CSS 清除浮動的4種方法
2020-11-13 11:02:15
1. 為什麼要清除浮動
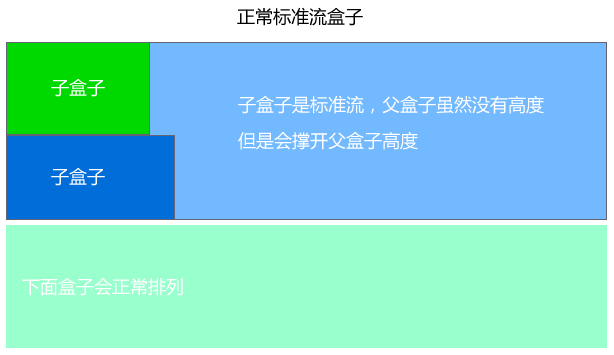
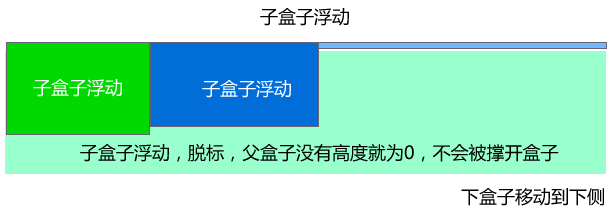
因為父級盒子很多情況下,不方便給高度,但是子盒子浮動就不佔有位置,最後父級盒子高度為0,就影響了下面的標準流盒子。


2. 清除浮動的方法
(1)額外標籤法
在浮動元素末尾新增一個空的標籤例如:
<div style="clear:both"></div>
(2)父級新增overflow屬性
可以給父級新增overflow屬性為hidden或auto或scroll:
.Father {
overflow: hidden;
/* overflow: auto; */
/* overflow: scroll; */
}
(3)父級使用after偽元素
.Father:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
/* IE6、7 專有 */
.Father {
*zoom: 1;
}
(4)父級使用雙偽元素
.Father:before,
.Father:after {
content: "";
display: table;
}
.Father:after {
clear: both;
}
.Father {
*zoom: 1;
}
3. 總結
| 清除浮動的方式 | 優點 | 缺點 |
|---|---|---|
| 額外標籤法 | 通俗易懂,書寫方便 | 新增許多無意義的標籤,結構化較差 |
| 父級新增overflow屬性 | 書寫簡單 | 溢位隱藏 |
| 父級使用after偽元素 | 結構語意化正確 | 由於IE6-7不支援:after,相容性問題 |
| 父級使用雙偽元素 | 結構語意化正確 | 由於IE6-7不支援:after,相容性問題 |