50個能幫你節省時間的開發工具!(值得收藏)
本文列舉出 50 個能夠幫你提高開發效率,節省開發時間的 Chrome 擴充套件和 Web 應用,它們很有可能會在什麼時候派上用場。老規矩,先轉發、點贊、點再看三連,最後再慢慢閱讀,千萬別讓它在收藏夾裡吃灰。
1. Whatruns
一個免費的瀏覽器擴充套件程式,只需單擊一下按鈕,就能幫你識別當前網站上所使到的技術。
官網:https://www.whatruns.com/

2. Sizzy
開發人員專用的瀏覽器。可以幫你節省時間,加快開發流程
官網:https://sizzy.co/

3. Log Rocket
LogRocket 使你可以重播使用者在你站點上所做的操作,從而幫你重現錯誤並更快地解決問題。
官網:https://logrocket.com/

4. Sentry
Sentry 的應用監視平臺幾乎可以為所有的開發人員提供幫助,它能夠診斷、修復和優化你程式碼的效能。
官網:https://sentry.io/

5. Can I Use?
"Can I use"提供了最新的瀏覽器支援表,能幫你檢查支援桌上型電腦和移動 Web 瀏覽器上的前端 Web 技術。
官網:https://caniuse.com/

6. Prettier
一個程式碼格式化程式,支援多種語言,能夠與大多數編輯器整合。
官網:https://prettier.io/

7. CSS Scan
讓你與「檢查元素」再見。它能立即檢查懸停的任何元素的 CSS,並且只需要單擊一下即可複製其整個規則。
官網:https://getcssscan.com/

8. Bundlephobia
幫你檢查把 npm 包新增到 bundle 包中所需要花費的代價,
官網:https://bundlephobia.com/

9. Cypress
對瀏覽器中執行的所有內容進行快速、輕鬆和可靠的測試。
官網:https://www.cypress.io/

10. Unminify
用於壓縮、解壓縮、反混淆 JavaScript,CSS,HTML,XML 和 JSON 程式碼並增強可讀性的免費工具。
官網:https://unminify.com/

11. RegEx 101
基於 PCRE 的免費正規表示式偵錯程式,具有實時說明、錯誤檢測和突出顯示的功能。
官網:https://regex101.com/

12. Clear Cache
只需單擊一下按鈕,即可清除快取並瀏覽資料。
官網:https://chrome.google.com/web...

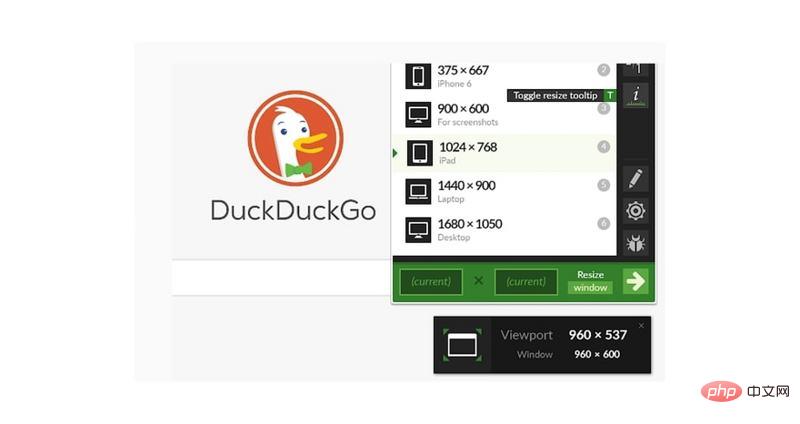
13. Window Resizer
通過調整瀏覽器視窗的大小來模擬各種螢幕解析度。
官網:https://chrome.google.com/web...

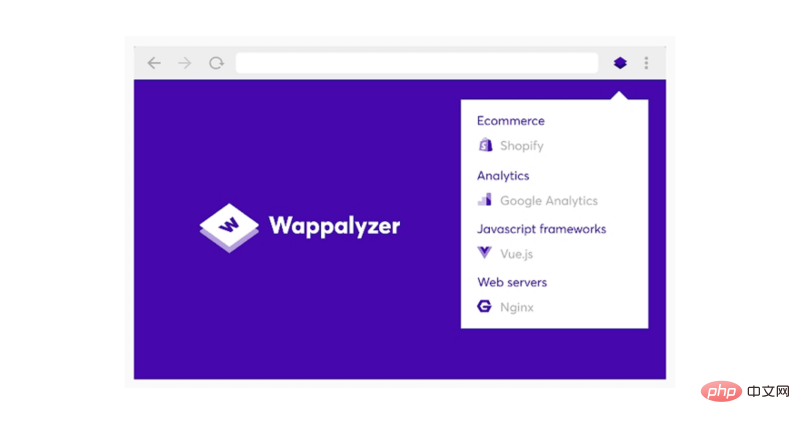
14. Wappalyzer
Wappalyzer 是一個能夠現網站上所用技術的實用程式。它能夠檢測內容管理系統、電子商務平臺、Web框架、伺服器軟體,分析工具等。
官網:https://chrome.google.com/web...

