怎麼在code安裝react
在code中安裝react的方法:首先安裝好vscode;然後使用npm安裝「create-react-app」;接著通過「create-react-app my-app」命令建立一個React專案;最後執行npm start進行檢測即可。

推薦:《》
visual studio code + react 開發環境搭建
開發環境 windows
開發工具 visual studio code
node 安裝和 npm
windows 安裝node 可以直接在 node官網 直接下載直接當作普通軟體安裝即可。
安裝完成可以在控制檯中執行node測試是否安裝成功 win + r 輸入 cmd ,直接在終端輸入node -v 輸出版本號及已經成功安裝。
目前新版本的node自帶npm(npm 是隨同 node 一起安裝的包管理工具)。這裡安裝好了 node並且測試安裝成功之後,可以繼續在控制檯輸入 npm -v 檢查是不是安裝成功。同樣成功會輸出版本號。
安裝 visual studio code
vs code 正常軟體安裝 沒有需要注意的,直接下載安裝(https://code.visualstudio.com/)
安裝React
參照檔案 React JavaScript Tutorial in VS Code (https://code.visualstudio.com/docs/nodejs/reactjs-tutorial)檔案已經很詳細 按照檔案來一遍就基本上沒問題。
- 建立本地資料夾,即儲存專案的資料夾,在資料夾下開啟控制檯我這裡使用git bash直接在資料夾下右鍵找到git bash啟動即可
- 在控制檯輸入
npm install -g create-react-app使用npm安裝 create-react-app - 安裝完 create-react-app 之後 繼續輸入
