詳解利用VSCode REST外掛進行API呼叫的方法

相關推薦:《》
為什麼要離開IDE去測試新的API?現在你不必這樣做了。
我們如何獲取資料
如果你已經做了很長時間的Web開發,你可能知道我們的很多工作都是圍繞著資料展開的:讀取資料、寫入資料、運算元據,並以合理的方式在瀏覽器中顯示出來。
而這些資料絕大部分都是由REST API端點提供的,通俗地說:我們想要的資料存在於其他服務或資料庫中,我們的應用程式查詢該服務來檢索資料,並根據自己的需要使用資料。
在過去,為了在連線UI以接受資料之前測試REST API,通常必須通過終端的命令列查詢API,或者使用像Insomnia或Postman這樣的GUI(我在之前的部落格中對它們進行了比較)。
但現在,如果你使用VS Code(為什麼不呢,用它寫程式碼多好啊!),生活就變得簡單了。我們不再需要退出IDE來測試API,因為現在已經有一個外掛可以做到這一點:REST Client。
使用REST Client是非常簡單的,我將向您展示這個外掛是多麼簡單,而且功能齊全。
認識VS Code REST Client外掛
我是VS Code這個程式碼編輯器的粉絲,已經有好幾年了,每次得知有人建立了一個新的有用的外掛並新增到VS Code市場,我都會無比感激。
所以當我決定每次需要測試一個新的API路由時,都要啟動Postman或Insomnia是一件很痛苦的事情,我發現了REST Client 這個外掛,可以讓這一切變得不必要。
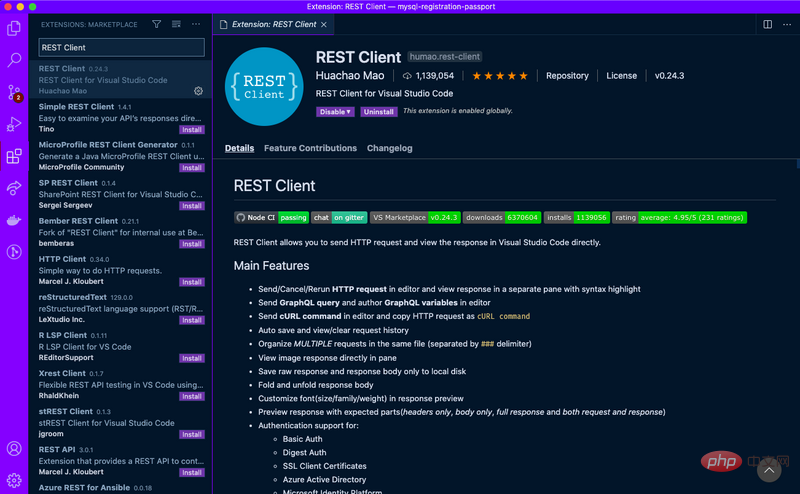
REST Client是迄今存在的工具的最明顯名稱,其VS Code市場描述準確地概括了其功能:「REST Client允許您傳送HTTP請求並直接在Visual Studio Code中檢視響應。」
就這麼簡單。然後,它會提供大量的詳細資訊以及使用方法的範例,但實際上,它是VS Code中內建的HTTP工具。因此,讓我們開始使用它。
安裝REST Client
要找到它,開啟VS Code中的市場擴充套件(左側面板上的俄羅斯方塊小圖示),在搜尋欄中輸入 「rest client」,然後安裝列表中的第一個結果(作者應該是Huachao Mao)。

安裝完成後,我們可以繼續進行設定。
設定REST Client指令碼
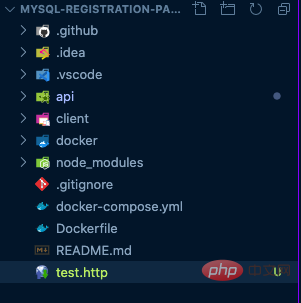
只需在專案的根目錄下建立一個以 .http 結尾的檔案,REST Client可以識別出這一點,並且知道它應該能夠執行來自該檔案的HTTP請求。
在測試的時候,我把幾年前做的一個docker化的全棧MERN登入應用,把一個我命名為 test.http 的檔案丟到專案資料夾的根目錄。

