css如何讓圖片和文字垂直居中對齊
2020-11-13 15:00:22
css讓圖片和文字垂直居中對齊的方法:可以通過flex佈局來實現,如【display: -webkit-flex;】。flex佈局即彈性佈局,用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為flex佈局。

可以使用flex佈局實現居中(更簡單,不支援IE9)。
(學習視訊推薦:)
Flex 是 Flexible Box 的縮寫,意為"彈性佈局",用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為 Flex 佈局。
.box
{
display: flex;
}行內元素也可以使用 Flex 佈局。
.box
{
display: inline-flex;
}Webkit 核心的瀏覽器,必須加上-webkit字首。
.box
{
display: -webkit-flex; /* Safari */
display: flex;
}注意,設為 Flex 佈局以後,子元素的float、clear和vertical-align屬性將失效。
HTML如下:
<div class="box"> <span>span多行居中測試<br>span多行居中測試<br>span多行居中測試</span> <p>p另一個段落元素</p> </div>
css
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副軸居中*/
}
.box span{/*span是另一個flex佈局容器,它本身將自適應填滿除p元素外的寬度*/
flex: 1;
display: flex;
justify-content: center;/*主軸居中*/
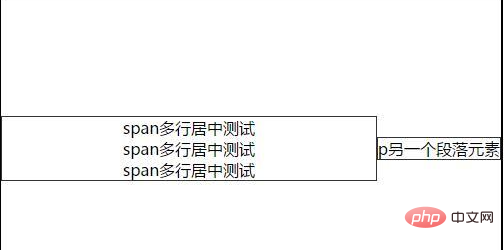
}效果:

相關推薦:
以上就是css如何讓圖片和文字垂直居中對齊的詳細內容,更多請關注TW511.COM其它相關文章!