28 個提升JavaScript開發效率的 VSCode 外掛

Visual Studio Code(也稱為VSCode)是一種輕量級但功能強大的跨平臺原始碼編輯器, 藉助對TypeScript 和Chrome偵錯程式等開發工具的內建支援,越來越多的開發都都喜歡使用它。
相關推薦:《》
1. Quokka.js
Quokka.js 是一個用於 JavaScript 和 TypeScript 的實時執行程式碼平臺。這意味著它會實時執行你輸入後的程式碼,並在編輯器中顯示各種執行結果,建議親自嘗試一下。

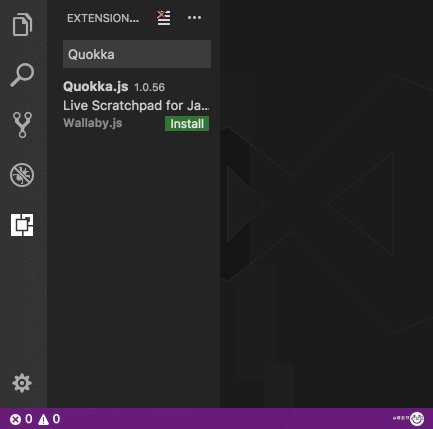
安裝此擴充套件後,可以按Ctrl / Cmd(⌘)+ Shift + P顯示編輯器的命令選項板,然後鍵入 Quokka 以檢視可用命令的列表。選擇並執行 「New JavaScript File」命令。你也可以按(⌘+ K + J)直接開啟檔案。在此檔案中輸入的任何內容都會立即執行。

Quokka.js類似的擴充套件 –
Code Runner – 支援多種語言,如C,C ++,Java,JavaScript,PHP,Python,Perl,Perl 6等。
Runner
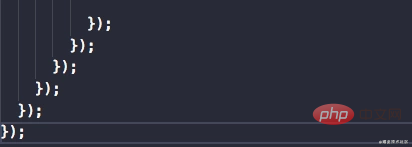
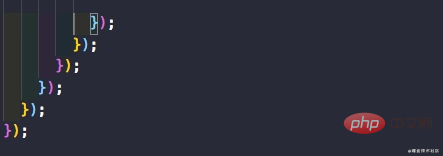
2. 括號配對著色(Bracket Pair Colorizer) 和 彩虹縮排(Indent Rainbow)
花括號和圓括號是許多程式語言不可分割的部分,在 JavaScript 等語言中,在一屏程式碼中花括號和園括號可能有多層巢狀,有些括號不太容易識別哪個對應哪個,然而卻沒有簡單的方法來識別這些括號前後的對應關係。
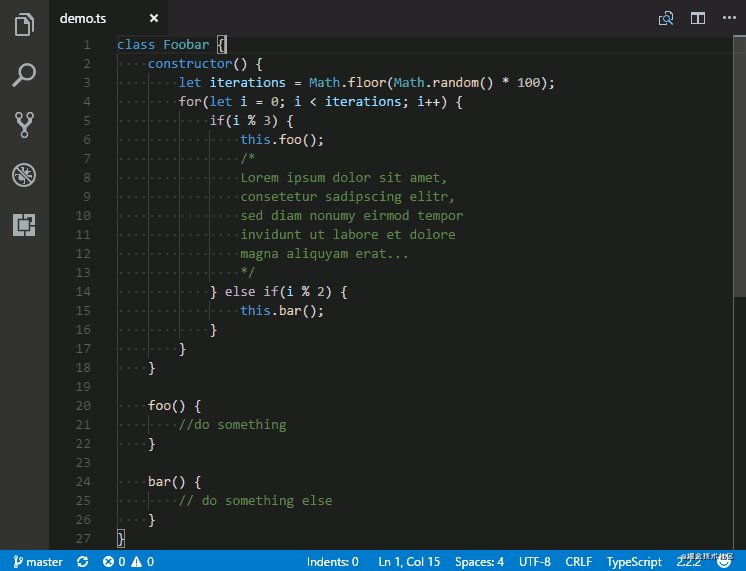
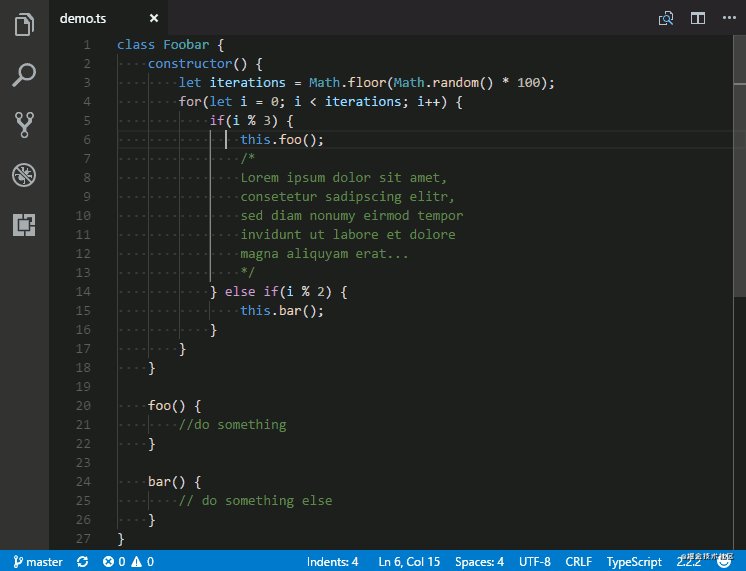
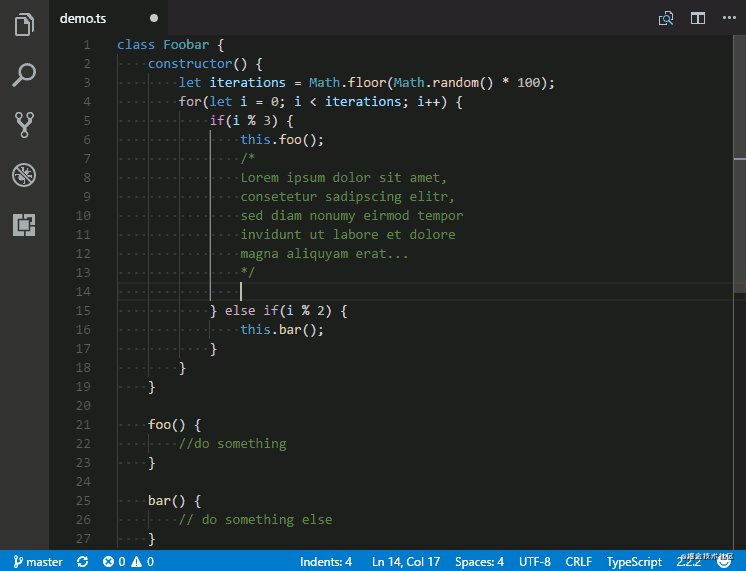
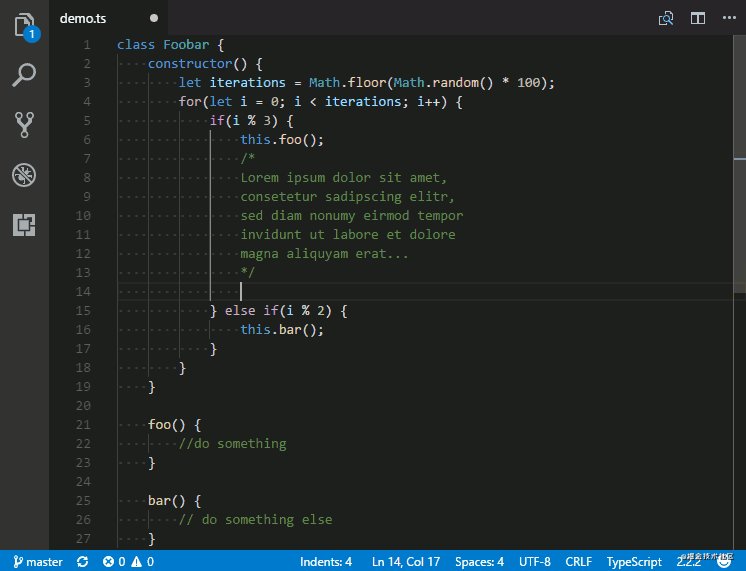
括號配對著色(Bracket Pair Colorizer) 和 彩虹縮排(Indent Rainbow)。這是兩個不同的擴充套件。然而,他們就像是一對情侶,可以完美的配合使用。這些擴充套件將為你的編輯器新增一系列顏色,並使程式碼塊易於辨別,一旦你習慣了它們,如果 VSCode 沒有它們就會讓人覺得很平淡。
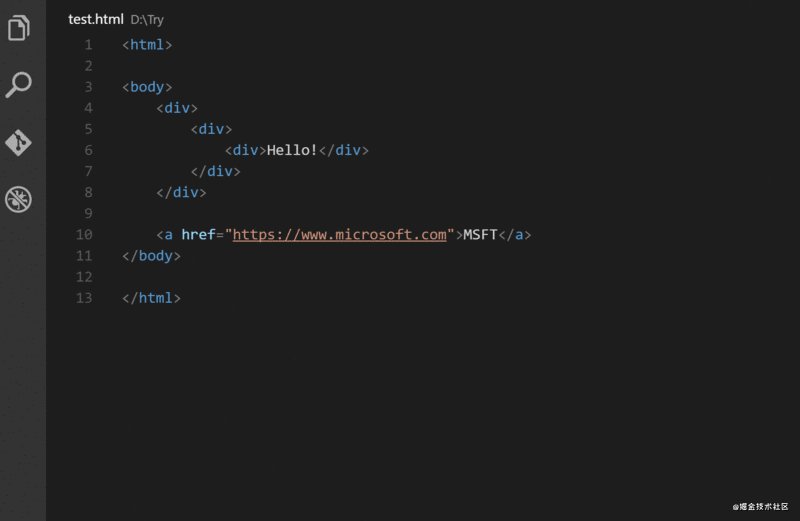
不使用括號配對著色(Bracket Pair Colorizer) 和 彩虹縮排(Indent Rainbow)

