JavaScript用document.write()輸出換行
2020-11-13 06:00:13
當我們想用document.write()輸出換行時,可能會第一時間想到加"\n",但是其實不能達到我們的想要效果,只會得到一個空格的效果。
正確的方法是使用:</br>
樣例程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
// 使用 \n 換行 ---> 錯誤的方法
document.write("這是第一句話。" + "\n"); // 並不會換行,只會得到一個空格的效果
document.write("這是第二句話。");
document.write("</br>"); // 正確的換行
document.write("</br>");
document.write("</br>");
// 使用正確的方法 </br> 換行
document.write("這是第一句話。。" + "</br>");
document.write("這是第二句話。。");
</script>
<title></title>
</head>
<body>
</body>
</html>
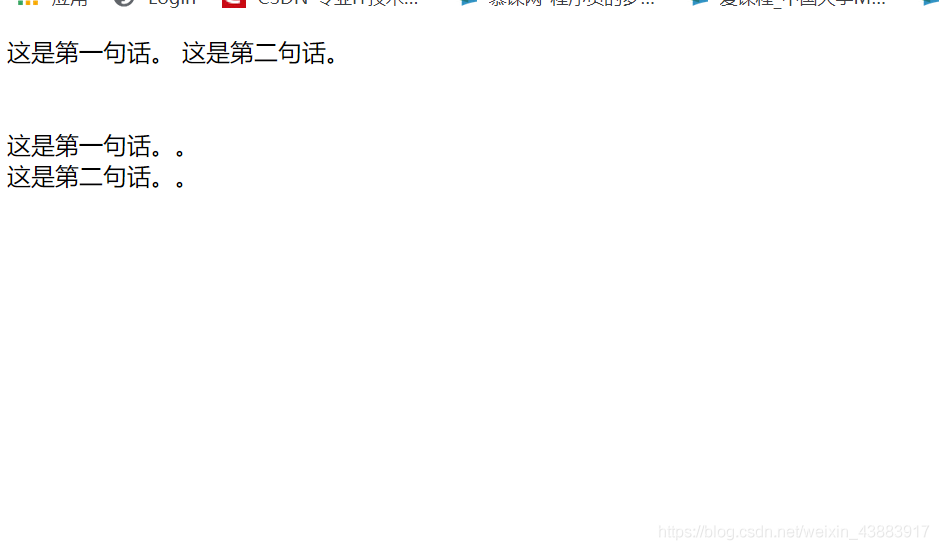
效果截圖:

OK到此完美達成需求。[nice]
寫作不易,讀完如果對你有幫助,感謝點贊支援!
如果你是電腦端,看見右下角的「一鍵三連」了嗎,沒錯點它[哈哈]

加油!
共同努力!
Keafmd