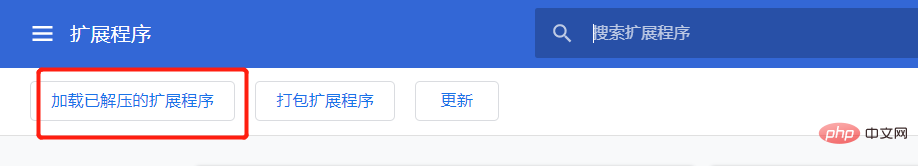
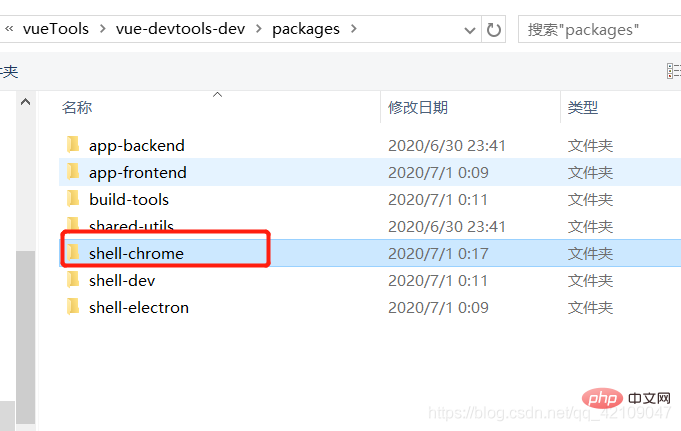
8、開啟Google Chrome,進入擴充套件程式,開啟開發者模式,點選載入已解壓的擴充套件程式,選擇\vue-devtools-dev\packages\目錄下的shell-chrome資料夾


9、安裝完成

使用 Vue-devtools偵錯
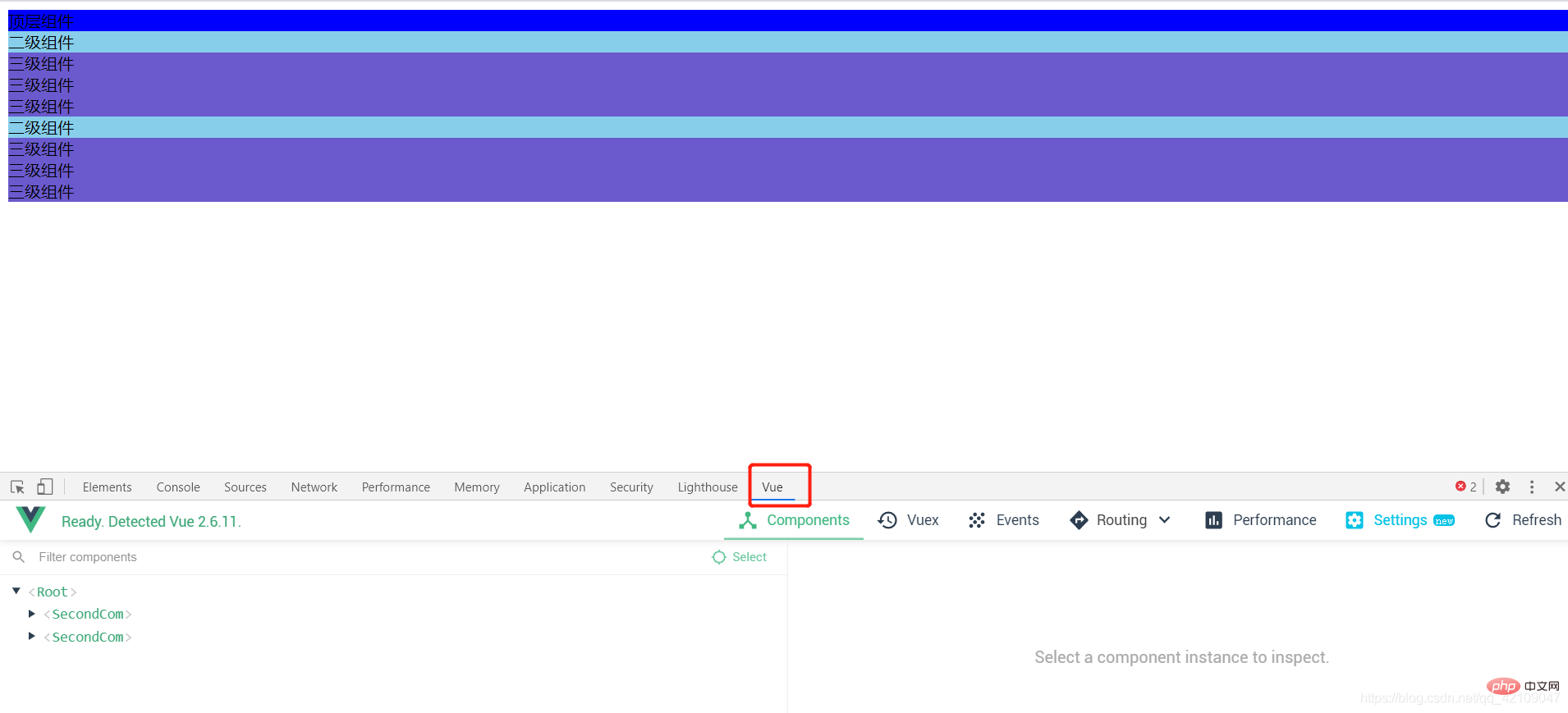
1、在瀏覽器開啟偵錯專案,我這裡隨便寫了個測試頁面,開啟控制檯,點選圖中的Vue,即可進行偵錯

相關推薦:
更多程式設計相關知識,請存取:!!
以上就是如何安裝vue.js devtools?的詳細內容,更多請關注TW511.COM其它相關文章!