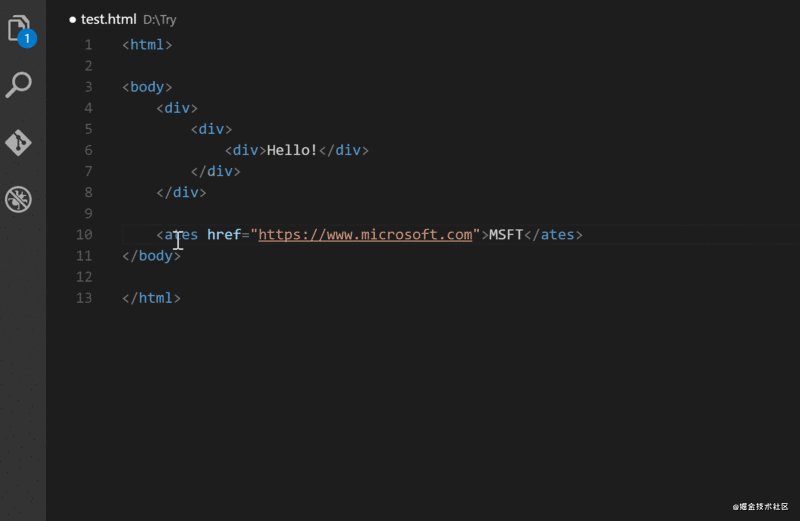
使用括號配對著色(Bracket Pair Colorizer) 和 彩虹縮排(Indent Rainbow)後

3. snippets(程式碼片段)
程式碼片段是編輯器中的短程式碼。因此,可以輸入 imr 並按Tab 來展開該程式碼片段,而不是’import React from '。類似地,clg 變成了 console.log。
各種各樣的框架和類庫都有很多程式碼片段:Javascript,React,Redux,Angular,Vue,Jest。 我個人認為 Javascript 程式碼片段非常有用,因為我主要使用 JS 。
一些很好的程式碼片段擴充套件 –
JavaScript (ES6) code snippets
React-Native/React/Redux snippets for es6/es7
React Standard Style code snippets
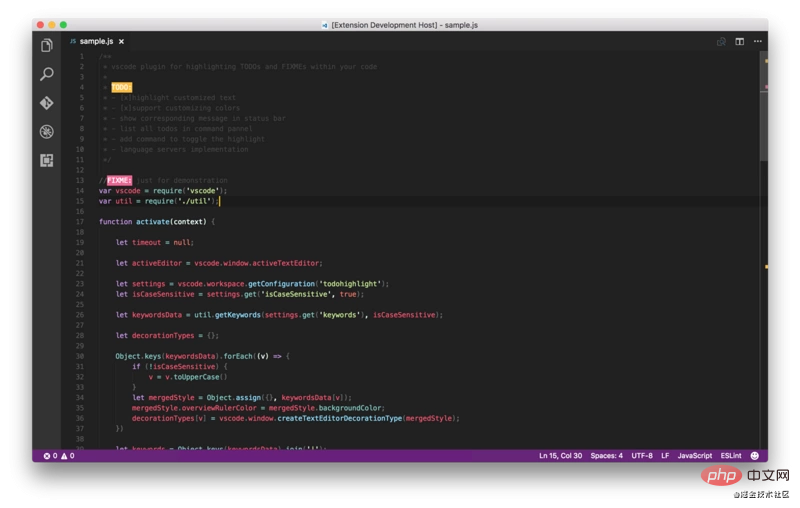
4. TODO高亮
通常在進行編碼時,你認為可能有更好的方法來執行相同的操作。這時你留下注釋// TODO: 需要重構 或其他相關的東西。但是你很容易忘記了這個註釋,並將你的程式碼推播到主版本庫(master) 或者生產環境(production)。 但是你如果使用 Todo Highlighter(高亮),它會高亮的顯示並讓你容易看到這個註釋。
它以明亮的顏色突出程式碼中的 「TODO/FIXME」 或程式碼任何其他註釋,以便始終清晰可見。另外還有一個很好的功能是 List Highlighted annotations,它會在控制檯中列出了所有 TODO。

使用 Todo Highlighter(高亮)類似的擴充套件 –
Todo+ — 更強大的 Todo 高亮擴充套件,具有更多功能。
Todo Parser
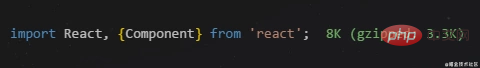
5. Import Cost
該擴充套件允許您檢視匯入模組的大小,它對 Webpack 中的 bundlers 有很大幫助,你可以檢視是匯入整個庫還是隻匯入特定的實用程式。

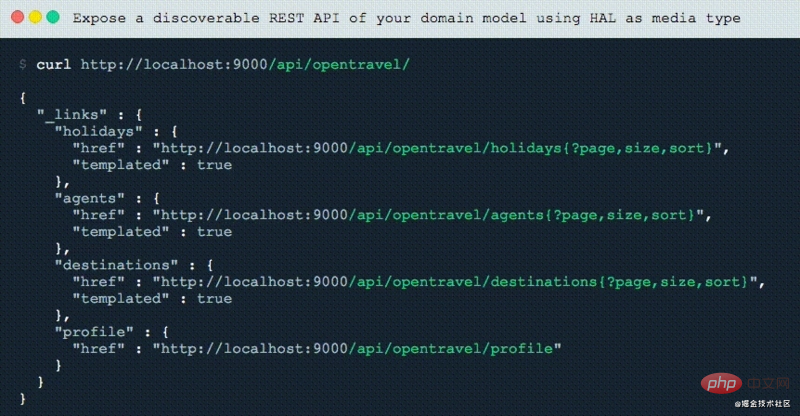
6. REST Client
作為 web 開發人員,我們經常需要使用 REST api。為了檢查url和檢查響應,使用了 Postman 之類的工具。但是,既然編輯器可以輕鬆地完成相同的任務,為什麼還要使用不同的應用程式呢? REST Client 它允許你傳送 HTTP 請求並直接在 Visual Studio 程式碼中檢視響應。

