怎麼用npm安裝vue
2020-11-13 12:01:11
用npm安裝vue的方法:首先下載node.js;然後通過命令安裝淘寶映象npm;接著通過命令「npm install -g @vue/cli」安裝Vue;最後建立vue專案即可。

推薦:《》
一、下載node.js
官方下載地址:https://nodejs.org/en/download/
選擇相應版本安裝

下載完成後一路next安裝完成。
一般環境變數會自動新增,開啟命令列測試是否安裝成功

二、安裝cnpm
使用下面命令安裝淘寶映象npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安裝完成後,使用npm -v命令測試是否安裝成功。

三、安裝Vue
全域性安裝Vue CLI 3.X版本
npm install -g @vue/cli
等待安裝安成後,使用vue -V檢視版本號,使用vue --help命令獲取幫助。

四、建立專案
新建目錄,進入到當前工作環境。
vue create [project-name]

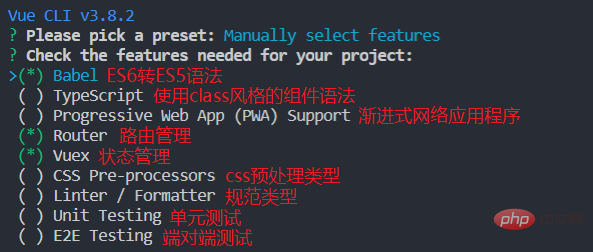
功能能選擇:使用空格進行勾選,回車結束。

細節的設定:

專案建立完成後,會顯示啟動方法。

啟動專案
cd [project目錄] npm run serve

在網頁顯示出頁面,至此vue專案建立成功。

以上就是怎麼用npm安裝vue的詳細內容,更多請關注TW511.COM其它相關文章!