css中的margin是什麼意思
2020-11-20 15:04:44
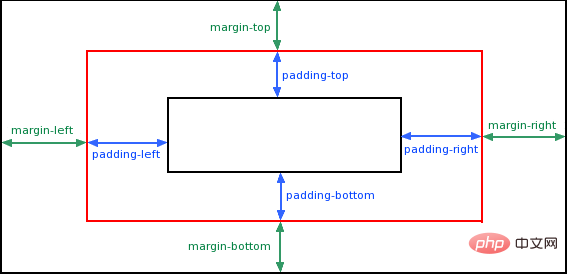
css中的margin是外邊距屬性,用於定義元素周圍的空間。margin元素可以單獨改變元素的上、下、左、右邊距,也可以一次改變所有的屬性,如【margin-top:100px;margin-bottom:100px;】。

margin是外邊距屬性,用於定義元素周圍的空間。
(學習視訊分享:)
margin 清除周圍的(外邊框)元素區域。margin 沒有背景顏色,是完全透明的。
margin 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性。

可能的值:
auto 設定瀏覽器邊距。
這樣做的結果會依賴於瀏覽器length 定義一個固定的margin(使用畫素,pt,em等)
% 定義一個使用百分比的邊距
舉例:
指定不同的側面不同的邊距
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
相關推薦:
以上就是css中的margin是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!