css怎麼在圖片上加陰影
2020-11-13 21:01:07
css在圖片上加陰影的方法:可以利用box-shadow屬性來新增陰影,如【box-shadow: 10px 10px 10px rgba(0,0,0,.5);】。box-shadow屬性可以設定一個或多個下拉陰影的框。

屬性介紹:
box-shadow屬性可以設定一個或多個下拉陰影的框。
(學習視訊分享:)
語法:
box-shadow: h-shadow v-shadow blur spread color inset;
屬性值:
h-shadow 必需的。水平陰影的位置。允許負值
v-shadow 必需的。垂直陰影的位置。允許負值
blur 可選。模糊距離
spread 可選。陰影的大小
color 可選。陰影的顏色。在CSS顏色值尋找顏色值的完整列表
inset 可選。從外層的陰影(開始時)改變陰影內側陰影
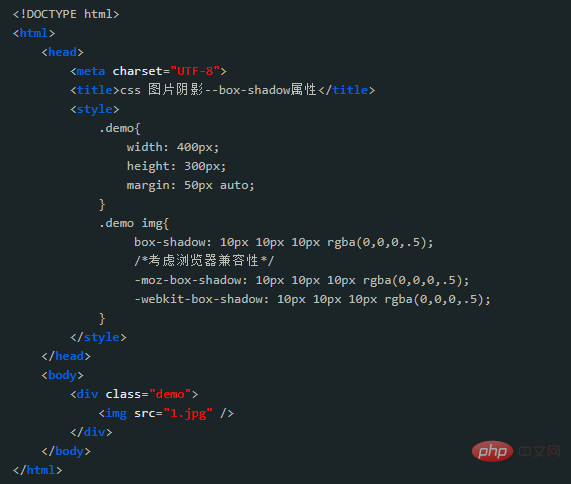
程式碼範例:

實現效果:

推薦教學:
以上就是css怎麼在圖片上加陰影的詳細內容,更多請關注TW511.COM其它相關文章!