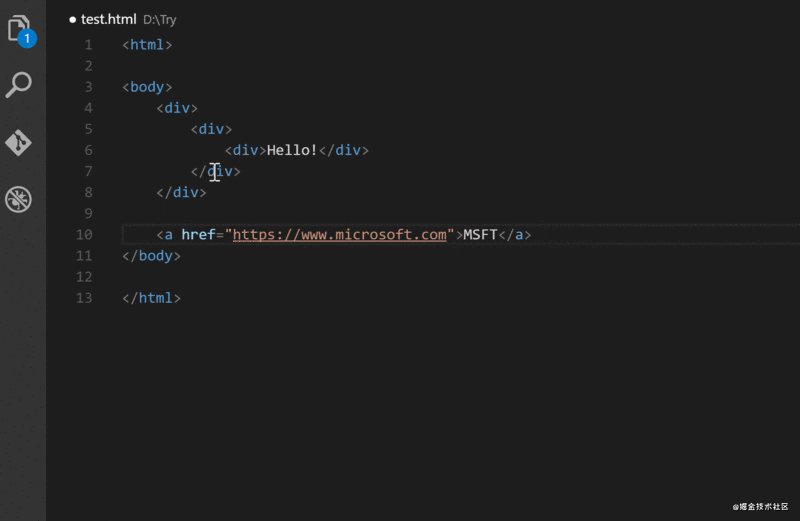
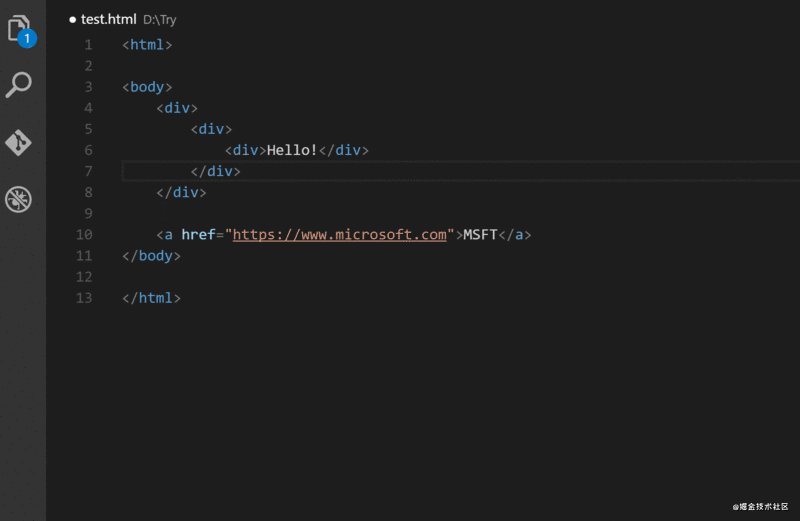
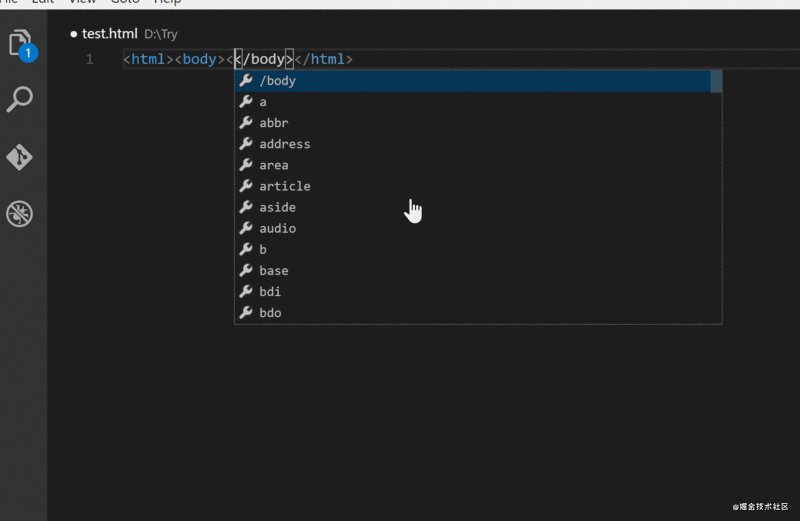
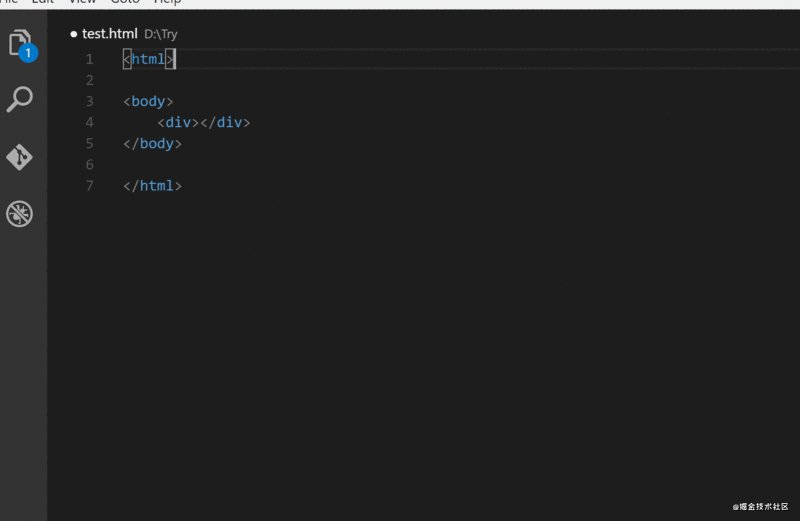
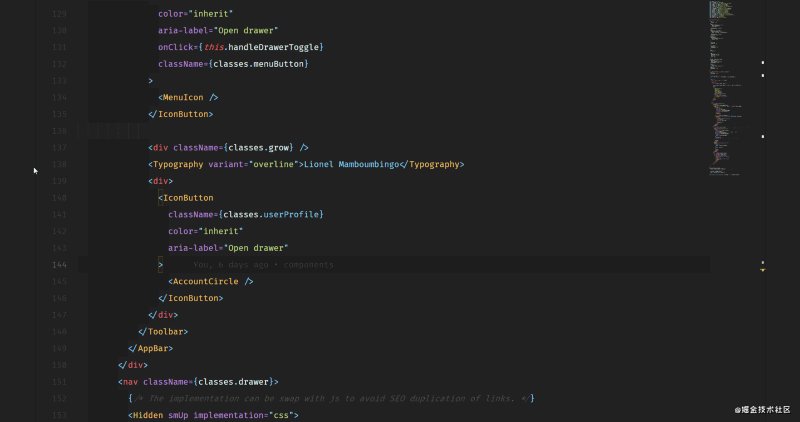
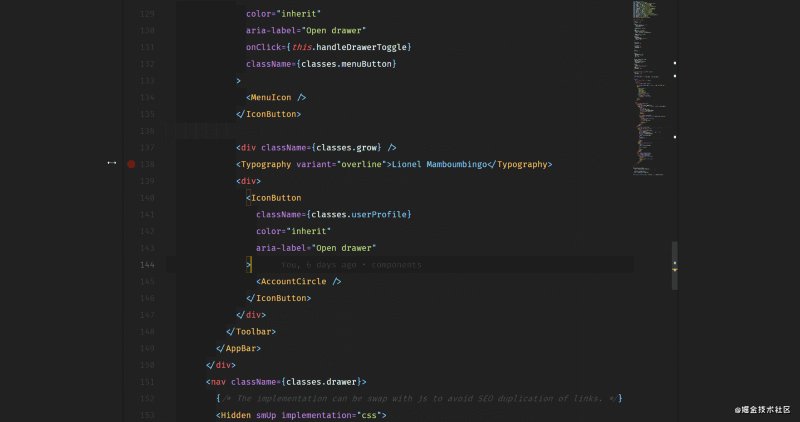
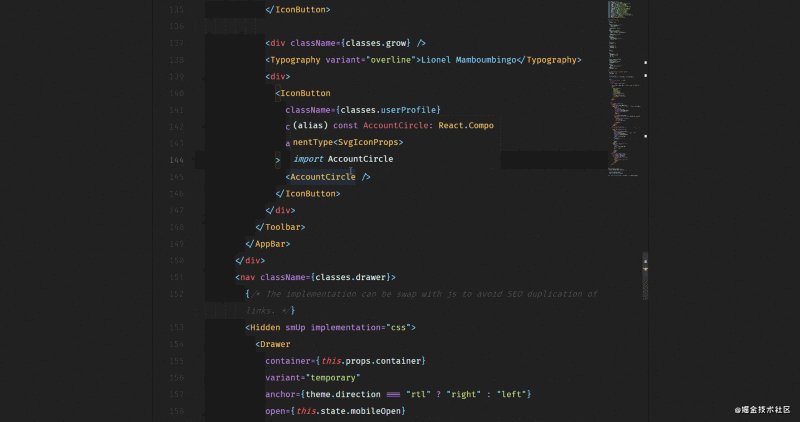
7. 自動閉合標記(Auto Close Tag)和自動重新命名標記(Auto Rename Tag)
自從React的出現以及它在過去幾年獲得的吸引力以來,以 JSX 形式出現的類似 html 的語法現在非常流行。我們還必須使用 JavaScript 標籤進行編碼。任何web開發人員都會告訴你,輸入標籤是一件痛苦的事情。在大多數情況下,我們需要一個能夠快速、輕鬆地生成標籤及其子標籤的工具。Emmet 是 VSCode 中一個很好的例子,然而,有時候,你只是想要一些簡單明瞭的東西。例如自動更新標籤,它在你輸入開始標籤時自動生成結束標籤。當你更改相同的標籤時,關閉標記會自動更改,這兩個擴充套件就是這樣做的。
它還適用於JSX和許多其他語言,如XML,PHP,Vue,JavaScript,TypeScript,TSX。
在這裡獲取這兩個擴充套件 – 自動閉合標記(Auto Close Tag) 和 自動重新命名標記(Auto Rename Tag)。


類似的擴充套件 –
Auto Complete Tag — 結合自動重新命名和自動閉合標記的功能。
Close HTML/XML tag
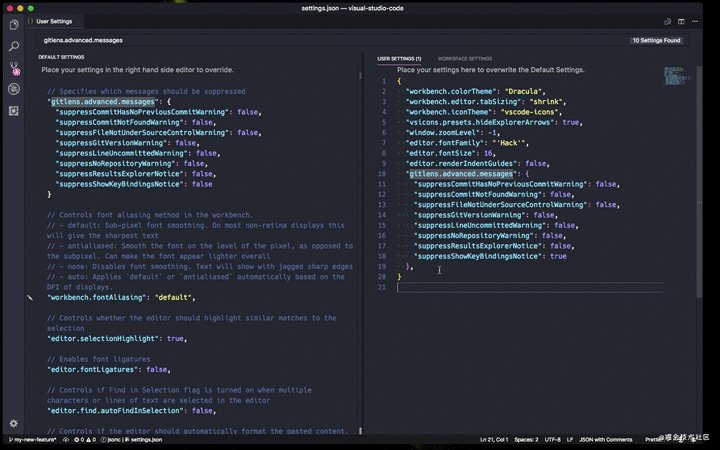
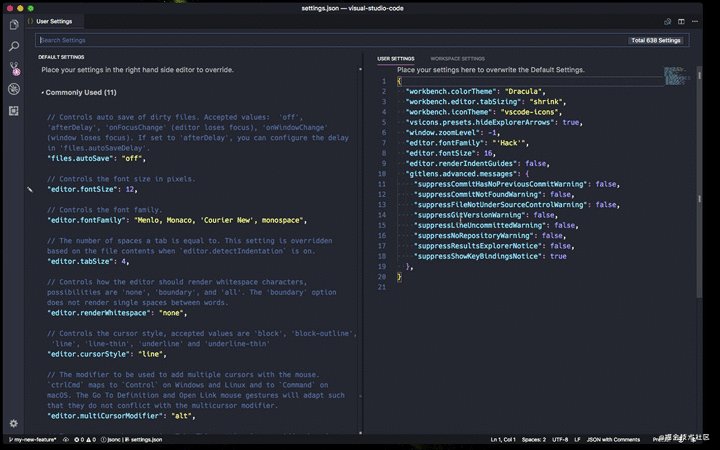
8. GitLens
正如其作者所說,GitLens 增強了 Visual Studio Code 中內建的 Git 功能,它包含了許多強大的功能,例如通過跟蹤程式碼顯示的程式碼作者,提交搜尋,歷史記錄和GitLens資源管理器。你可以在此處閱讀這些功能的完整說明。

