2020年值得收藏的10 個 VSCode 外掛(推薦)

相關推薦:《》
1、Import Cost
在開發過程中,你可能經常會發現自己要在專案中新增依賴項。儘管模組化開發已成為現今軟體開發的關鍵部分,但最好還是確認對自己的輸入保持一定的細心。JavaScript 和 TypeScript 的 Import Cost 外掛讓你可以實時地警惕所有的依賴項。

當你將依賴關係內聯新增到程式碼中時,它會顯示對應的大小。它是一個輕巧的外掛,可提供預見性並有助於有效的依賴關係管理。外掛檔案裡也列出了各種匯入語法,讓該外掛為我們顯示依賴項的大小。
這裡有一篇文章詳細地介紹了原作者開發該外掛的動機。
2、File Utils
儘管 Visual Studio Code 的核心功能在對檔案進行編碼時效果很好,但是你可能會覺得有必要增強 Visual Studio 的管理專案以及依賴項中的多個檔案的能力。File Utils 擴充套件讓你可以通過命令面板執行檔案操作。

你可以調出命令面板並選擇一個檔案對它執行簡單的檔案操作。 除了與資料夾相關的基本操作外,你還可以複製、移動、刪除和重新命名檔案。它是一個很實用的外掛,可以讓你在不脫離 Visual Studio Code 範圍的情況下管理專案的檔案。
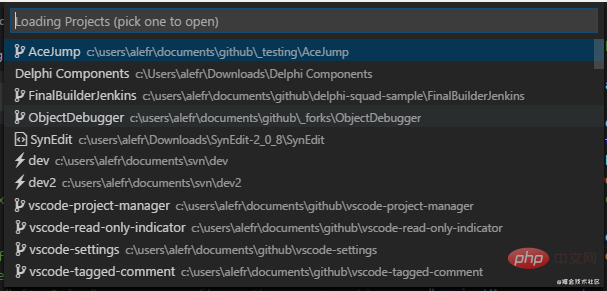
3、Project Manager
使用 File Utils 擴充套件可以讓你執行簡單的檔案操作,而 Project Manager 外掛讓你可以進一步管理多個專案。首先,它新增了一個新的側邊欄用來支援處理多個專案。其次,該擴充套件還可以幫助你管理 Git、SVN 或 Mercurial 儲存庫。它讓我們可以進一步地管理遠端儲存庫。