create-react-app my-app來建立一個專案my-app是建立出來的 React 專案,等待一段時間(這裡需要下載一些依賴包),即可看到建立完成的整個檔案結構
- 切換控制檯目錄到專案目錄下 執行
npm start檢測當前專案是否建立成功 正常情況下當輸入命令之後 會直接開啟預設瀏覽器預覽 http://localhost:3000/ 此時會看到一個react的頁面
至此新建的React專案已經可以正常執行了
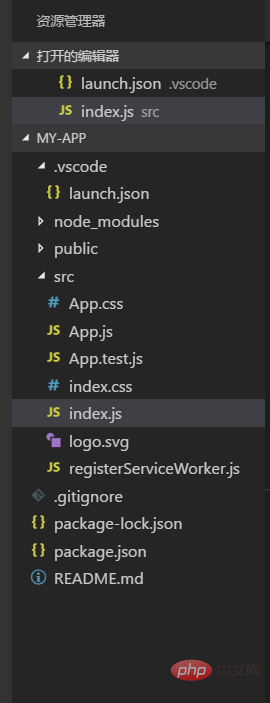
5.用VS Code 開啟專案資料夾,這裡可以看到整個檔案結構
所有檔案都可以直接使用VS Code直接修改。
安裝 Debugger for Chrome
- VS Code 提供 Debugger for Chrome 外掛 可以支援使用chrome核心debug。

直接搜尋 安裝 之後重新載入一次VS Code