類似的擴充套件 –
Git History — 顯示提交歷史的精美圖表等等。推薦。
Git Blame — 它允許您在狀態列中檢視當前所選行的Git Blame資訊。 GitLens也提供了類似的功能。
Git Indicators — 它允許你檢視受影響的檔案以及狀態列中新增或刪除的行數。
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — 它允許您使用單個命令在瀏覽器中開啟repo。
9. Git專案管理器(Git Project Manager,GPM)
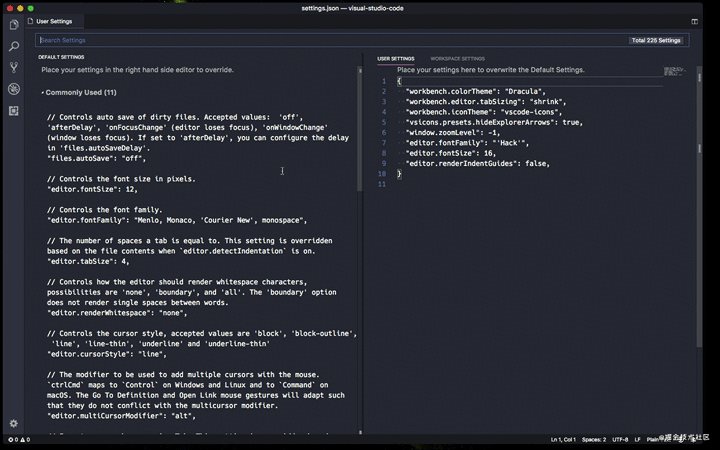
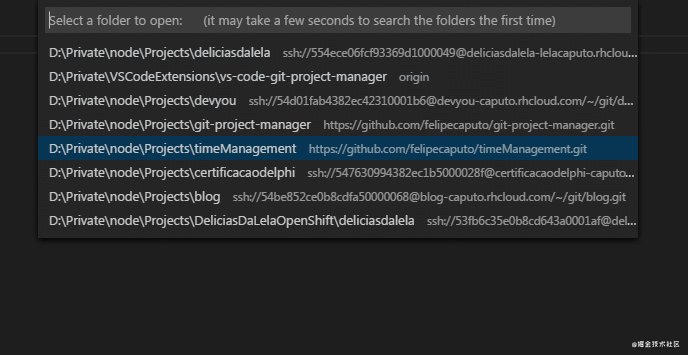
Git專案管理器(Git Project Manager,GPM)允許你直接從 VSCode 視窗開啟一個針對Git儲存庫的新視窗。 基本上,你可以開啟另一個儲存庫而無需離開VSCode。
安裝此擴充套件後,您必須將 gitProjectManager.baseProjectsFolders 設定為包含 repos 的URL列表。例如:
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
類似的擴充套件 –
Project Manager – 我沒有親自使用它,但它有百萬+安裝。所以建議你一定要看一下。
10. Indenticator(縮排指示器)
它在視覺上突出顯示當前的縮排個數,因此,你可以輕鬆區分在不同級別縮排的各種程式碼塊。

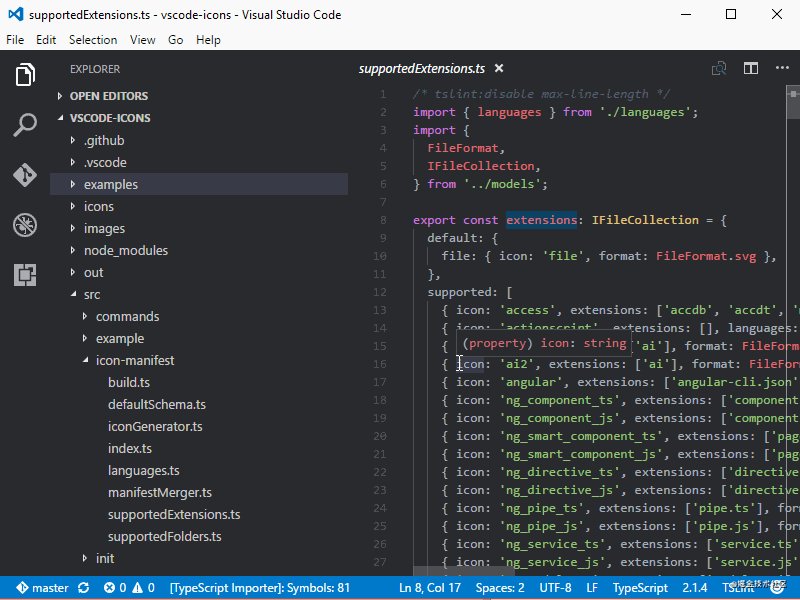
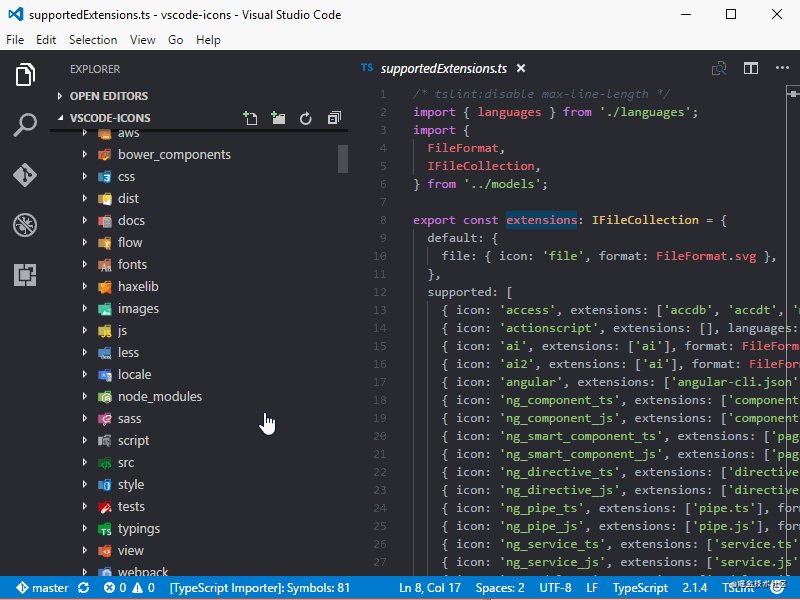
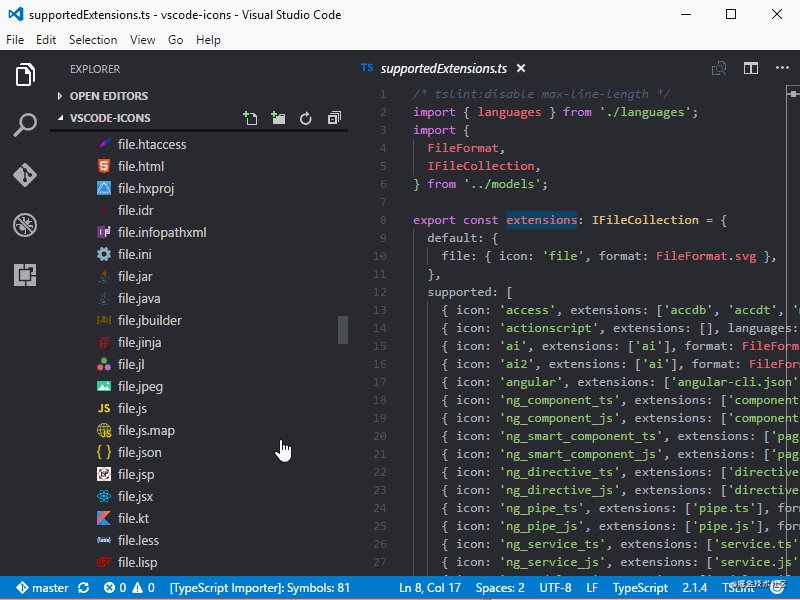
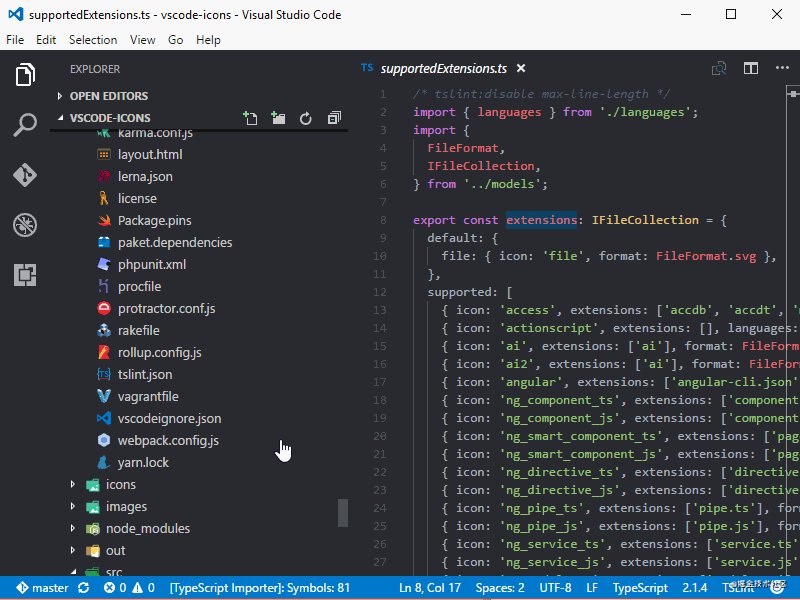
11. VSCode Icons
使您的編輯更具吸引力的圖示!

