通過html5中的canvas來繪製一個圓環形進度條
2020-11-13 18:01:00

首先我們來看一下實現效果:

(學習視訊分享:)
我這裡使用HTML5的Canvas來要製作這樣一個圓環形的進度,
首先是HTML頁面,HTML5的檔案標識是:
<!DOCTYPE html>
這個檔案標識要比HTML4的簡單多了.
第二步,在頁面上建立一個Canvas畫布元素:
<canvas class="process" width="48px" height="48px">61%</canvas>
我這裡建立了一個長寬都是48畫素的畫布,因為我要畫的圓外直徑是48個畫素的,在canvas元素中間寫的是"61%",這個文字可不是顯示在圓環中間的那個哦,這個61%是當老的瀏覽器不支援canvas元素時顯示的文字.
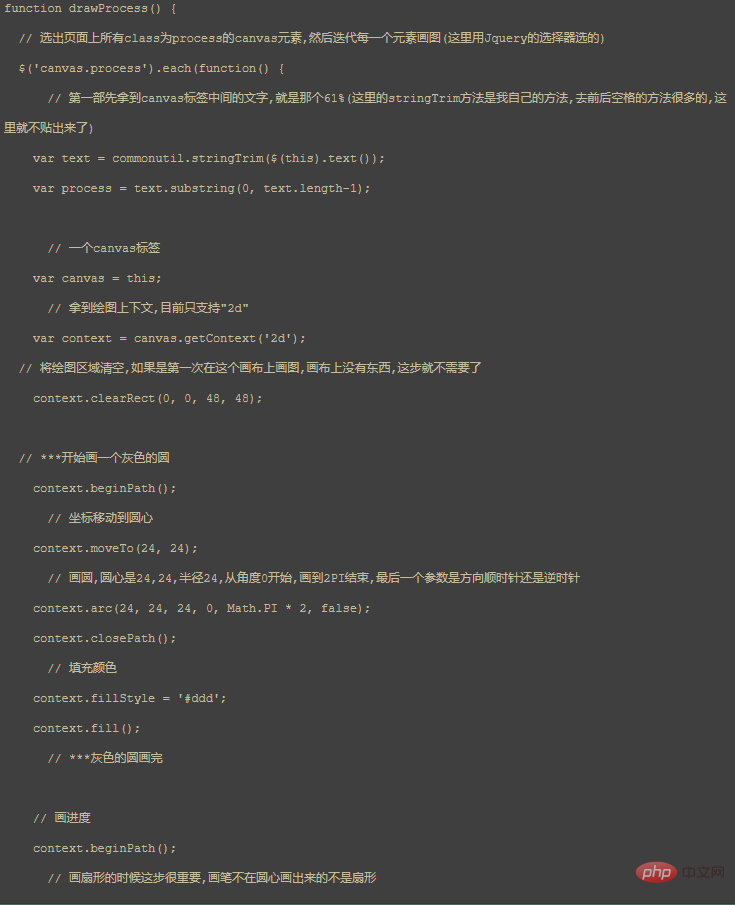
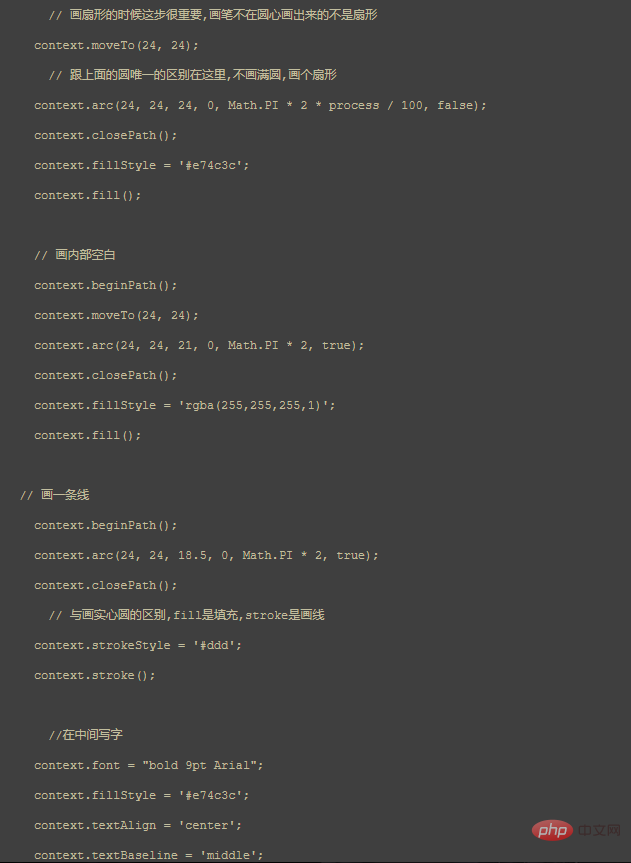
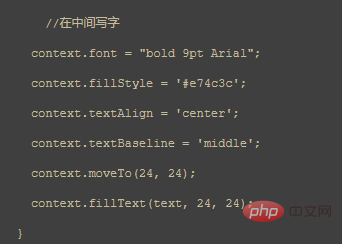
好了,到此為止HTML頁面的內容就基本完成了,接下來就交給Javascript了,用Javascript來描繪圓環.



相關推薦:
以上就是通過html5中的canvas來繪製一個圓環形進度條的詳細內容,更多請關注TW511.COM其它相關文章!