2.使用Debugger for Chrome 進行debug 需要對專案進行額外的設定
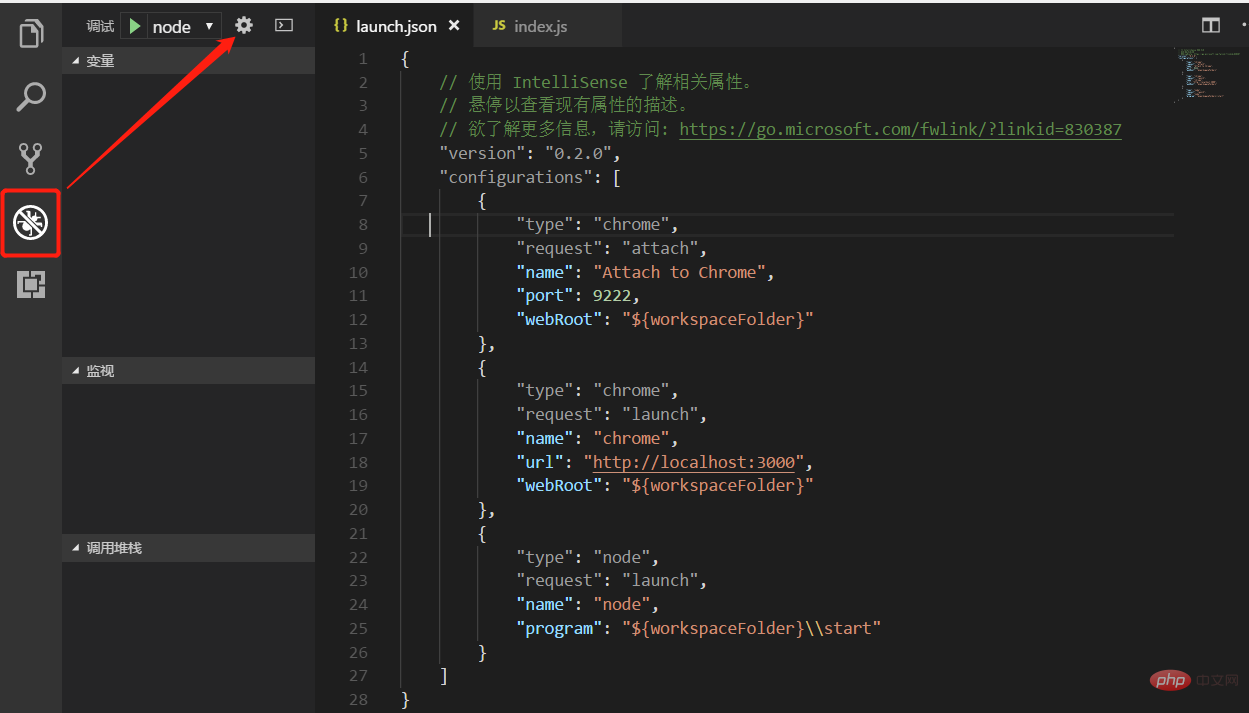
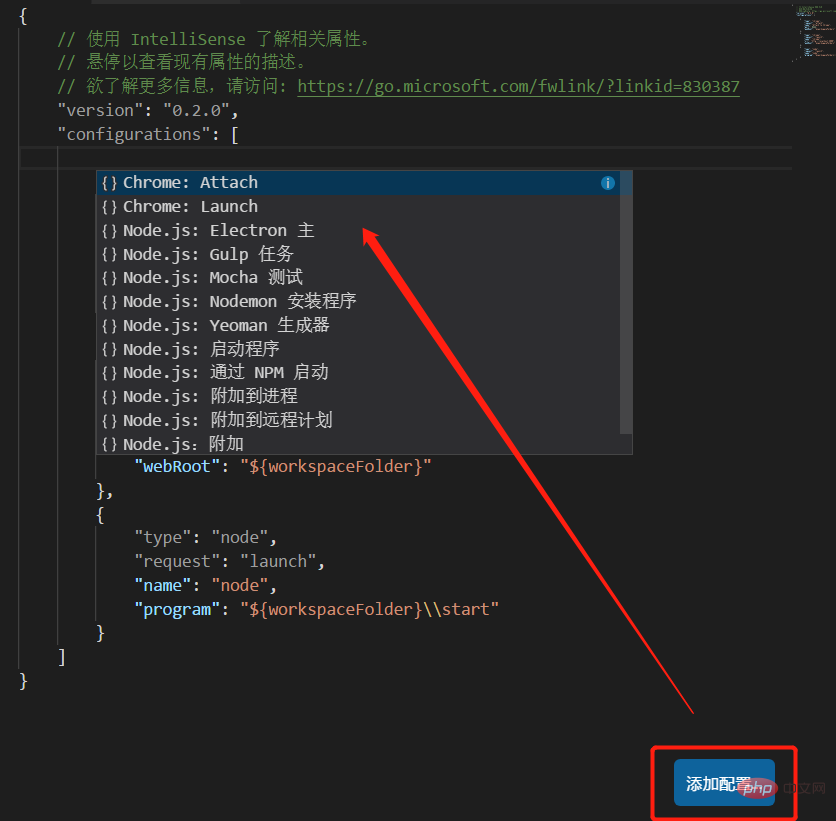
在此處設定啟動設定,檔案原文中所說的會建立一個新的launch.json,我這裡已經存在一個launch.json檔案則直接在裡面新增設定即可,這裡有一個新增設定的按鈕可以直接新增設定節點 ,注意這裡有兩個chrome相關節點一個Launch 一個 Attach
建立完兩個節點 之後 找到 "request": "launch" 的一個節點裡面有一個url將這個url設定為之前 React 專案啟動的url,即 http://localhost:3000/ 另一個設定節點預設即可如有問題再做修改,修改後的全部設定如下:
{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以檢視現有屬性的描述。
// 欲瞭解更多資訊,請存取: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "chrome",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "node",
"program": "${workspaceFolder}\\start"
}
]}啟動專案
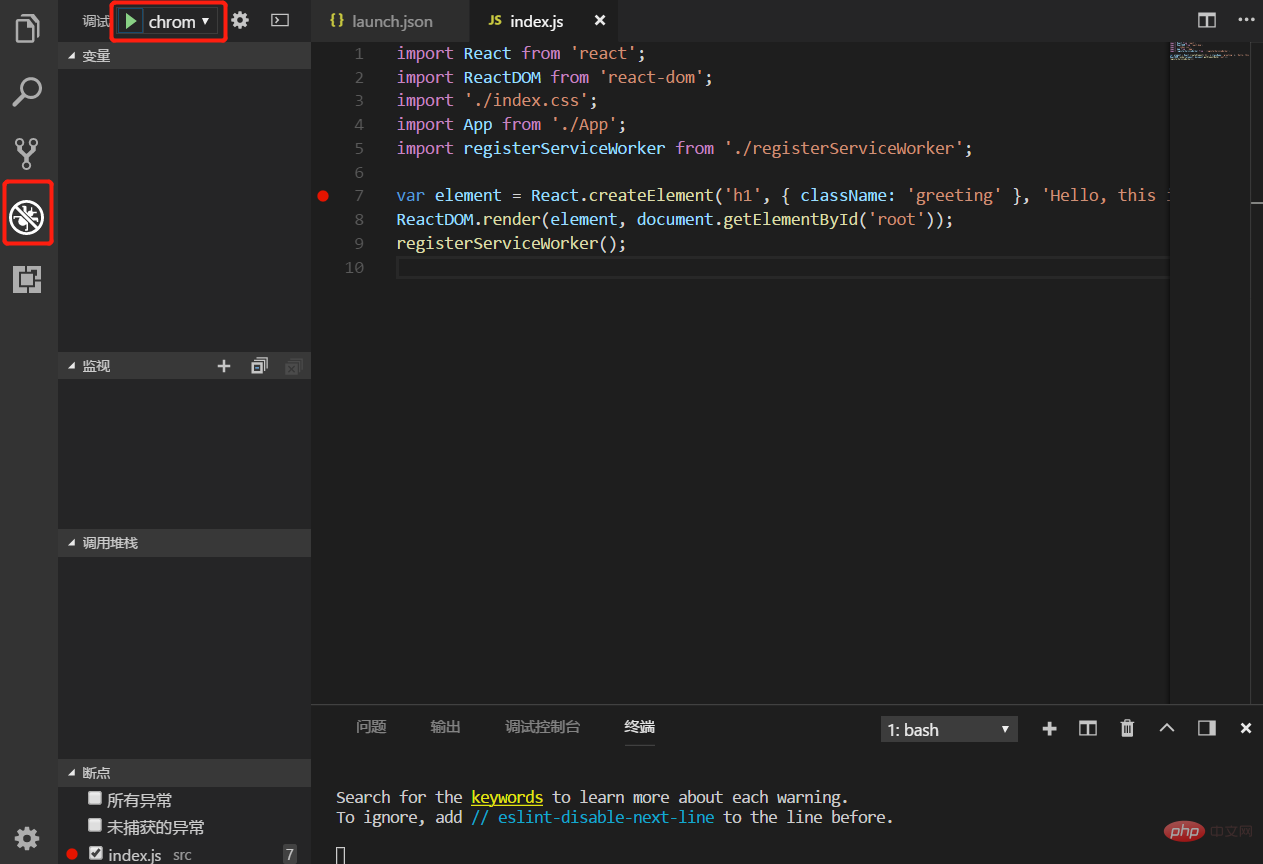
npm start然後開啟debug工具列
選擇之前新增的 chrome 節點啟動 ,此時會開啟一個新的chrome頁面在專案原始碼種找到
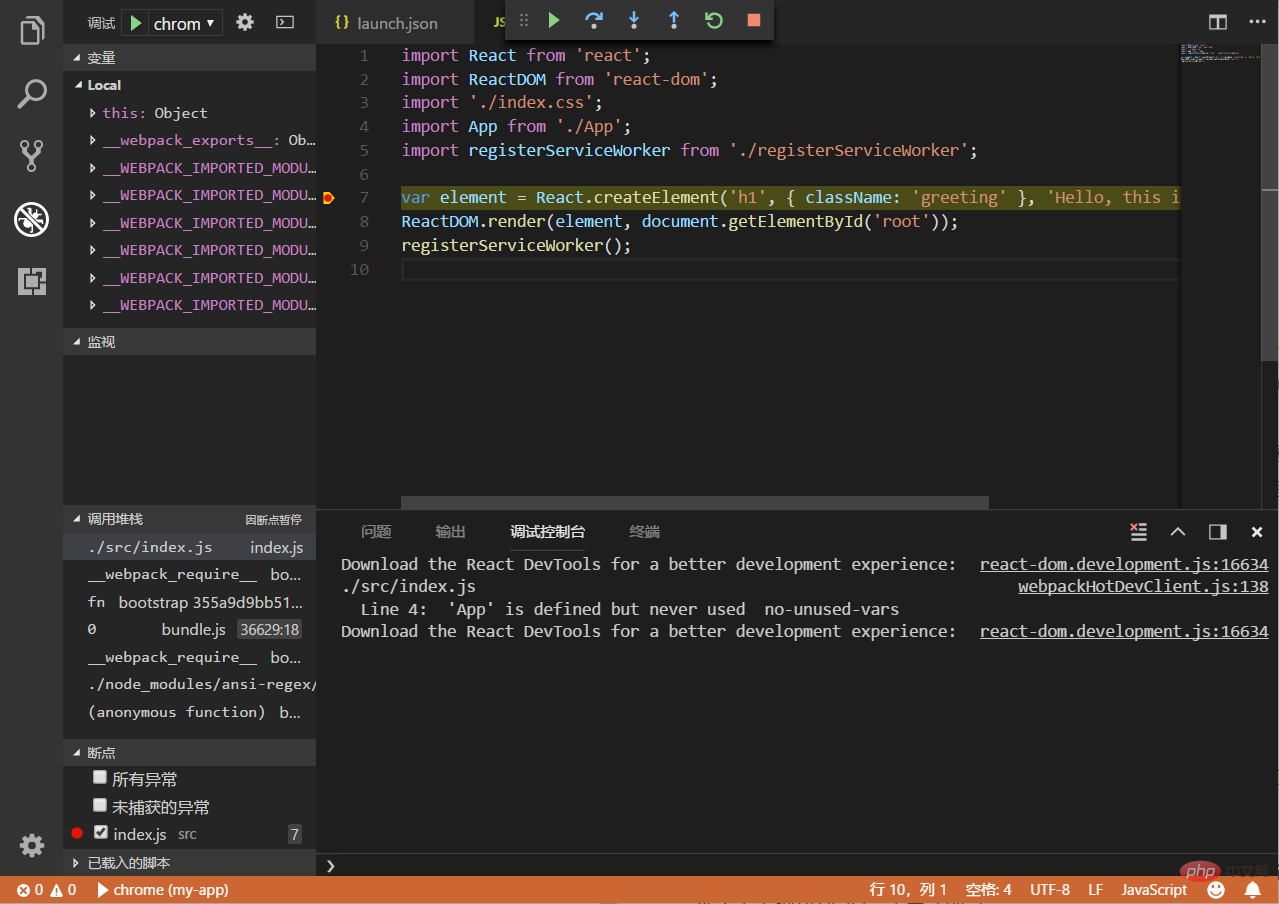
index.js檔案打上斷點在行號前面點左鍵即可 之後重新整理頁面,則可進入端點