類似的擴充套件 –
VSCode Great Icons
Studio Icons
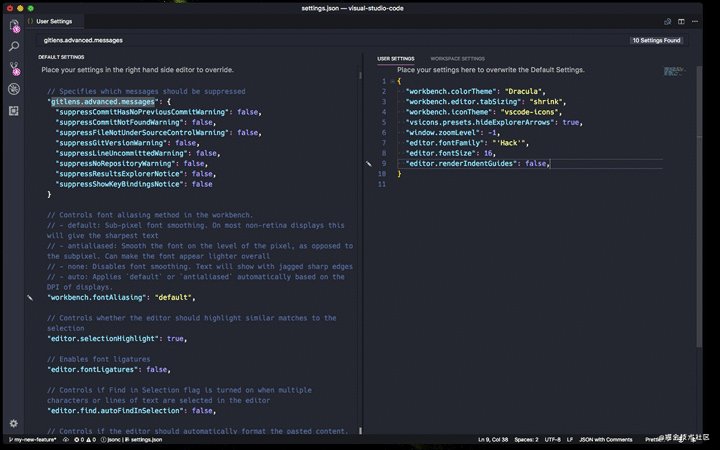
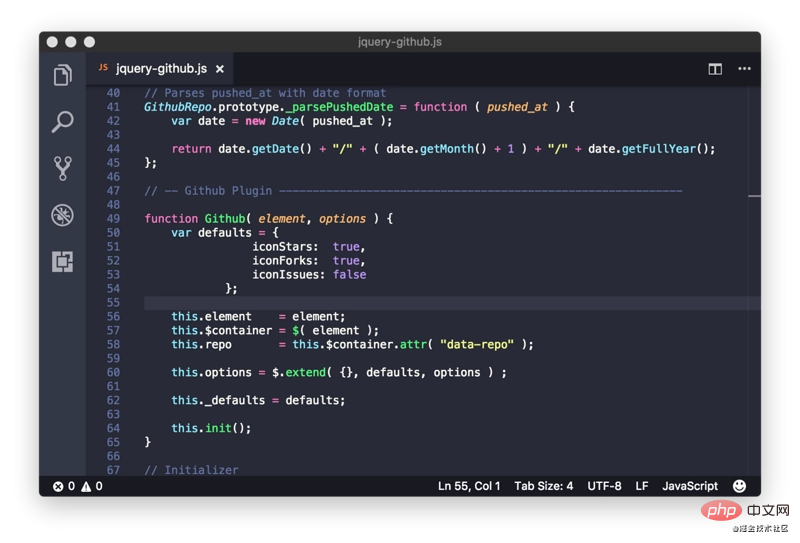
12. Dracula (Theme)
Dracula 是我最喜歡的主題。

我們可以使用快捷鍵來快速的選擇更換主題;
首先:按下 Ctrl + k
然後再按下:Ctrl + t
13. 其它推薦
Fira Code — 帶程式設計連體字的等寬字型。 愚人碼頭注:clone 專案後,找到 ttf 資料夾,然後安裝該資料夾中的字型檔案。重新啟動 VSCode ,選擇TOOLS -> Options -> Fonts and Colors ,選擇 Fira Code 即可。
Live Server — 一個具有靜態和動態頁面的實時重新載入功能的本地開發伺服器。
EditorConfig for VS Code – 此外掛嘗試使用.editorconfig檔案中的設定覆蓋使用者/工作區設定,不需要其他或特定於 vscode 的檔案。與任何EditorConfig外掛一樣,如果未指定root = true,EditorConfig將繼續在專案外部查詢.editorconfig檔案。
Prettier for VSCode — 一個程式碼格式化工具。
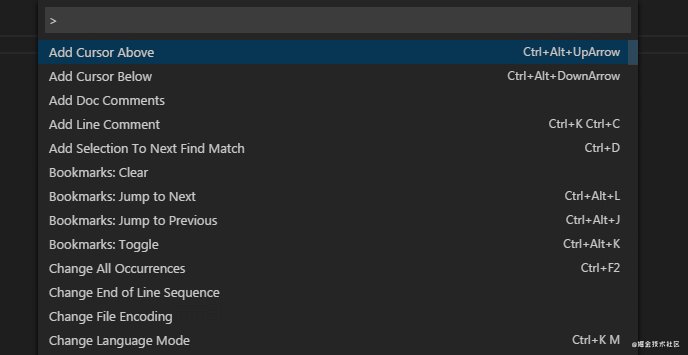
Bookmarks – 它可以幫助您在程式碼中導航,輕鬆快速地在重要位置之間移動。不再需要搜尋程式碼,它還支援一組選擇命令,允許您選擇書籤線和書籤線之間的區域,它對紀錄檔檔案分析非常有用。
Path Intellisense — Visual Studio Code外掛,可自動填充檔名。
Version Lens — 在Visual Studio程式碼編輯器中顯示npm,jspm,bower,dub和dotnet核心的軟體包版本資訊。
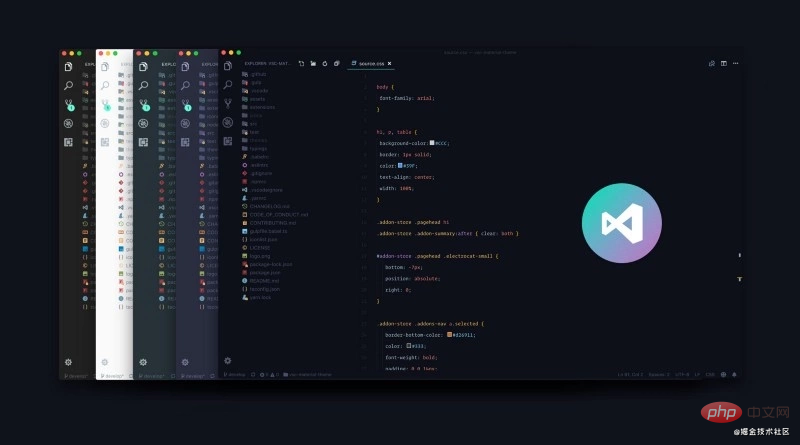
14. Material Theme & Icons
這是 VS Code 主題中的重要角色。 作者認為重要的主題是在編輯器中用筆和紙書寫最接近的東西(特別是在使用無對比變體主題時)。 從整合的工具到文字編輯器,你的編輯器看起來幾乎是平的和無縫的。
想象一個史詩般的主題加上史詩般的圖示。 Material Theme Icons 是替換預設 VSCode 圖示的絕佳選擇。設計的大型圖示目錄與主題融為一體,使其更加美觀,這有助於你在資源管理器中輕鬆找到你的檔案。

15. 具有居中佈局的禪模式或者勿擾模式 (Zen Mode)
為了讓廣大苦逼碼農能夠在 coding/docing 時有清晰的思路,代表最廣大碼農利益的 VSCode 也加入了「禪模式」。該模式可以在你在頁面編輯檔案時啟用,效果是全螢幕化你的編輯框,然後帶有若隱若現的雲霧效果。
開啟方式:檔案 > 偏好設定 > 設定 > 使用者設定 > 工作臺 > 禪模式


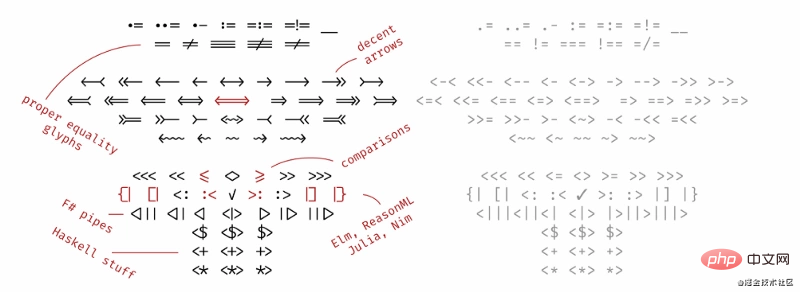
16. 具有連字的字型
文字的風格使閱讀變得簡單方便,你可以使用好看連字的字型使編輯器看起來更友好。 這裡是支援連字的6種最佳字型 (根據www.slant.co)

你可以嘗試 Fira Code,它非常棒而且是開源的。 以下是引入 Fira Code 後在 VSCode 輥更改該字型的方法。
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true

具體使用方法可以參考:
vscode中修改字型,使用 Fira Code
提高visual studio使用逼格的連體字(Fira code)以及多行編輯(MixEdit)
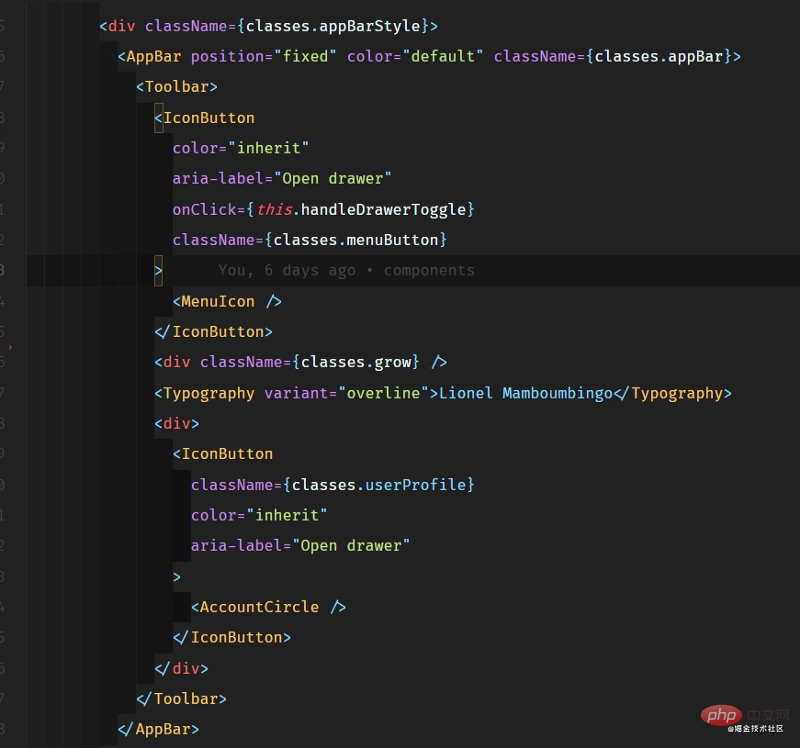
17. 彩虹縮排 (indent-rainbow)
縮排風格,這個擴充套件為文字前面的縮排著色,在每個步驟中交替使用四種不同的顏色。

