詳解JS中的垃圾回收和記憶體漏失

程式的執行需要記憶體。只要程式提出要求,作業系統或者執行時就必須供給記憶體。所謂的記憶體漏失簡單來說是不再用到的記憶體,沒有及時釋放。為了更好避免記憶體漏失,我們先介紹Javascript垃圾回收機制。
在C與C++等語言中,開發人員可以直接控制記憶體的申請和回收。但是在Java、C#、JavaScript語言中,變數的記憶體空間的申請和釋放都由程式自己處理,開發人員不需要關心。也就是說Javascript具有自動垃圾回收機制(Garbage Collecation)。
一、垃圾回收的必要性
下面這段話引自《JavaScript權威指南(第四版)》
由於字串、物件和陣列沒有固定大小,所有當他們的大小已知時,才能對他們進行動態的儲存分配。JavaScript程式每次建立字串、陣列或物件時,直譯器都必須分配記憶體來儲存那個實體。只要像這樣動態地分配了記憶體,最終都要釋放這些記憶體以便他們能夠被再用,否則,JavaScript的直譯器將會消耗完系統中所有可用的記憶體,造成系統崩潰。

這段話解釋了為什麼需要系統需要垃圾回收,JavaScript不像C/C++,它有自己的一套垃圾回收機制。
JavaScript垃圾回收的機制很簡單:找出不再使用的變數,然後釋放掉其佔用的記憶體,但是這個過程不是時時的,因為其開銷比較大,所以垃圾回收器會按照固定的時間間隔週期性的執行。
var a = "浪裡行舟"; var b = "前端工匠"; var a = b; //重寫a
這段程式碼執行之後,「浪裡行舟」這個字串失去了參照(之前是被a參照),系統檢測到這個事實之後,就會釋放該字串的儲存空間以便這些空間可以被再利用。
二、垃圾回收機制
垃圾回收機制怎麼知道,哪些記憶體不再需要呢?
垃圾回收有兩種方法:標記清除、參照計數。參照計數不太常用,標記清除較為常用。
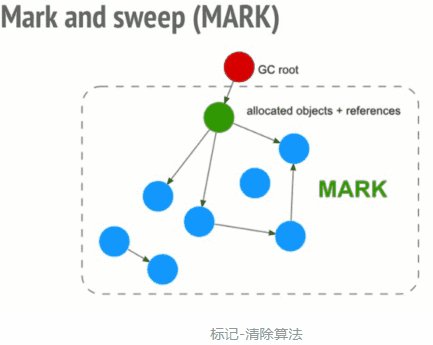
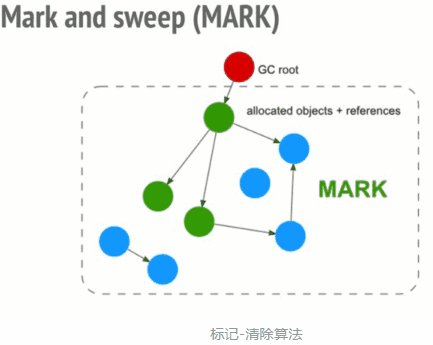
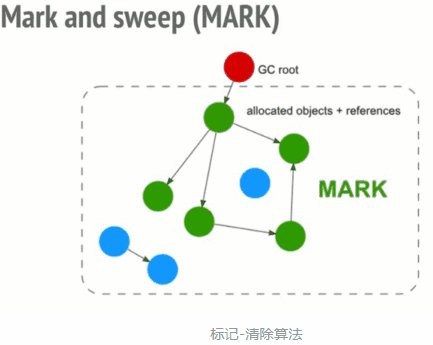
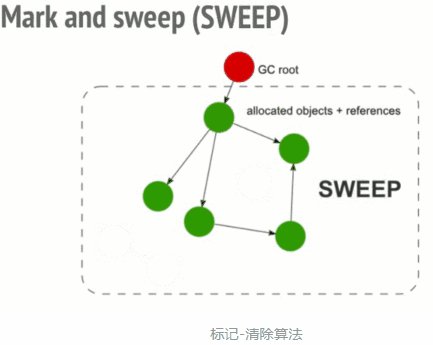
1.標記清除
這是javascript中最常用的垃圾回收方式。當變數進入執行環境是,就標記這個變數為「進入環境」。從邏輯上講,永遠不能釋放進入環境的變數所佔用的記憶體,因為只要執行流進入相應的環境,就可能會用到他們。當變數離開環境時,則將其標記為「離開環境」。
垃圾收集器在執行的時候會給儲存在記憶體中的所有變數都加上標記。然後,它會去掉環境中的變數以及被環境中的變數參照的標記。而在此之後再被加上標記的變數將被視為準備刪除的變數,原因是環境中的變數已經無法存取到這些變數了。最後。垃圾收集器完成記憶體清除工作,銷燬那些帶標記的值,並回收他們所佔用的記憶體空間。

