css中BEM命名規範是什麼

一 什麼是 BEM 命名規範
Bem 是塊(block)、元素(element)、修飾符(modifier)的簡寫,由 Yandex 團隊提出的一種前端 CSS 命名方法論。
(學習視訊分享:)
- 中劃線 :僅作為連字元使用,表示某個塊或者某個子元素的多單詞之間的連線記號。
__ 雙下劃線:雙下劃線用來連線塊和塊的子元素
_ 單下劃線:單下劃線用來描述一個塊或者塊的子元素的一種狀態
BEM 是一個簡單又非常有用的命名約定。讓你的前端程式碼更容易閱讀和理解,更容易共同作業,更容易控制,更加健壯和明確,而且更加嚴密。
1. BEM 命名模式
BEM 命名約定的模式是:
.block {}
.block__element {}
.block--modifier {}每一個塊(block)名應該有一個名稱空間(字首)
block 代表了更高階別的抽象或元件。
block__element 代表 .block 的後代,用於形成一個完整的 .block 的整體。
block--modifier 代表 .block 的不同狀態或不同版本
使用兩個連字元和下劃線而不是一個,是為了讓你自己的塊可以用單個連字元來界定。如:
.sub-block__element {}
.sub-block--modifier {}2. BEM 命名法的好處
BEM的關鍵是,可以獲得更多的描述和更加清晰的結構,從其名字可以知道某個標記的含義。於是,通過檢視 HTML 程式碼中的 class 屬性,就能知道元素之間的關聯。
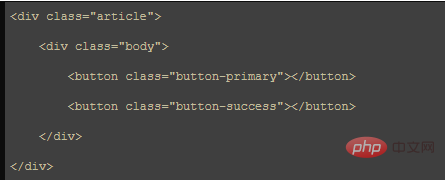
常規的命名法範例:

這種寫法從 DOM 結構和類命名上可以瞭解每個元素的意義,但無法明確其真實的層級關係。在 css 定義時,也必須依靠層級選擇器來限定約束作用域,以避免跨元件的樣式汙染。
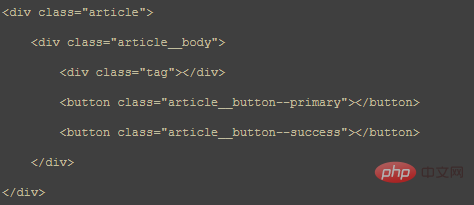
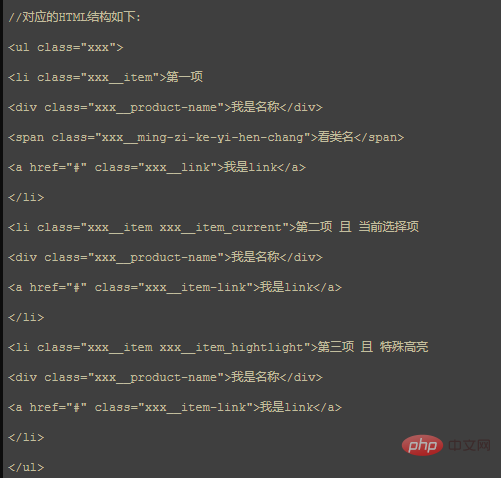
使用了 BEM 命名方法的範例:

通過 BEM 命名方式,模組層級關係簡單清晰,而且 css 書寫上也不必作過多的層級選擇。
二、 如何使用 BEM 命名法
1. 什麼時候應該用 BEM 格式
使用 BEM 的訣竅是,你要知道什麼時候哪些東西是應該寫成 BEM 格式的。並不是每個地方都應該使用 BEM 命名方式。當需要明確關聯性的模組關係時,應當使用 BEM 格式。比如只是一條公共的單獨的樣式,就沒有使用 BEM 格式的意義:
.hide { display: none !important;}2. 在 CSS 前處理器中使用 BEM 格式
BEM 的一個槽點是,命名方式長而難看,書寫不雅。相比 BEM 格式帶來的便利來說,我們應客觀看待。而且,一般來說會使用通過 LESS/SASS 等前處理器語言來編寫 CSS,利用其語言特性書寫起來要簡單很多。
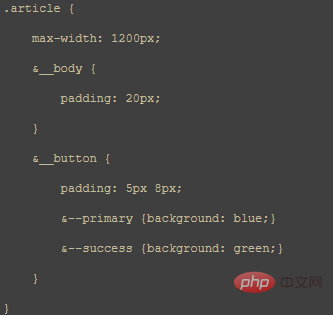
以 LESS 為例:

3 在流行框架的元件中使用 BEM 格式
在當前流行的 Vue.js / React / `Angular 等前端框架中,都有 CSS 元件級作用域的編譯實現,其基本原理均為利用 CSS 屬性選擇器特性,為不同的元件生成不同的屬性選擇器。
當你選擇了這種區域性作用域的寫法時,在較小的元件中,BEM 格式可能顯得沒那麼重要。但對於公共的、全域性性的模組樣式定義,還是推薦使用 BEM 格式。
另外,對於對外發布的公共元件來說,一般為了風格的可客製化性,都不會使用這種區域性作用域方式來定義元件樣式。此時使用 BEM 格式也會大顯其彩。
4 避免 .block__el1__el2 的格式
在深層次巢狀的 DOM
結構下,應避免過長的樣式名稱定義。
層級最後不要超過 4 級,不然增加閱讀的理解難度
三、總結
BEM 最難的部分之一是明確作用域是從哪開始和到哪結束的,以及什麼時候使用或不使用它。隨著不斷使用的經驗積累,你慢慢就會知道怎麼用,這些問題也不再是問題。技術無好壞,合適方最好。
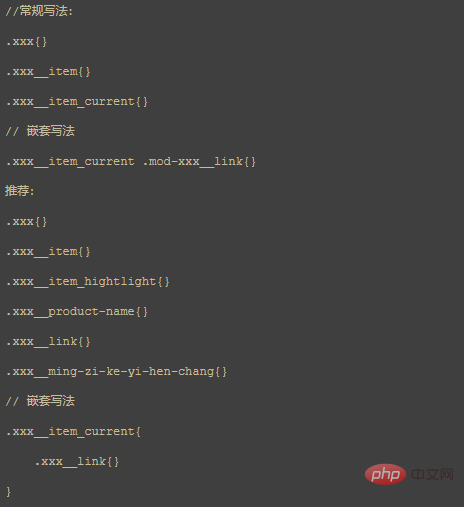
推薦寫法和風格


相關推薦:
以上就是css中BEM命名規範是什麼的詳細內容,更多請關注TW511.COM其它相關文章!