15. MDN
MDN Web Docs 站點提供有關開放的 Web 技術的資訊,包括用於 Web 站點和漸進式 Web 應用的 HTML、CSS 和 API 等技術。
官網:https://developer.mozilla.org...)

16. Axe
可存取性測試標準。被 Microsoft、Google 和大量的開發測試團隊所選擇,Axe 是世界領先的可存取性工具包。
官網:https://www.deque.com/axe/

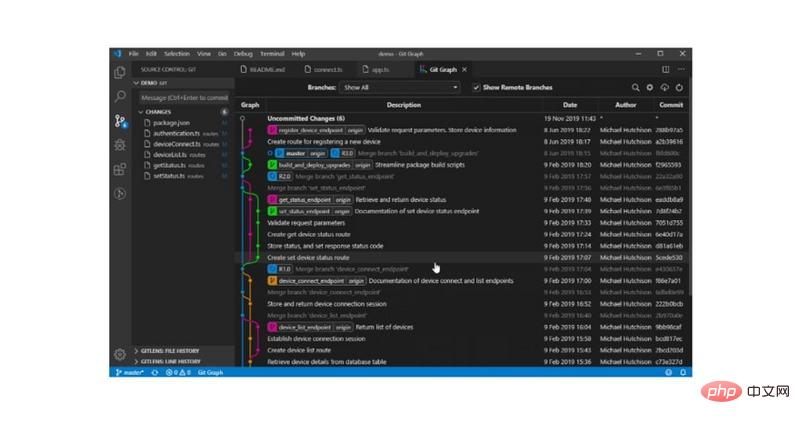
17. Git Graph
Visual Studio Code 的 Git Graph 擴充套件。幫你檢視儲存庫中的 Git 圖,並輕鬆地從檢視中執行 Git 操作。可以隨心設定為你想要的樣子!
官網:https://marketplace.visualstu...

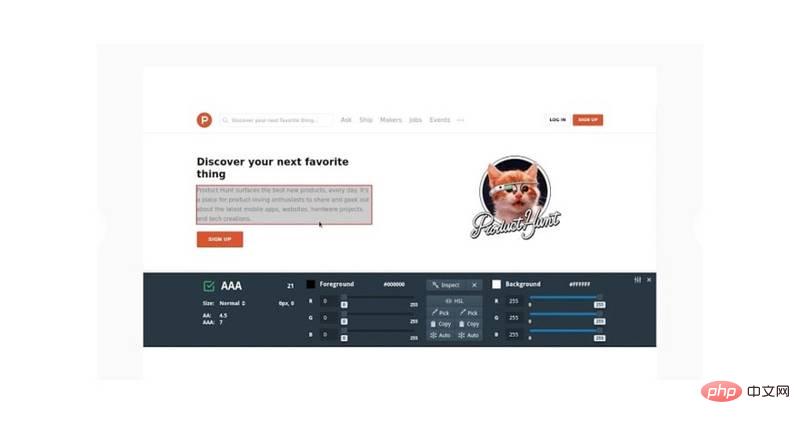
18. Kontrast-WCAG 對比度檢查器
能夠在瀏覽器中實時快速檢查和調整對比度,以滿足 WCAG 2.1 的要求。
官網:https://chrome.google.com/web...

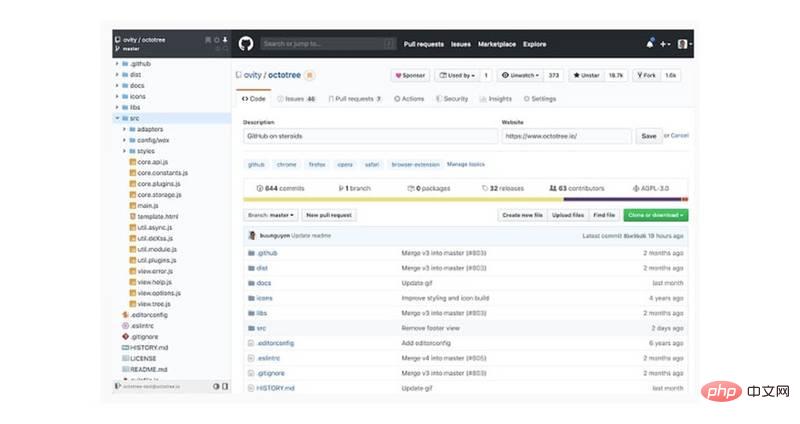
19. Octotree
可增強 GitHub 程式碼的檢查和瀏覽功能的瀏覽器擴充套件。
官網:https://chrome.google.com/web...