當然如果需要自定義自己喜歡的顏色,請將以下程式碼段複製並貼上到 settings.json 中
"indentRainbow.colors": [ "rgba(16,16,16,0.1)", "rgba(16,16,16,0.2)", "rgba(16,16,16,0.3)", "rgba(16,16,16,0.4)", "rgba(16,16,16,0.5)", "rgba(16,16,16,0.6)", "rgba(16,16,16,0.7)", "rgba(16,16,16,0.8)", "rgba(16,16,16,0.9)", "rgba(16,16,16,1.0)" ],
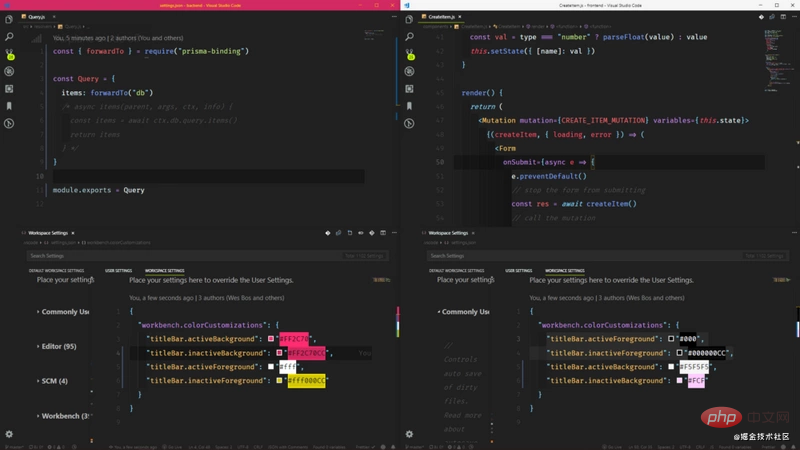
18. 自定義標題列
這是一個很棒的視覺調整,改變了不同專案的標題列顏色,以便輕鬆識別它們。 如果你處理可能具有相同程式碼或檔名的應用程式(例如react-native 應用程式和 React Web應用程式),這非常有用

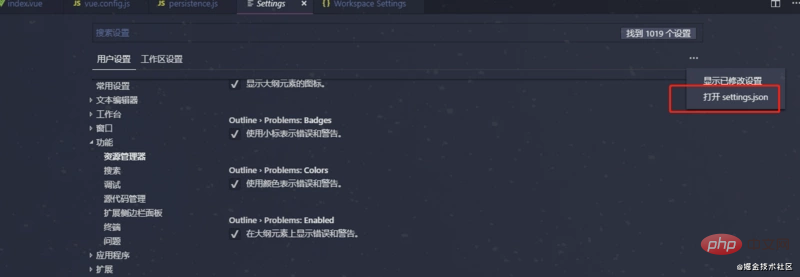
設定方式:開啟方式:檔案 > 偏好設定 > 設定 > 工作區設定

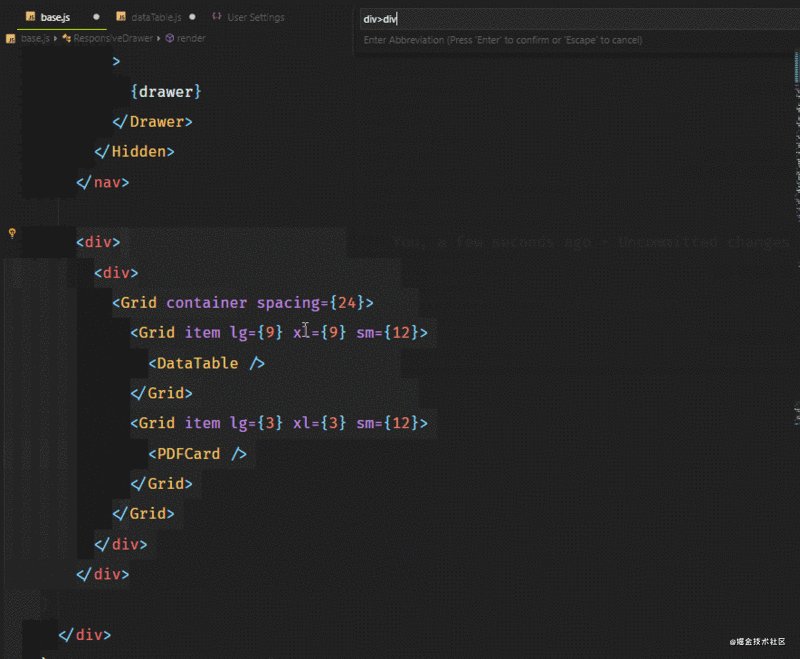
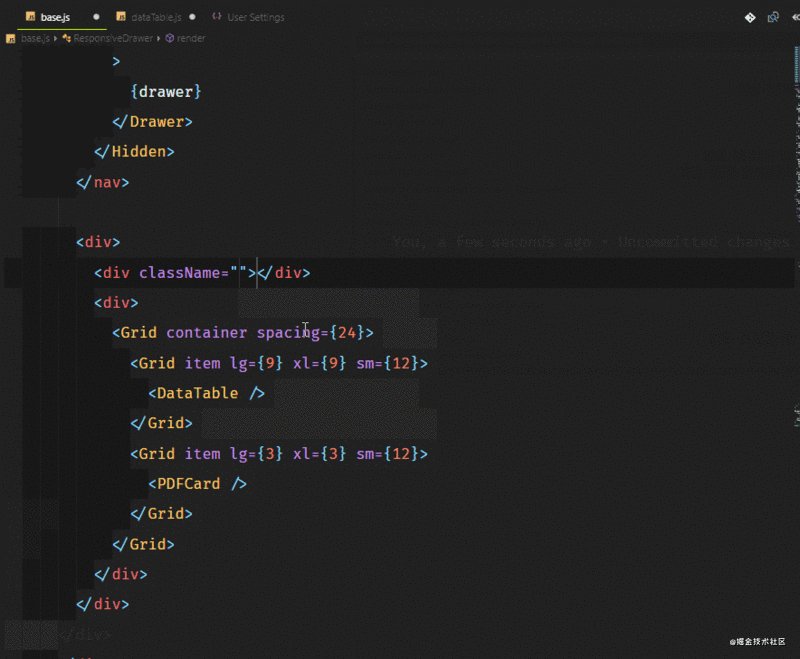
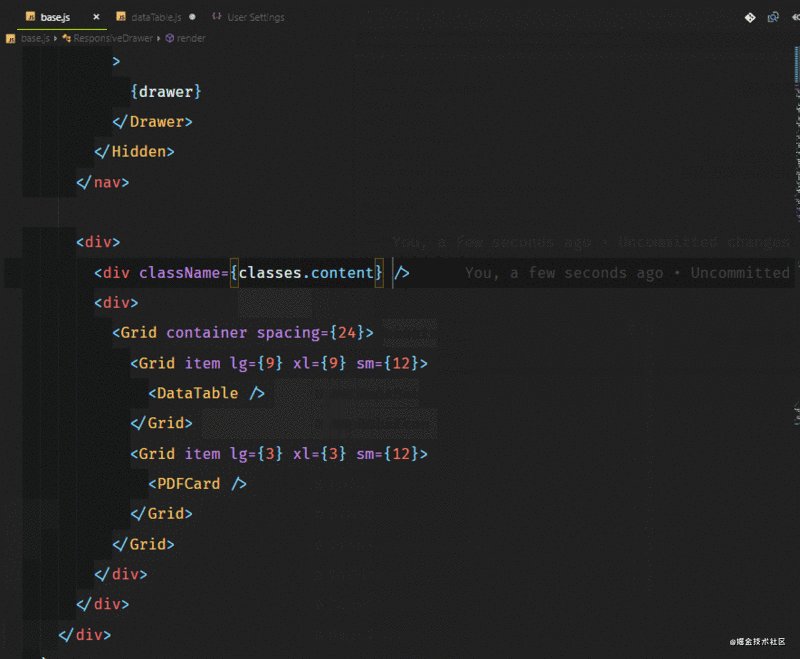
19. Tag Wrapping
如果你不認識 Emmet,那麼你可能是一個喜歡打字的人。Emmet 允許你寫入縮寫程式碼並返回的相應標記,目前 VSCode 已經內建,所以不用設定了。

如果你想了解更多的 Emmet 的簡寫,可以檢視 Emmet Cheatsheet
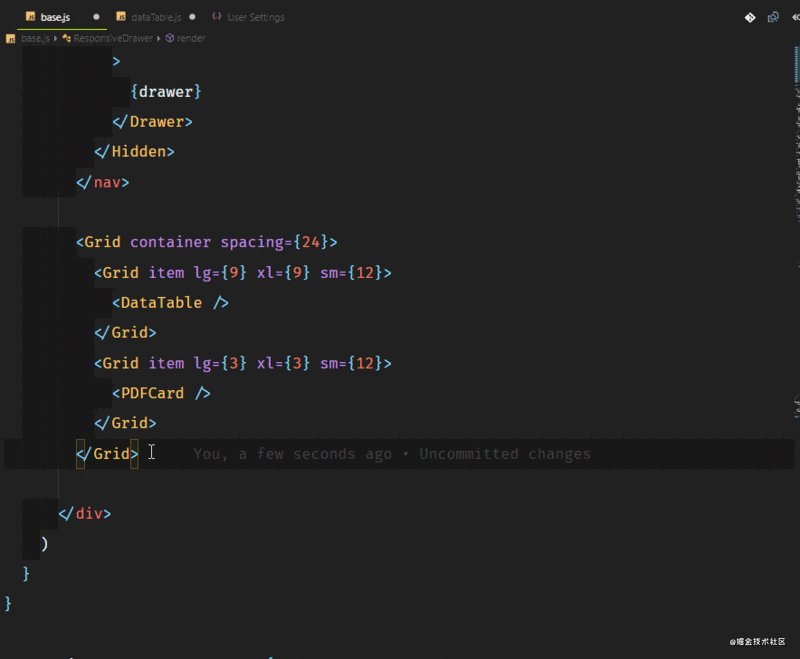
20. 內外平衡
這條建議來自 https://vscodecandothat.com/,作者非常推薦它。
你可以使用 balance inward 和 balance outward 的 Emmet 命令在 VS 程式碼中選擇整個標記。 將這些命令繫結到鍵盤快捷鍵是有幫助的,例如 Ctrl + Shift + 向上箭頭用於平衡向外,而 Ctrl + Shift +向下箭頭 用於平衡向內。