測試一下:基本操作
這是很酷的部分:在我的經驗中,這個小小的REST Client外掛能夠做的事情和Postman等更復雜的API使用者端一樣多。
下面,我將向你展示如何進行每一種型別的基本CRUD操作,再加上如何像JWT令牌一樣進行需要認證的API呼叫,使用我在本地執行的MERN使用者註冊應用來指向呼叫。
POST範例
我將介紹的第一個範例是REST Client的 POST,因為使用者在我的應用程式中必須先註冊才能進行其他任何操作(畢竟,這只是一個登入服務)。
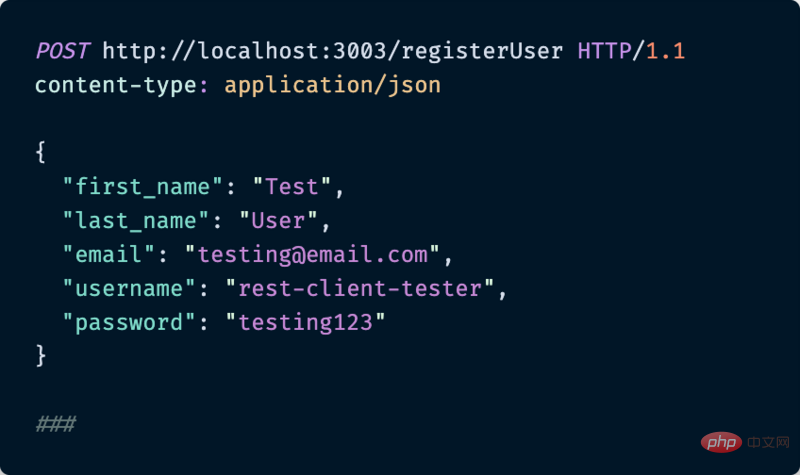
因此,該程式碼將在 test.http 檔案中顯示。

好的,讓我們回顧一下上面的程式碼片段中發生的事情。
REST Client為了正常工作所需要的第一件事是發出請求的型別及其嘗試存取的路由的完整URL路徑。在這種情況下,請求是POST,URL是 http://localhost:3003/registerUser。第一行末尾的 HTTP/1.1 與RFC 2616建立的標準有關,但是我不確定是否有必要,因此我將其保留只是為了安全。
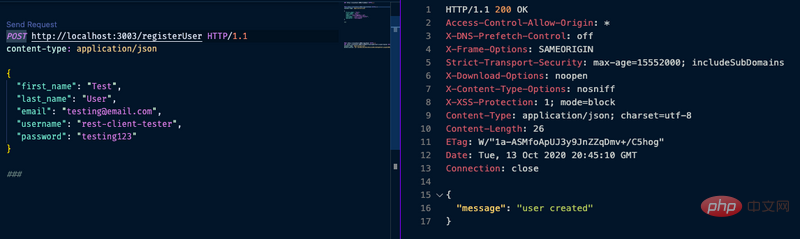
然後,因為這是一個 POST,所以在請求中要包含一個JSON體,注意 Content-Type 和 body 之間有一行空行——這是REST Client有意要求的。所以,我們把所需的欄位填好,然後,在 POST 上面應該會出現一個小小的 send Request 選項。把滑鼠放在上面,然後點選,看看會有什麼結果。

您最後要注意的是 test.http 檔案中請求後的 ### ,這是請求之間的分隔符,只要在每個請求之間插入 ### 就可以在檔案中包含任意數量的請求。
如果請求成功,您將看到與我上面釋出的內容類似的內容。即使請求不成功,你仍然會得到所有這些關於剛才發生的資訊,以及(希望)出了什麼問題。爽啊
GET範例
現在已經建立了一個使用者,比方說我們忘記了他們的密碼,他們發了一封郵件來找回密碼。電子郵件中包含令牌和連結,該連結會將他們帶到頁面以重置密碼。
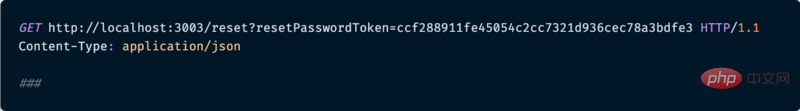
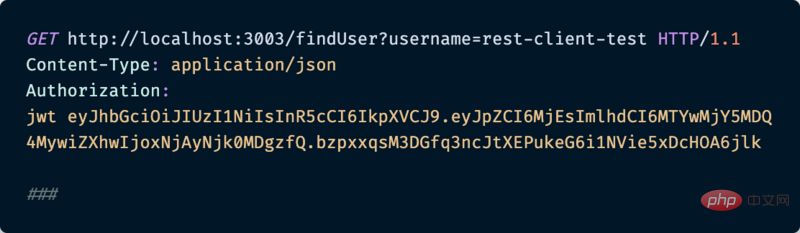
一旦他們點選了連結並登陸頁面,一個 GET 請求就會被啟動,以確保郵件中包含的用於重置密碼的令牌是有效的,這就是它可能的樣子。