除了基於 GUI 的功能外,此擴充套件還新增了與專案一起使用的命令。你可以調整設定,根據自己的喜好進一步地自定義它的功能。

藉助遠端儲存庫管理和互動式命令等高階功能,Project Manager 擴充套件在你的工具中提供了一些的工具庫,這可以延長你的開發週期。
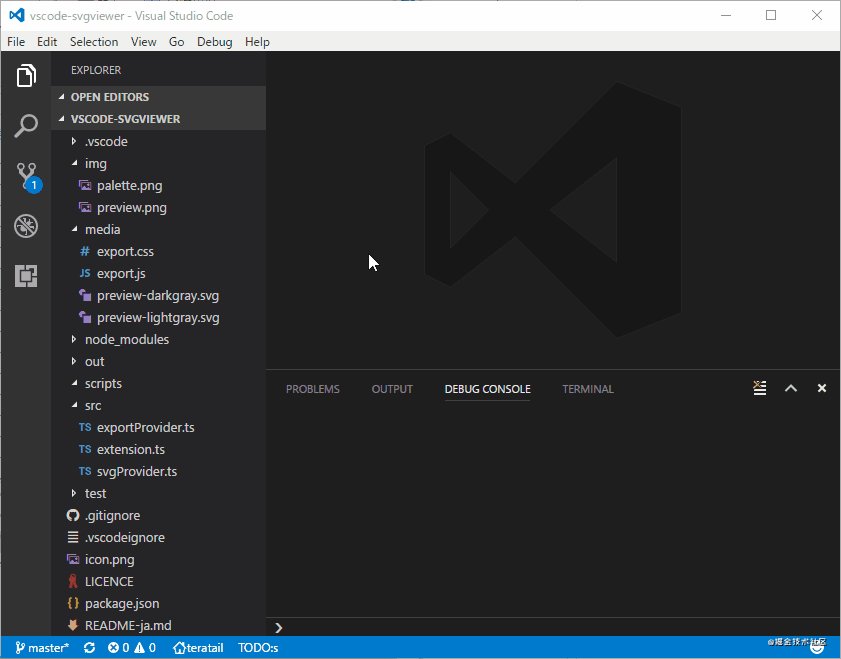
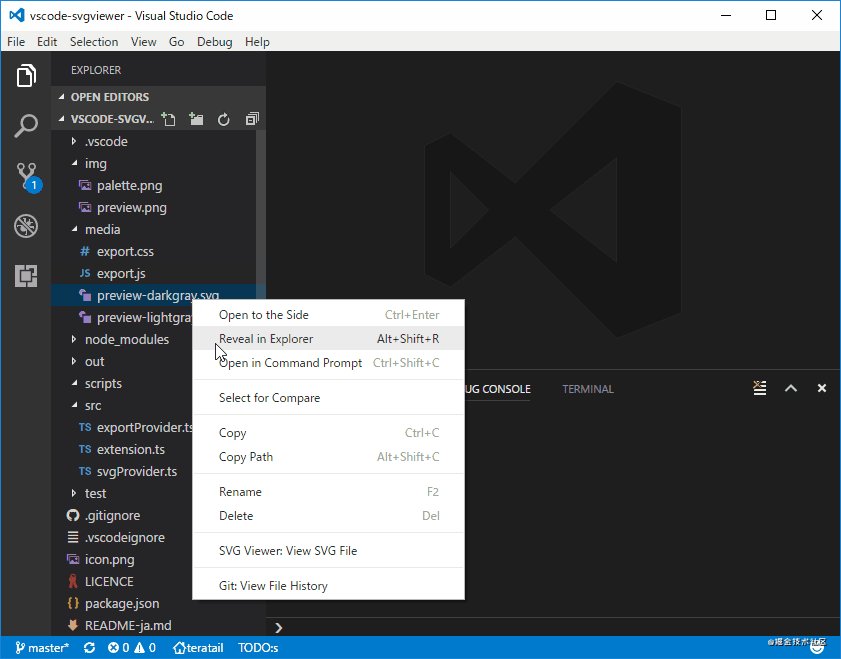
4、SVG Viewer
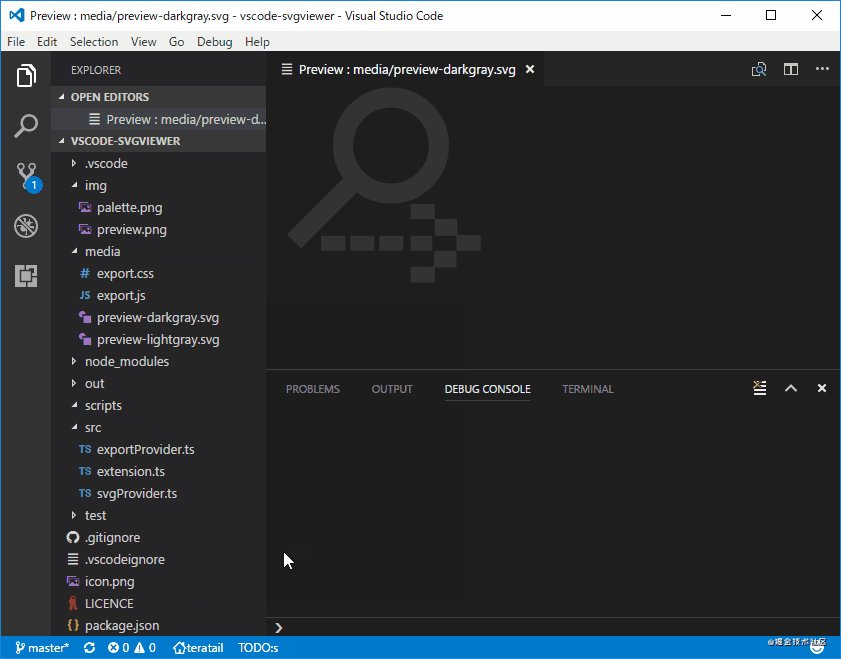
SVG 指的是可縮放的向量圖形,並且 SVG 檔案是儲存網路向量影象的文字檔案。如果在文字編輯器中開啟 SVG 檔案,則通常會顯示這些檔案的文字內容。如果你正在直接編輯這些檔案,則可能希望檢視 Visual Studio Code 是如何呈現這些檔案。

