css 背景不捲動的實現方法
2020-11-20 12:01:04
css背景不捲動的實現方法:首先新建一個html內碼錶面;然後在<title>標籤後面建立一個<style>標籤;接著在這個標籤裡設定<body>標籤的背景圖片;最後設定「background-repeat:no-repeat;」屬性即可。

推薦:《》
開啟html開發軟體,新建一個html內碼錶面。

在html內碼錶面的<body>標籤裡面輸入多行段落文字,用於後面瀏覽器卷軸捲動的時候檢檢視片時候隨卷軸而卷軸。如圖

設定背景圖片樣式。在<title>標籤後面建立一個<style>標籤,然後在這個標籤裡設定<body>標籤的背景圖片,以及背景圖片不重複。'
樣式程式碼:
body{
background-image: url(img/bg.jpg);
background-repeat:no-repeat;
}
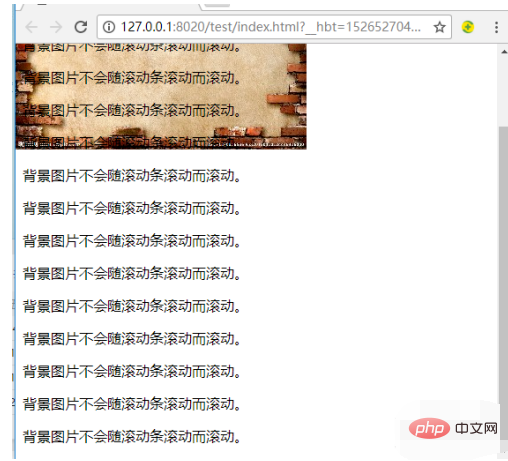
儲存html程式碼後使用瀏覽器開啟,這個時候捲動瀏覽器卷軸發現背景圖片是隨瀏覽器卷軸的捲動而捲動的。

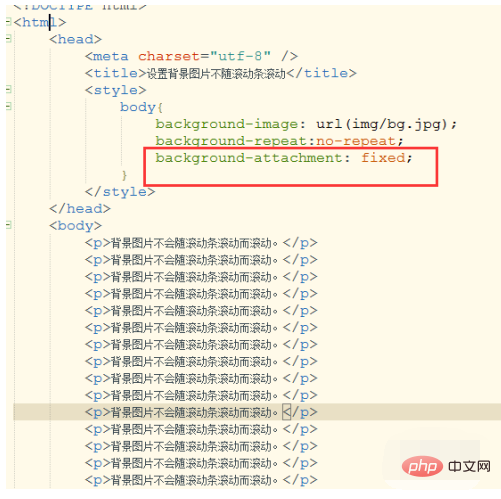
使用background-attachment: fixed設定背景圖片不隨卷軸而捲動。回到html內碼錶面,在body樣式中新增上background-attachment: fixed即可。
如圖

儲存html內碼錶面後重新整理瀏覽器,這個時候捲動瀏覽器卷軸發現背景圖片已經固定不隨瀏覽器捲動而捲動了。如圖

以上就是css 背景不捲動的實現方法的詳細內容,更多請關注TW511.COM其它相關文章!