bootstrap.js有什麼用
2020-11-24 12:01:15
bootstrap.js是bootstrap的所有js指令的集合,其作用就是供開發的時候進行偵錯用,其使用方法是找到dist資料夾裡面的css和JS檔案,將帶有min的拷貝到你專案中對應的css和JS資料夾裡面即可。

推薦:《》
bootstrap.js的作用
bootstrap.js 這個是bootstrap的靈魂所在,是bootstrap的所有js指令的集合,你看到bootstrap裡面所有的js效果,都是由這個檔案控制的,這個檔案也是一個未經壓縮的版本,供開發的時候進行偵錯用
獲取bootstrap.js檔案
去bootstrap官方網站上下載原始碼,也可以使用相關的CND來建立,具體方法是:下載bootstrap,找到dist資料夾裡面的css和JS檔案,將帶有min的拷貝到你專案中對應的css和JS資料夾裡面。

在前端頁面head標籤裡面引入css檔案:
<link rel="stylesheet" href="/css/bootstrap.min.css" >
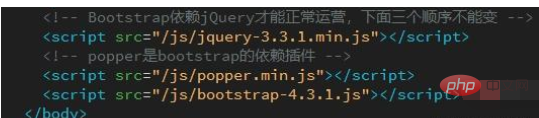
在頁面</body>標籤的前面新增引入JS程式碼,注意jQuery、popper、和bootstrap這三個js的順序不能變,必須首先引入jQuery,其次是popper,最後才是bootstrap,因為他們之間有相互依賴的關係,改變了順序會導致程式碼失效:
<script src="/js/jquery-3.4.1.slim.min.js"></script> <script src="/js/popper.min.js"></script> <script src="/js/bootstrap.min.js"></script>

帶有min的檔案是經過壓縮後的檔案,體積會比較小,載入速度更快,比如bootstrap.min.js就是經過壓縮後的,而不帶min的比如bootstrap.js就是沒有壓縮處理過,適合於需要修改其中的程式碼使用,差別就是壓縮與否的關係。
以上就是bootstrap.js有什麼用的詳細內容,更多請關注TW511.COM其它相關文章!