怎麼用css設定圖片大小
2020-11-13 12:00:05
用css設定圖片大小的方法:首先新建一個html檔案;然後使用div標籤建立一個模組,並在div標籤內使用img標籤建立一張圖片;最後在img標籤內使用style來設定圖片寬度和高度屬性即可。

推薦:《》
新建一個html檔案,命名為test.html,用於講解CSS怎麼改變圖片的大小。

在test.html檔案中,使用div標籤建立一個模組,在div標籤內,使用img標籤建立一張圖片。

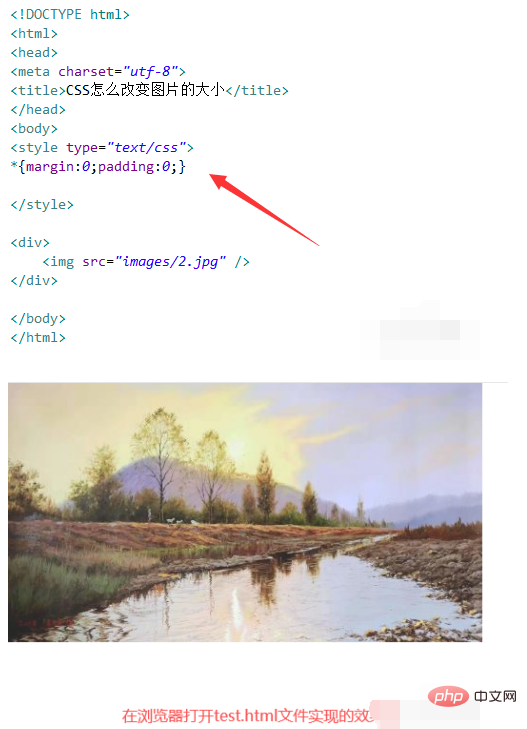
在test.html檔案中,在css標籤內,使用「*」來初始化頁面所有元素,設定內外邊距都為0。在瀏覽器開啟test.html檔案,檢視實現的效果。

通過元素名稱來改變圖片的大小。例如,在css標籤內,使用css定義div元素內的img元素的寬度為200px,高度為100px。

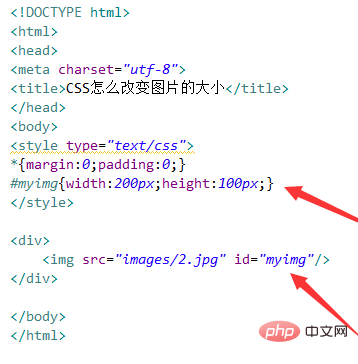
通過給img標籤設定一個id屬性,在css中通過id屬性,使用width(寬度)和height(高度)設定樣式,實現改變圖片的大小。

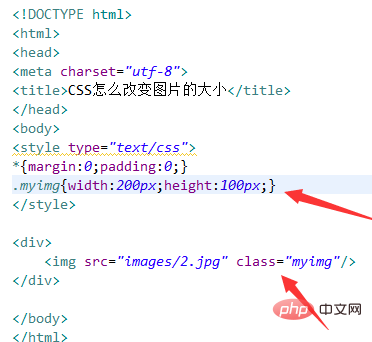
通過給img標籤設定一個class屬性,在css中通過class屬性,使用width(寬度)和height(高度)設定樣式,實現改變圖片的大小。

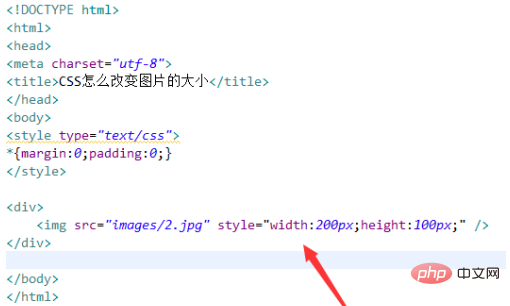
通過在img標籤內,使用style來設定width(寬度)和height(高度)屬性。

以上幾種方法實現的效果如下:

以上就是怎麼用css設定圖片大小的詳細內容,更多請關注TW511.COM其它相關文章!