用jquery如何獲取類名
2020-11-19 18:01:41
用jquery獲取類名的方法:首先使用div標籤建立一行文字,給div標籤新增一個class屬性;然後在js標籤內,通過類名獲得div物件,使用【attr()】方法獲得class類名。

用jquery獲取類名的方法:
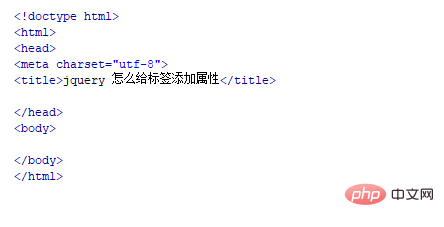
1、新建一個html檔案,命名為test.html,用於講解jQuery怎麼獲取類名。

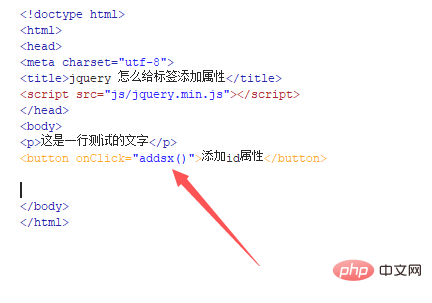
2、在test.html檔案內,使用div標籤建立一行文字,用於測試。

3、在test.html檔案內,給div標籤新增一個class屬性,屬性值為cheshi。

4、在test.html檔案內,建立一個button按鈕,給button繫結onclick點選事件,當按鈕被點選時,執行getclass()函數。

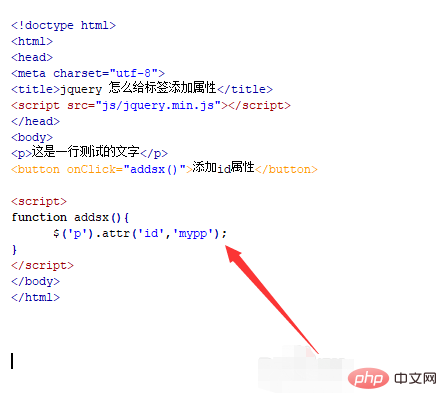
5、在js標籤內,建立getclass()函數,在函數內,通過類名獲得div物件,使用attr()方法獲得class類名。

6、在瀏覽器開啟test.html檔案,點選按鈕,檢視結果。

相關免費學習推薦:(視訊)
以上就是用jquery如何獲取類名的詳細內容,更多請關注TW511.COM其它相關文章!