我的 GET 指向了 /reset 端點,並在伺服器端附加了驗證所需的 resetPasswordToken 查詢引數。Content-Type 仍為 application/json,底部的 ### 將此請求與檔案中的任何其他請求分開。
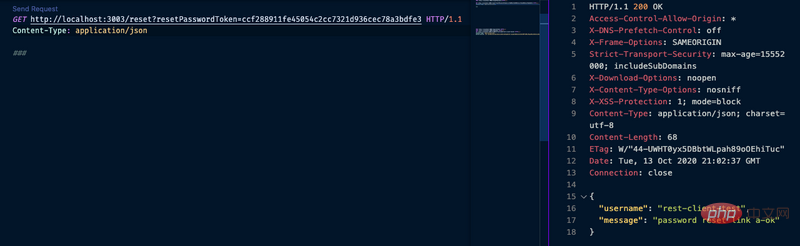
如果令牌確實有效,則伺服器的響應如下所示:

而這就是GET請求所需要的全部內容,他們不用擔心請求體的問題。
Update範例
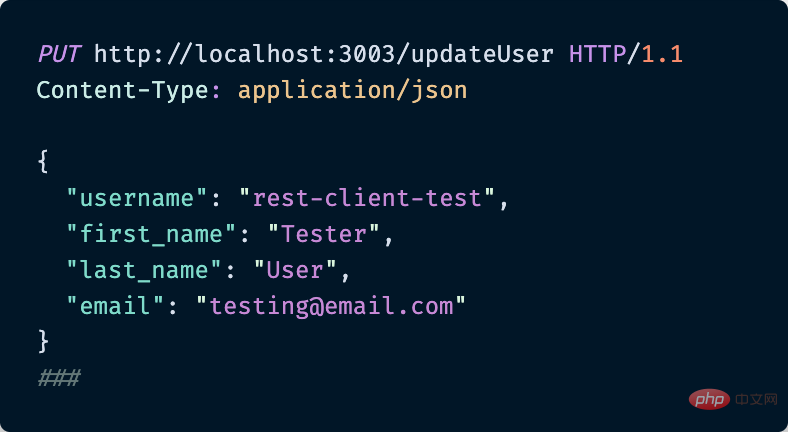
接下來是CRUD中的U:更新。假設使用者想更新其個人資料資訊中的某些內容。使用REST Client也不難。

對於這個請求,請求型別更新為 PUT,body包括該物件上需要更新的任何欄位。在我的應用程式中,使用者可以更新其名字,姓氏或電子郵件。
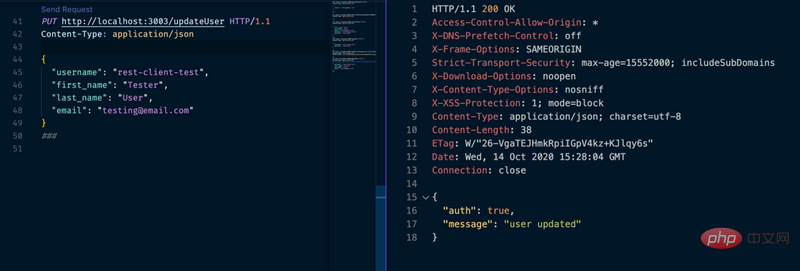
因此,在傳遞正文時,如果REST Client成功擊中PUT端點,則這就是VS Code中的Response索引標籤的樣子。

到此為止,讓我們繼續進行身份驗證範例。因為據我所知,沒有保護路由的應用程式很少,需要某種認證。
Authentication範例
REST Client支援的不同身份驗證格式的廣度再一次讓我印象深刻。在撰寫本文時,REST Client的檔案說它支援六種流行的身份驗證型別,包括對JWT身份驗證的支援,這是我的應用程式在所有受保護的路由上都依賴的身份驗證型別。
因此,事不宜遲,這裡是我需要驗證的端點之一:在資料庫中查詢使用者的資訊。

