css中什麼是外部樣式表?
在css中,如果CSS樣式被放置在網頁檔案外部的檔案中,則稱為外部樣式表,一個CSS樣式表文件就表示一個外部樣式表;css外部樣式表檔案使用「.CSS」為擴充套件名,且HTML檔案中包含指向該檔案位置的連結,以便Web瀏覽器知道在哪裡查詢樣式。

【推薦教學: 】
當Web瀏覽器載入網頁時,它的顯示方式取決於來自級聯樣式表的資訊,HTML檔案有三種使用樣式表的方法:外部,內部和內聯。
內部和內嵌樣式表儲存在HTML檔案本身中。它們很容易在當下工作,但由於它們不是儲存在中心位置,因此不可能輕易地在整個網站上同時更改樣式; 您必須返回每個條目並手動更改它。
而如果 CSS 樣式被放置在網頁檔案外部的檔案中,則稱為外部樣式表,一個 CSS 樣式表文件就表示一個外部樣式表。
實際上,外部樣式表也就是一個文字檔案,擴充套件名為.css。當把CSS樣式程式碼複製到一個文字檔案中後,另存為.css檔案,則它就是一個外部樣式表。
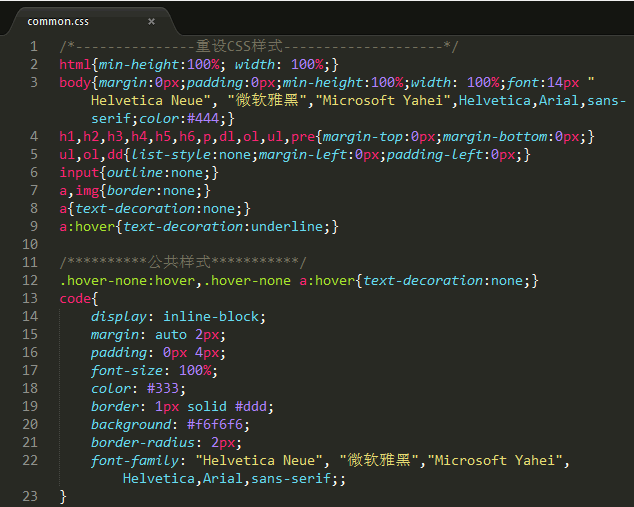
如下圖所示就是線上外部樣式表(http://c.biancheng.net/templets/new/style/common.css):

css外部樣式表檔案使用.CSS副檔名,並且HTML檔案中包含指向該檔案位置的連結,以便Web瀏覽器知道在哪裡查詢樣式說明。
一個或多個檔案可以連結到同一個CSS檔案,一個網站可能有許多獨特的CSS檔案,用於為不同的頁面,表格,影象等設定樣式。
如何連結到CSS外部樣式表?
每個想要使用特定外部樣式表的網頁都需要連結到<head>部分中的CSS檔案,如下所示:
<head> <link rel =「stylesheet」type =「text / css」href =「styles.css」> </head>
在此範例中,唯一需要更改以使其適用於您自己的檔案的是styles.css文字,這是CSS檔案的位置。
如果檔案實際上被稱為styles.css並且與連結到它的檔案位於完全相同的資料夾中,那麼它可以保持與上面所讀的完全相同。但是,您的CSS檔案可能標題為其他內容,在這種情況下,您只需將名稱從「styles」更改為您的名稱即可。
如果CSS檔案不在此資料夾的根目錄中,而是在子資料夾中,則它可能會讀取以下內容:
<head> <link rel =「stylesheet」type =「text / css」href =「styles \ menus \ black.css」> </ head>
有關外部CSS檔案的更多資訊
外部樣式表的最大好處是它們不依賴於任何特定頁面,如果樣式在內部或內嵌執行,則網站上的其他頁面無法指向這些樣式偏好設定。
但是,使用外部樣式,相同的CSS檔案可以用於網站上的每個頁面,這樣所有頁面都具有統一的外觀,編輯整個網站的CSS內容非常容易和集中。
你可以在下面看到它是如何工作的……
內部樣式需要使用 <style> 標記,因為它們需要與<html> 標記區分開來 :
<head>
<style>
body {
background-color: green;
}
h1 {
color: blue;
margin-left: 15px;
}
</style>
</head>但是,由於外部樣式表包含在它們自己的檔案中,因此可以像這樣建立它們,這意味著與上面的範例完全相同:
body {
background-color: green;
}
h1 {
color: blue;
margin-left: 15px;
}在這些範例中,內聯樣式僅適用於該特定頁面,這顯然是因為它包含在該HTML頁面的標題詳細資訊中。在第二個範例中,CSS資訊是自包含在CSS檔案中的,任何頁面都可以使用上面的「 如何連結到外部樣式表」 部分中的程式碼連結到該檔案。
更多程式設計相關知識,請存取:!!
以上就是css中什麼是外部樣式表?的詳細內容,更多請關注TW511.COM其它相關文章!