我們用個例子,解釋下這個方法:
var m = 0,n = 19 // 把 m,n,add() 標記為進入環境。
add(m, n) // 把 a, b, c標記為進入環境。
console.log(n) // a,b,c標記為離開環境,等待垃圾回收。
function add(a, b) {
a++
var c = a + b
return c
}2. 參照計數
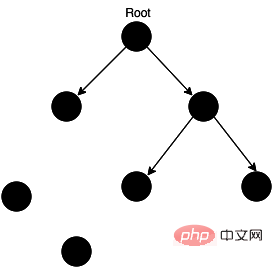
所謂"參照計數"是指語言引擎有一張"參照表",儲存了記憶體裡面所有的資源(通常是各種值)的參照次數。如果一個值的參照次數是0,就表示這個值不再用到了,因此可以將這塊記憶體釋放。

上圖中,左下角的兩個值,沒有任何參照,所以可以釋放。
如果一個值不再需要了,參照數卻不為0,垃圾回收機制無法釋放這塊記憶體,從而導致記憶體漏失。
var arr = [1, 2, 3, 4];
arr = [2, 4, 5]
console.log('浪裡行舟');上面程式碼中,陣列[1, 2, 3, 4]是一個值,會佔用記憶體。變數arr是僅有的對這個值的參照,因此參照次數為1。儘管後面的程式碼沒有用到arr,它還是會持續佔用記憶體。至於如何釋放記憶體,我們下文介紹。
第三行程式碼中,陣列[1, 2, 3, 4]參照的變數arr又取得了另外一個值,則陣列[1, 2, 3, 4]的參照次數就減1,此時它參照次數變成0,則說明沒有辦法再存取這個值了,因而就可以將其所佔的記憶體空間給收回來。
但是參照計數有個最大的問題: 迴圈參照
function func() {
let obj1 = {};
let obj2 = {};
obj1.a = obj2; // obj1 參照 obj2
obj2.a = obj1; // obj2 參照 obj1
}當函數 func 執行結束後,返回值為 undefined,所以整個函數以及內部的變數都應該被回收,但根據參照計數方法,obj1 和 obj2 的參照次數都不為 0,所以他們不會被回收。
要解決迴圈參照的問題,最好是在不使用它們的時候手工將它們設為空。上面的例子可以這麼做:
obj1 = null; obj2 = null;
三、哪些情況會引起記憶體漏失?
雖然JavaScript會自動垃圾收集,但是如果我們的程式碼寫法不當,會讓變數一直處於「進入環境」的狀態,無法被回收。下面列一下記憶體漏失常見的幾種情況:
1. 意外的全域性變數
function foo(arg) {
bar = "this is a hidden global variable";
}bar沒被宣告,會變成一個全域性變數,在頁面關閉之前不會被釋放。
另一種意外的全域性變數可能由 this 建立:
function foo() {
this.variable = "potential accidental global";
}
// foo 呼叫自己,this 指向了全域性物件(window)
foo();在 JavaScript 檔案頭部加上 'use strict',可以避免此類錯誤發生。啟用嚴格模式解析 JavaScript ,避免意外的全域性變數。
2. 被遺忘的計時器或回撥函數
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 處理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);這樣的程式碼很常見,如果id為Node的元素從DOM中移除,該定時器仍會存在,同時,因為回撥函數中包含對someResource的參照,定時器外面的someResource也不會被釋放。
3. 閉包
function bindEvent(){
var obj=document.createElement('xxx')
obj.onclick=function(){
// Even if it is a empty function
}
}閉包可以維持函數內區域性變數,使其得不到釋放。上例定義事件回撥時,由於是函數內定義函數,並且內部函數--事件回撥參照外部函數,形成了閉包。
// 將事件處理常式定義在外面
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = onclickHandler
}
// 或者在定義事件處理常式的外部函數中,刪除對dom的參照
function bindEvent() {
var obj = document.createElement('xxx')
obj.onclick = function() {
// Even if it is a empty function
}
obj = null
}解決之道,將事件處理常式定義在外部,解除閉包,或者在定義事件處理常式的外部函數中,刪除對dom的參照。
4. 沒有清理的DOM元素參照
有時,儲存 DOM 節點內部資料結構很有用。假如你想快速更新表格的幾行內容,把每一行 DOM 存成字典(JSON 鍵值對)或者陣列很有意義。此時,同樣的 DOM 元素存在兩個參照:一個在 DOM 樹中,另一個在字典中。將來你決定刪除這些行時,需要把兩個參照都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
}
function removeButton() {
document.body.removeChild(document.getElementById('button'));
// 此時,仍舊存在一個全域性的 #button 的參照
// elements 字典。button 元素仍舊在記憶體中,不能被 GC 回收。
}雖然我們用removeChild移除了button,但是還在elements物件裡儲存著#button的參照,換言之,DOM元素還在記憶體裡面。
四、記憶體漏失的識別方法
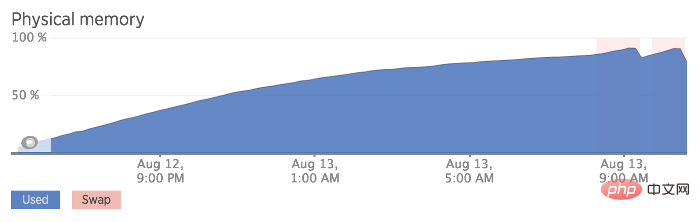
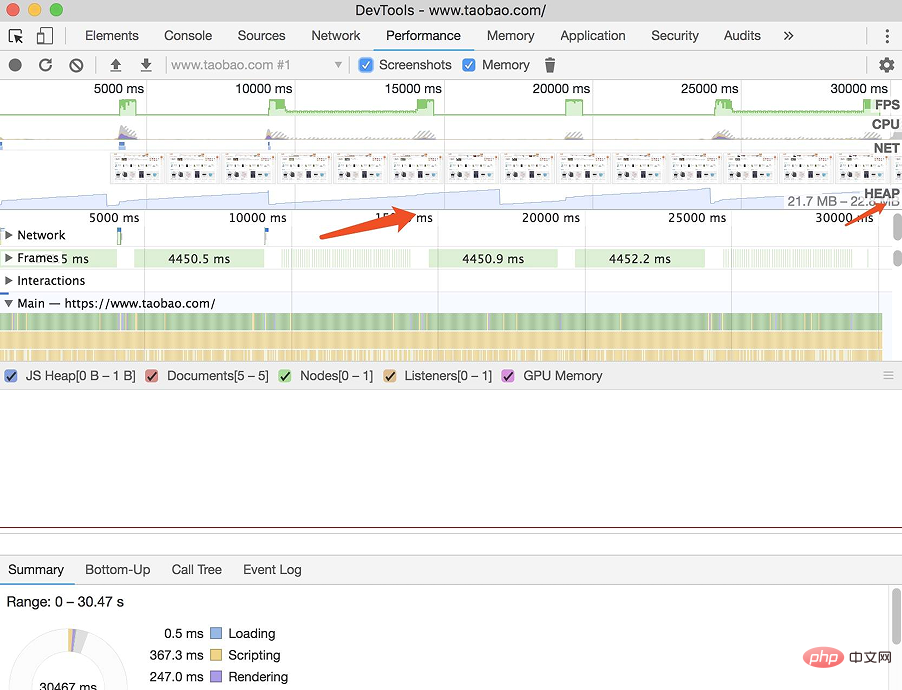
新版本的chrome在 performance 中檢視:

步驟:
- 開啟開發者工具 Performance
- 勾選 Screenshots 和 memory
- 左上角小圓點開始錄製(record)
- 停止錄製
圖中 Heap 對應的部分就可以看到記憶體在週期性的回落也可以看到垃圾回收的週期,如果垃圾回收之後的最低值(我們稱為min),min在不斷上漲,那麼肯定是有較為嚴重的記憶體漏失問題。
避免記憶體漏失的一些方式:
- 減少不必要的全域性變數,或者生命週期較長的物件,及時對無用的資料進行垃圾回收
- 注意程式邏輯,避免「死迴圈」之類的
- 避免建立過多的物件
總而言之需要遵循一條原則:不用了的東西要及時歸還
五、垃圾回收的使用場景優化
1. 陣列array優化
將[]賦值給一個陣列物件,是清空陣列的捷徑(例如: arr = [];),但是需要注意的是,這種方式又建立了一個新的空物件,並且將原來的陣列物件變成了一小片記憶體垃圾!實際上,將陣列長度賦值為0(arr.length = 0)也能達到清空陣列的目的,並且同時能實現陣列重用,減少記憶體垃圾的產生。
const arr = [1, 2, 3, 4];
console.log('浪裡行舟');
arr.length = 0 // 可以直接讓數位清空,而且陣列型別不變。
// arr = []; 雖然讓a變數成一個空陣列,但是在堆上重新申請了一個空陣列物件。2. 物件儘量複用
物件儘量複用,尤其是在迴圈等地方出現建立新物件,能複用就複用。不用的物件,儘可能設定為null,儘快被垃圾回收掉。
var t = {} // 每次迴圈都會建立一個新物件。
for (var i = 0; i < 10; i++) {
// var t = {};// 每次迴圈都會建立一個新物件。
t.age = 19
t.name = '123'
t.index = i
console.log(t)
}
t = null //物件如果已經不用了,那就立即設定為null;等待垃圾回收。3. 在迴圈中的函數表示式,能複用最好放到迴圈外面。
// 在迴圈中最好也別使用函數表示式。
for (var k = 0; k < 10; k++) {
var t = function(a) {
// 建立了10次 函數物件。
console.log(a)
}
t(k)
}// 推薦用法
function t(a) {
console.log(a)
}
for (var k = 0; k < 10; k++) {
t(k)
}
t = null參考資料
- JavaScript高階內幕(js高階)
- JavaScript垃圾回收機制
- JavaScript 記憶體漏失教學
- JavaScript權威指南(第四版)
- JavaScript 中的垃圾回收
- 4類 JavaScript 記憶體漏失及如何避免
作者:浪裡行舟
更多程式設計相關知識,請存取:!!
以上就是詳解JS中的垃圾回收和記憶體漏失的詳細內容,更多請關注TW511.COM其它相關文章!