jquery如何增加標籤屬性
2020-11-19 18:01:53
jquery增加標籤屬性的方法:首先建立html標籤元素;然後在js標籤內,獲得標籤物件,使用【attr()】方法為標籤物件新增屬性。

jquery增加標籤屬性的方法:
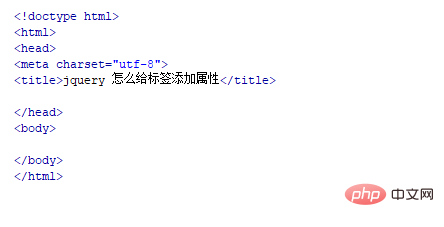
1、新建一個html檔案,命名為test.html,用於講解jquery怎麼給標籤新增屬性。

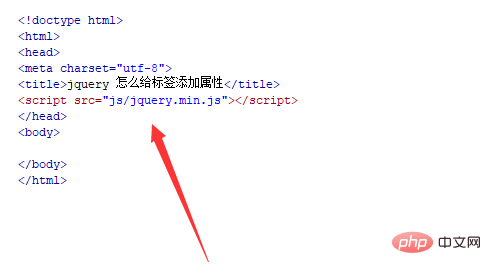
2、在test.html檔案內,引入jquery.min.js庫檔案,成功載入該檔案,才能使用jquery中的方法。

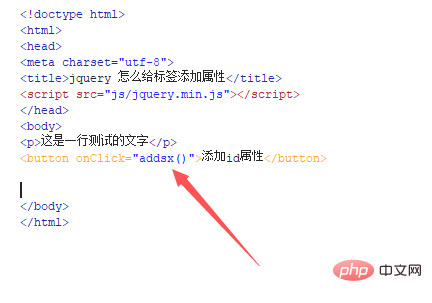
3、在test.html檔案內,使用p標籤建立一行測試的文字。

4、在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕繫結onclick點選事件,當按鈕被點選時,執行addsx()函數。

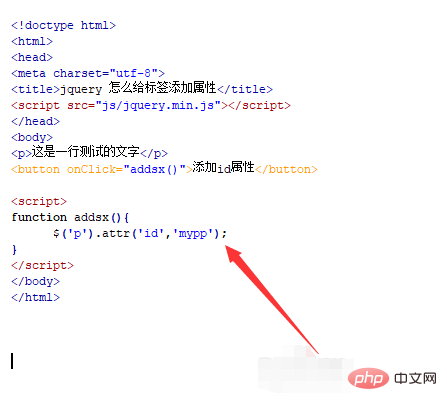
5、在js標籤中,建立addsx()函數,在函數內,通過元素名稱獲得p標籤物件,使用attr()方法設定p標籤的id為mypp。

6、在瀏覽器開啟test.html檔案,點選按鈕,檢視原始碼,檢視結果。

相關免費學習推薦:(視訊)
以上就是jquery如何增加標籤屬性的詳細內容,更多請關注TW511.COM其它相關文章!