在REST Client請求中新增授權真的很簡單:簡單地在路由和 content-type 被宣告的地方下面新增鍵 Authorization,然後(至少對我的情況而言)我新增JWT的鍵和值(因為它們出現在瀏覽器的本地儲存中)作為 Authorization 頭的值。
這樣就變成了:
Authorization: jwt XXXXXXXXXXXXXXXXXX
然後只需傳送請求,看看會發生什麼。
如果您的身份驗證設定正確,您將收到來自伺服器的某種型別的200響應,對於我的請求,它將返回儲存在資料庫中的與該使用者相關的所有資訊,以及一個成功找到該使用者的訊息。
這部分可能需要一些嘗試和錯誤,但如果您能夠弄清楚一個成功的請求是如何在瀏覽器的Dev Tools網路呼叫中發出的,通過現有的Swagger端點,或者通過其他類似的檔案,這是非常值得的。
DELETE範例
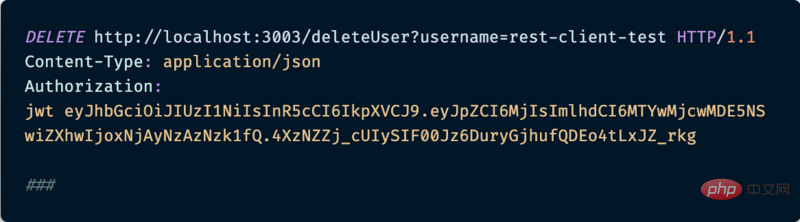
經過我上面提供的其他例子,這個範例應該很簡單

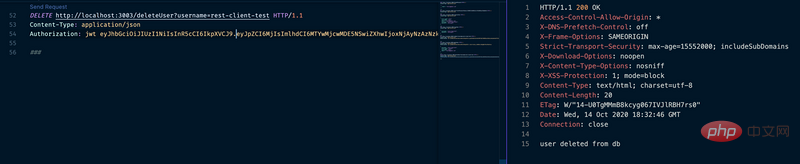
這個 DELETE 需要的查詢引數是 username,這樣它就知道到底要刪除資料庫中的哪個使用者,而且還需要驗證這個使用者是否有資格提出這個請求。除此以外,這裡就沒有什麼其他的新東西可以介紹了。

這實際上只是REST Client可以做的冰山一角。我涵蓋了REST請求和一種形式的認證,但它也可以支援GraphQL請求、多種其他型別的認證、環境和自定義變數、檢視和儲存原始響應等等。
我強烈建議您查閱檔案,以瞭解REST Client的所有功能,它非常強大。
REST Client檔案:https://blog.bitsrc.io/vs-codes-rest-client-plugin-is-all-you-need-to-make-api-calls-e9e95fcfd85a
結束
資料驅動著網際網路,而隨著職業生涯的進一步發展,Web開發人員最終會變得非常善於存取和轉換資料以滿足自己的需求。
以前,當獲取託管在其他地方的資料時,Web開發人員經常會求助於Postman或Insomnia這樣的工具,以擁有比命令列稍微好一點的介面,但現在有一個VS Code外掛,它讓程式碼編輯器之外的需求成為了過去,它叫REST Client,非常棒。
CRUD操作?沒問題!支援GraphQL?沒問題!認證選項?沒問題!REST Client提供了所有這些選項以及更多,而且設定和使用起來非常簡單。我肯定會在以後的專案中更多地使用它。
請過幾周再回來看看——我將寫更多有關JavaScript,React,ES6或其他與Web開發相關的內容。
謝謝你的閱讀。我希望你能考慮用REST Client來處理你未來可能需要做的任何API查詢,我想你會對它能提供的愉快體驗感到驚喜,不需要任何API GUI。
原文地址:https://blog.bitsrc.io/
作者:Paige Niedringhaus
譯文地址:https://segmentfault.com/a/1190000038223490
更多程式設計相關知識,請存取:!!
以上就是詳解利用VSCode REST外掛進行API呼叫的方法的詳細內容,更多請關注TW511.COM其它相關文章!