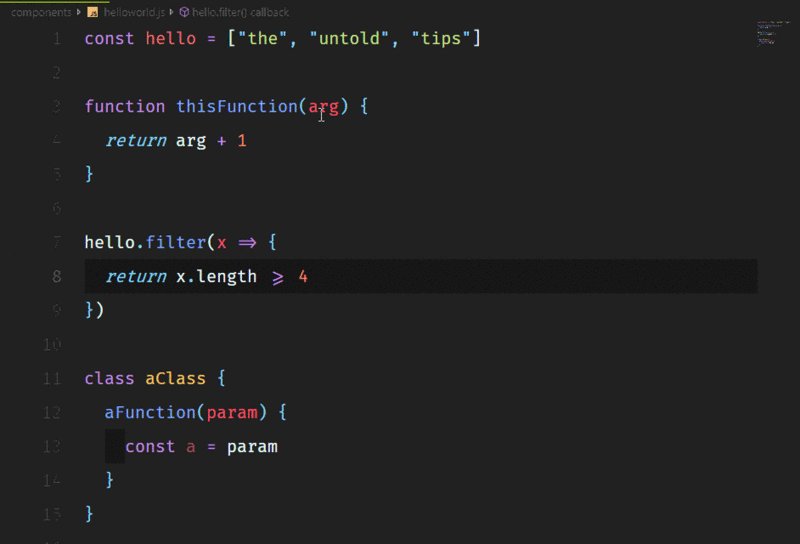
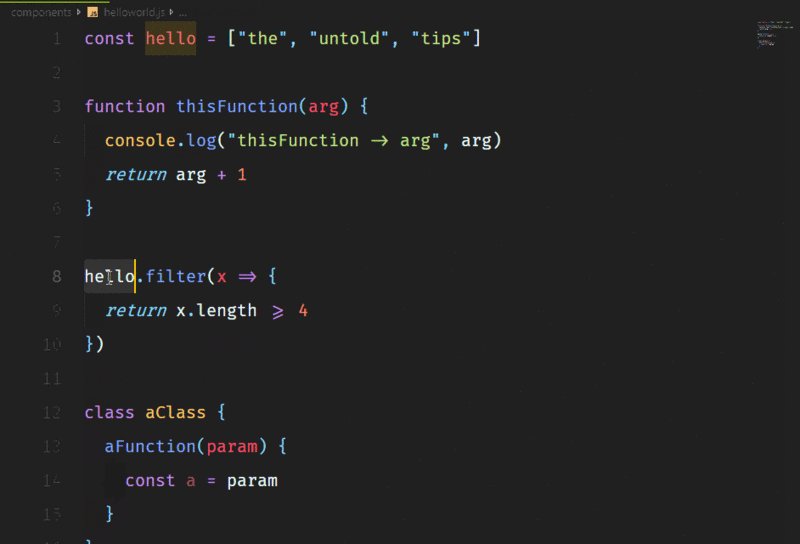
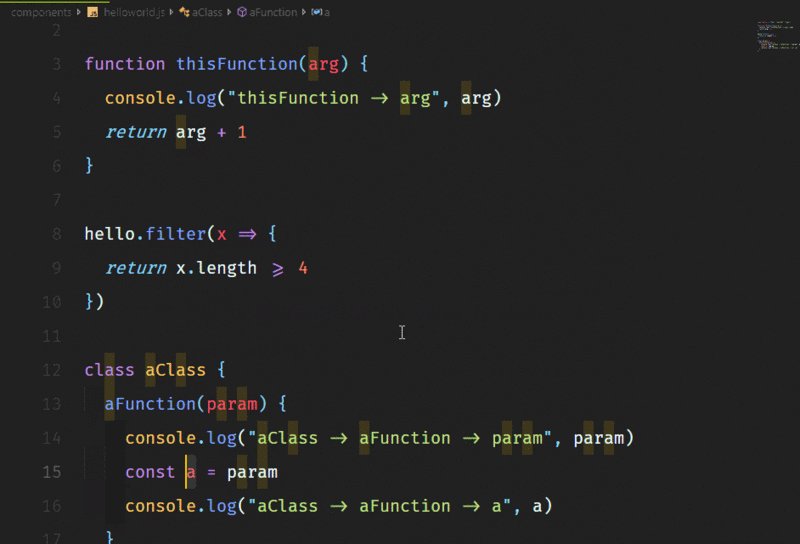
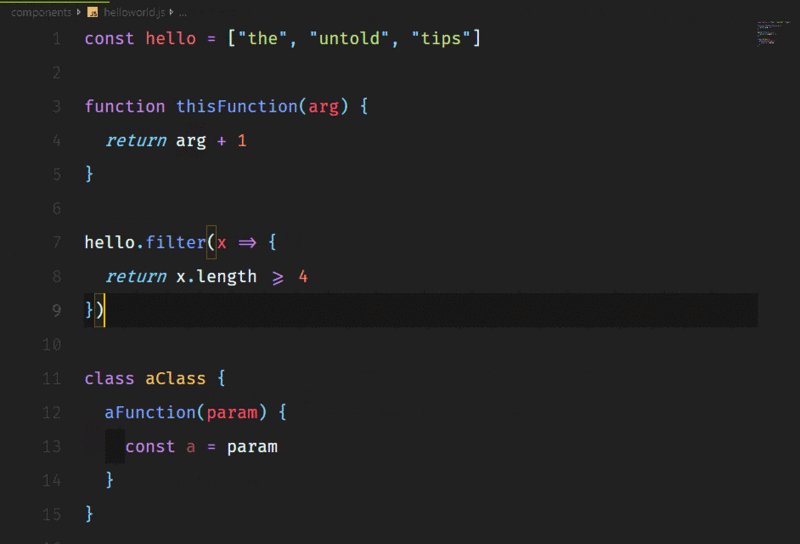
21. Turbo Console.log()
沒有人喜歡輸入非常長的語句,比如 console.log()。這真的很煩人,尤其是當你只想快速輸出一些東西,檢視它的值,然後繼續編碼的時候。如果我告訴你,你可以像 Lucky Luke一樣快速地控制檯記錄任何東西呢?
這是通過名為 Turbo Console Log 的擴充套件來完成的。它支援對下面一行中的任何變數進行紀錄檔記錄,並在程式碼結構之後自動新增字首。你還可以 取消註釋/註釋 alt+shift+u / alt+shift+c 為所有由這個擴充套件新增的 console.log()。
此外,你也可以通過 alt+shift+d 刪除所有:

22. Live server
這是一個非常棒的擴充套件,可以幫助你啟動一個本地開發伺服器,為靜態和動態頁面提供實時重新載入功能,它對 HTTPS、CORS、自定義本地主機地址和埠等主要特性提供了強大的支援。

如果與 VSCode LiveShare 一起使用,它甚至可以讓你共用本地主機。
23. 使用多個遊標 複製/貼上
Mac: opt+cmd+up or opt+cmd+down Windows: ctrl+alt+up or ctrl+alt+down Linux: alt+shift+up or alt+shift+down