SVG Viewer 外掛讓你可以視覺化 SVG 檔案,從而節省了你使用其他應用程式檢視工作的時間。從本質上講,它可以節省你對 SVG 檔案進行快速編輯時的時間。
5、Code Spell Checker
開發人員遇到的大量異常通常可以通過更正變數、函數和程式包名稱中的拼寫錯誤來解決。另外,你在寫評論,說明或檔案時也可能會出現拼寫錯誤。這個軟體包有助於突出顯示檔案中的錯誤,它可幫助你檢查各種流行的程式語言的拼寫。你還可以調整設定,讓 code spell checker 與特定檔案型別一起使用。

雖然它在安裝時支援英語,但是附加的字典可用於八種語言和醫學術語。總而言之,它為你優秀的 Visual Studio Code 擴充套件庫中新增了一個小巧而強大的功能。
6、Remote — SSH
由於開發的分散式的性質,你可能需要登入到遠端伺服器去更新和測你的程式碼。雖然可以通過第三方 SSH 使用者端輕鬆地對它們進行管理,但是存在一個 Visual Studio Code 擴充套件,該擴充套件讓你可以在伺服器上進行遠端工作而不用完全離開應用程式。

Microsoft 的 Remote-SSH 外掛讓你可以連線到遠端開發環境,並且這完全不需要在本地系統中包含任何程式碼。它還允許你在多個遠端環境之間交換,從而讓你可以在多個遠端系統之間執行多個任務。此外,該外掛還支援連線到基於 Linux,Windows 或 macOS 的遠端系統。現今,在遠端伺服器上進行開發至關重要,這也使得遠端SSH外掛成為的 Visual Studio Code 必不可少的擴充套件。
7、Trailing Whitespace Visualizer
良好的程式設計習慣是確保你的程式碼不包含任何尾隨空格。尾隨空格是由新行字元之前的任何程式碼行中最後一個非空格字元之後的任何空格或製表符(本質上是不可見的)組成。Trailing Whitespace Visualizer 外掛突出顯示了程式碼中的所有此類尾隨空白。

尾隨空格是程式碼中完全沒有必要的新增,並且這會增加檔案的大小,因此刪除它們是個好主意。這個外掛不僅可以在你的程式碼中突出顯示它們,還可以在你使用其他團隊成員編寫的程式碼時突出顯示它們。
8、Debugger for Chrome
當你在使用前端的 JavaScript 程式碼時,測試你的程式碼是否正確的常用方法是在瀏覽器上進行。Chrome Dev Tools 提供了一種通過控制檯偵錯 JavaScript 的實用方法。Debugger for Chrome 外掛將 Visual Studio Code 整合到 Chrome 或支援 Chrome 開發工具協定的基於 Chromium 的瀏覽器。

有許多偵錯功能可讓您識別程式碼中的錯誤,而不必離開 IDE。 簡而言之,Chrome偵錯程式擴充套件程式可以在通常的偵錯過程中節省時間。
9、ESLint
ESLint 是一個靜態 JavaScript 程式碼分析器。它會掃描你的程式碼,並行現語法錯誤和低效的程式設計實踐。ESlint Visual Studio 擴充套件是將 ESLint 與 Visual Studio Code IDE 整合在一起,可以實現按需分析 JavaScript 程式碼。但是,它要求將 ESLint 安裝在本地或你的全域性系統中。

10、Live Server
Visual Studio Code 的 Live Server 擴充套件讓你可以執行本地開發伺服器來測試程式碼。它具有針對靜態和動態網頁的實時重新載入功能。

原文地址:https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd
作者:Shaumik Daityari
譯文地址:https://segmentfault.com/a/1190000037700721
更多程式設計相關知識,請存取:!!
以上就是2020年值得收藏的10 個 VSCode 外掛(推薦)的詳細內容,更多請關注TW511.COM其它相關文章!