至此已經可以簡單進行偵錯了。
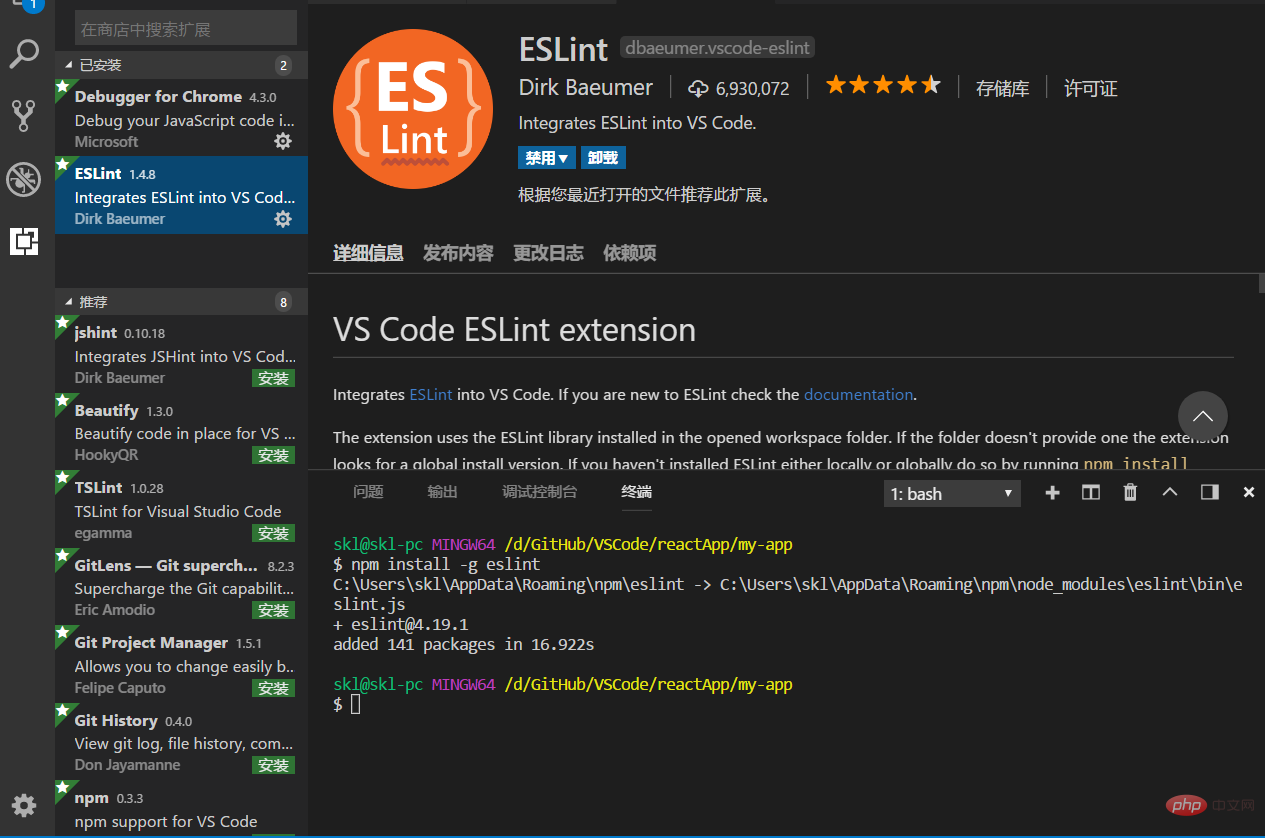
安裝 eslint
eslint 是一個可組裝的JavaScript和JSX檢查工具。可用於檢查語法錯誤規範程式碼。
- 在控制檯輸入
npm install -g eslint安裝 eslint - 在通過VS Code 安裝 eslint 外掛

- 開啟VS Code 的 命令面板 直接在檢視種找到或者
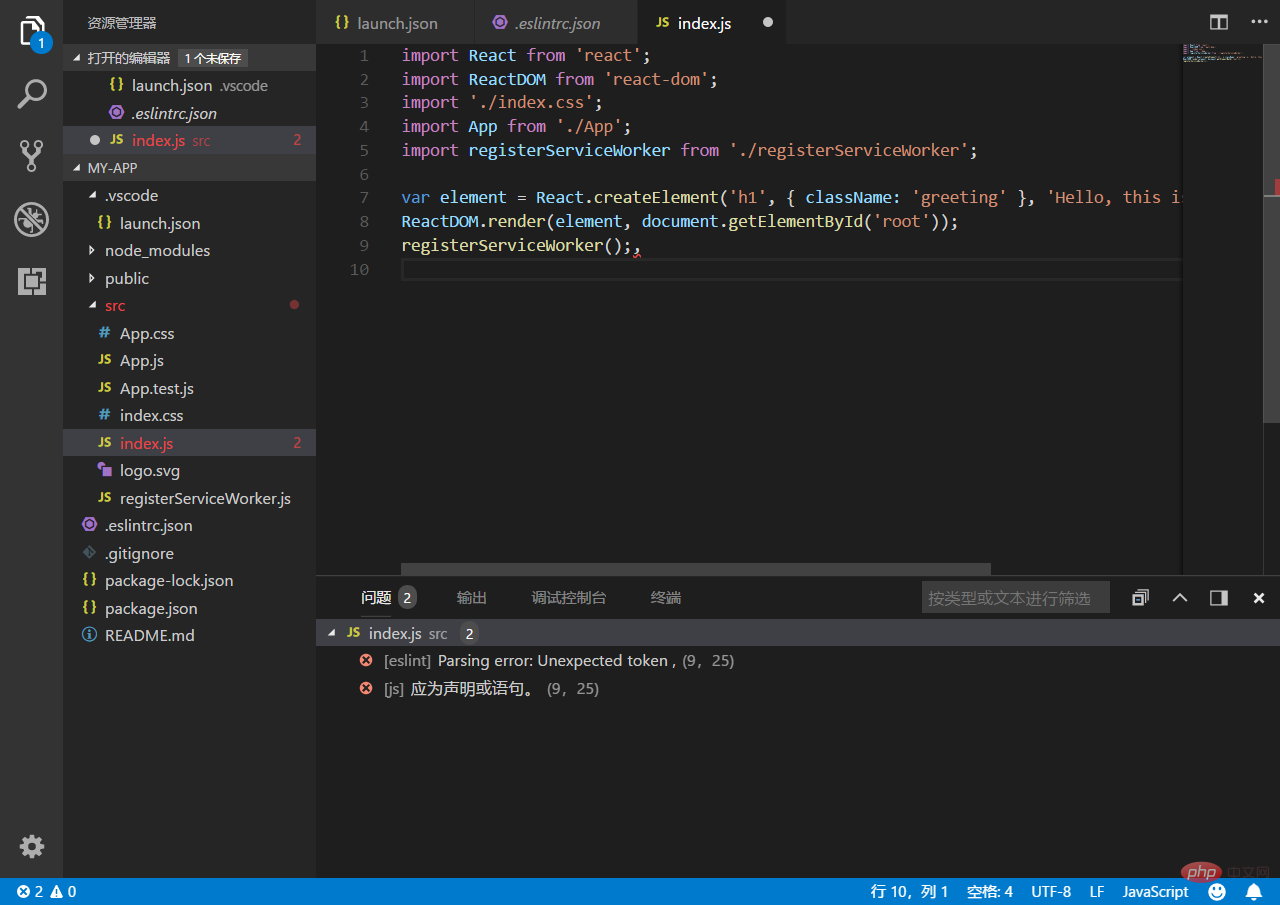
Ctrl+Shift+P輸入ESLint 找到建立.eslintrc.json檔案的選項 此時專案根目錄下會建立一個組態檔 此時你在專案中的一些語法錯誤會被自動檢測出來
參考檔案中還有設定分號的規則,需要的可以新增。
以上就是怎麼在code安裝react的詳細內容,更多請關注TW511.COM其它相關文章!