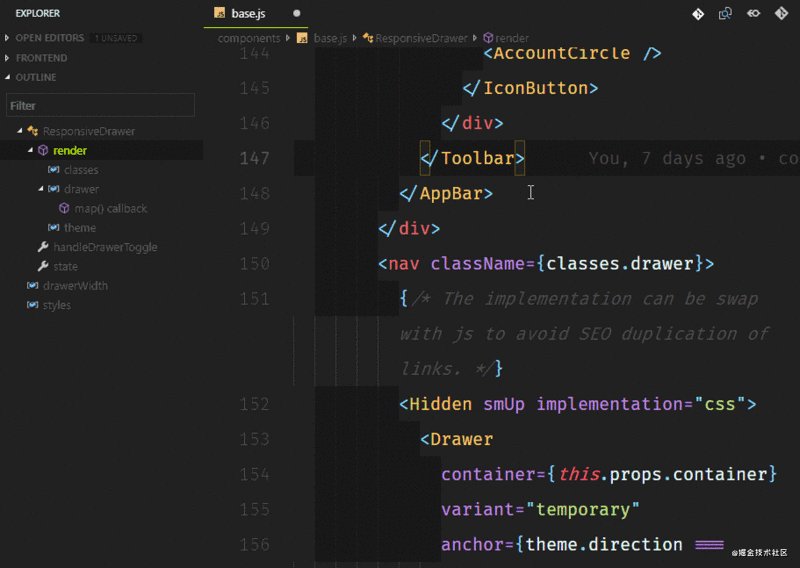
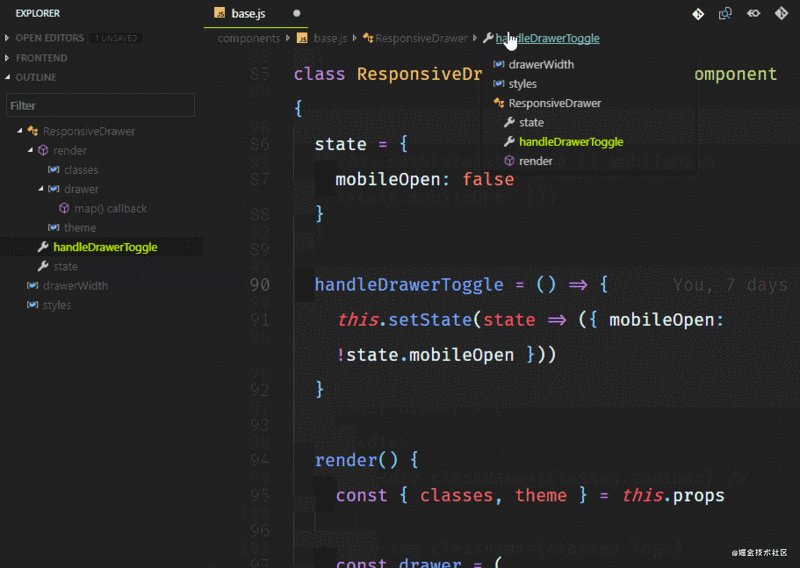
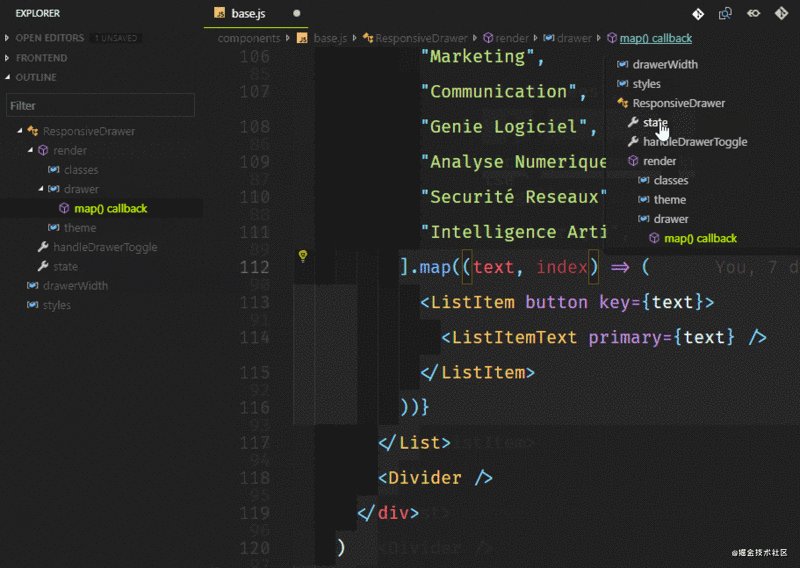
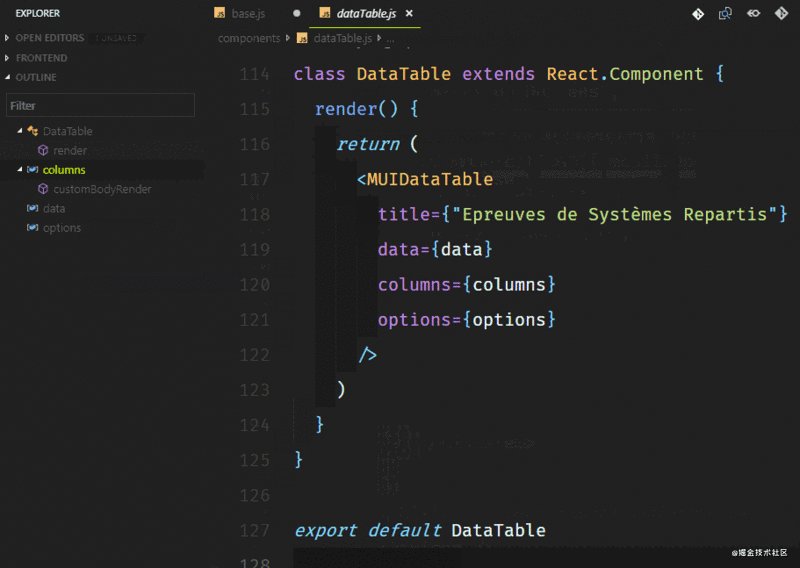
24. Breadcrumbs(麵包屑)
編輯器的內容上方現在有一個被稱為 Breadcrumbs 的導航欄,它顯示你的當前位置,並允許在符號和檔案之間快速導航。要使用該功能,可使用 View > Toggle Breadcrumbs 命令或通過 breadcrumbs.enabled 設定啟用。要與其互動,請使用 Focus Breadcrumbs 命令或按 Ctrl + Shift + 。

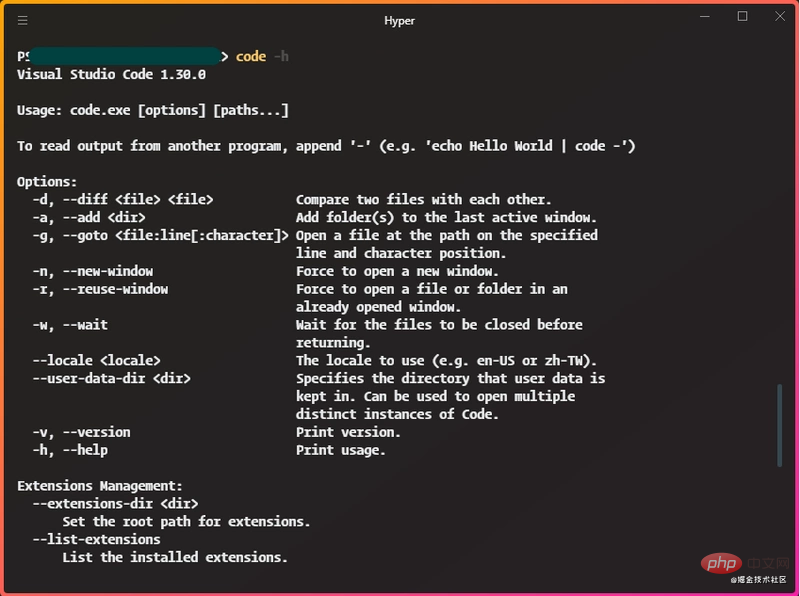
25. Code CLI
程式碼有一個強大的命令列介面,允許你控制如何啟動編輯器。你可以通過命令列選項開啟檔案、安裝擴充套件名、更改顯示語言和輸出診斷資訊。

想象一下,你通過 git clone <repo-url> 克隆一個遠端庫,你想要替換你正在使用的當前 VS Code範例。 通過命令 code . -r 將在不必離開 CLI 介面的情況下完成這一操作 (在此處瞭解更多資訊)。
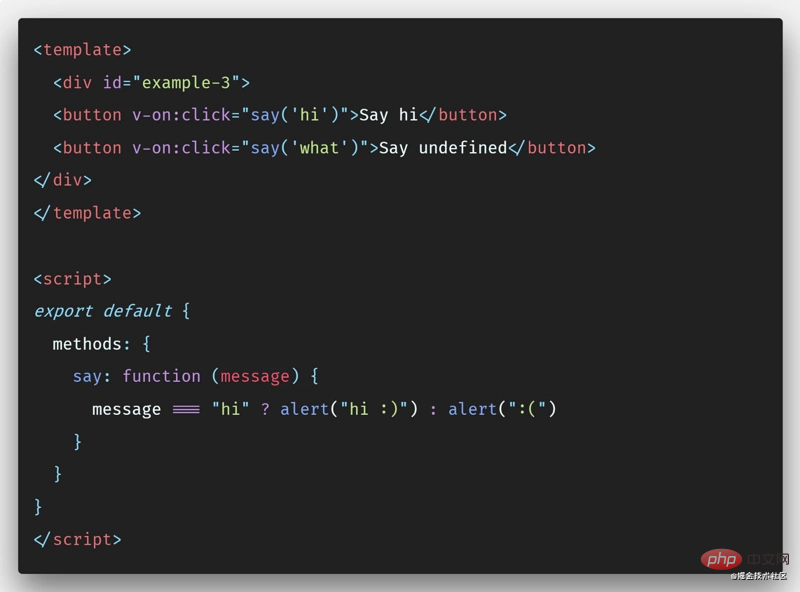
26. Polacode
你經常會看到帶有客製化字型和主題的程式碼截圖,如下所示。這是在VS程式碼與 x 擴充套件

我知道 Carbon 也是一種更好,更可客製化的替代品。 但是,Polacode 允許你保留在程式碼編輯器中並使用你可能已購買的任何專用字型,這些字型在 Carbon 中無法使用。
27. Quokka (JS/TS ScratchPad)
Quokka 是J avaScript 和 TypeScript 的快速原型開發平臺。在你輸入程式碼時,它將立即執行你的程式碼,並在程式碼編輯器中顯示各種執行結果。
Quokka 的一個很棒的擴充套件外掛,當你準備技術面試時,你可以輸出每個步驟,而不必在偵錯程式中設定斷點。它還可以幫助您在實際使用之前研究庫的函數,如 Lodash 或 MomentJS,它甚至可以用於非同步呼叫。
28. WakaTime
如果你想記錄每天程式設計所花的時間,WakaTime 是一個擴充套件,它可以幫助記錄和儲存有關程式設計活動的指標和分析。

更多程式設計相關知識,請存取:!!
以上就是28 個提升JavaScript開發效率的 VSCode 外掛的詳細內容,更多請關注TW511.COM其它相關文章!