20. Postwoman
Postman 的替代品,能夠幫你更快地建立 HTTP 請求,節省寶貴的開發時間
官網:https://postwoman.io/)

21. Responsively App
把開發響應式 Web 應用的速度提高了 5 倍!所有前端開發人員必備的開發工具,使你的工作更加輕鬆。
官網:https://sensitively.app/

22. FullStory
幫你查明自己的使用者在何時、何地產生糾結,以及是怎樣影響你的收入和留存率的。
官網:https://www.fullstory.com/

23. gitignore.io
幫你輕鬆的為自己的專案建立 .gitignore 檔案
官網:https://www.toptal.com/develo...

24. 1Loc
206 個只需單行程式碼就能實現的 JavaScript 實用程式。
官網:https://1loc.dev/

25. Does it mutate?
它會變異嗎?
官網:https://doesitmutate.xyz/)

26. Keycode
獲取任意鍵的 JavaScript 事件鍵碼
官網:https://keycode.info/

27. Worth It: 現代 JS 版
用來分析頁面的工具,幫你確定在使用模組和無模組模式時,在現代瀏覽器中下載的 JavaScript 減少了多少。
官網:https://module-nomodule-calcu...

28. npmview
一個用於檢視 npm 包檔案的 Web 應用。
官網:https://npmview.now.sh/

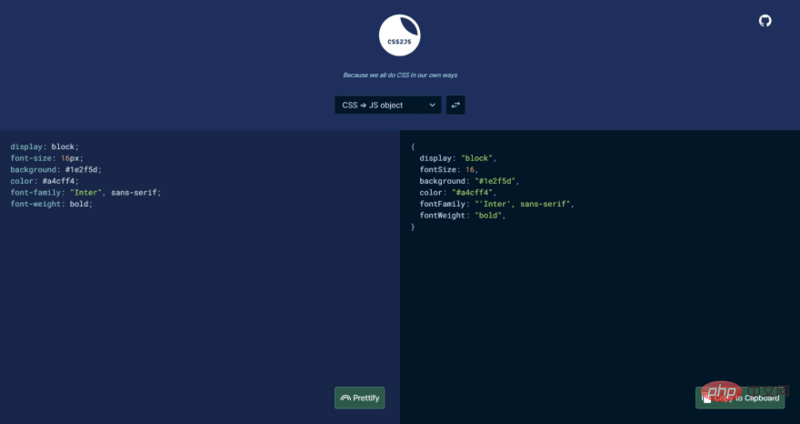
29. CSS to JS
在 CSS、JS 物件和 JSX prop之間進行轉換。
官網:https://css2js.dotenv.dev/

30. All Characters
一個簡單的頁面,顯示所有不同的字元及其 HTML 程式碼。
官網:https://aymkdn.github.io/char...

31. Shape Catcher
幫助你查詢 Unicode 字元的工具。當你要查詢不知道名字的特定字元時非常麻煩。在 shapecatcher.com上,你只需要知道它的大致形狀即可!
官網:https://shapecatcher.com/

32. Mocky
在開發時不必等待後端程式碼準備完畢,用 Mocky 可以生成自定義 API 響應。
官網:https://designer.mocky.io/

33. Explain Shell
寫下命令列並檢視與每個引數相匹配的幫助文字
官網:https://explainshell.com/

34. Base64 Image
將影象轉換為 Base64
官網:https://www.base64-image.de/)

35. Open Graph Check
在社群網路上分享內容時,針對目標群體量身客製化的優化預覽可以顯著提高點選率。 Opengraphcheck.com 能幫助你做到最好。最棒的是,Open Graph Check 是免費的。
官網:https://opengraphcheck.com/

36. Brotli pro
幫你獲得更高的壓縮率
官網:https://www.brotli.pro/

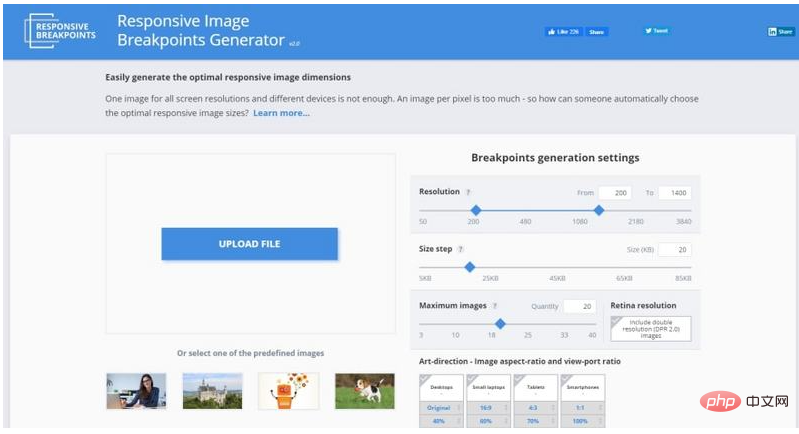
37. Responsive Breakpoints
輕鬆生成最佳的響應式影象尺寸
官網:https://www.sensitivebreakpoi...

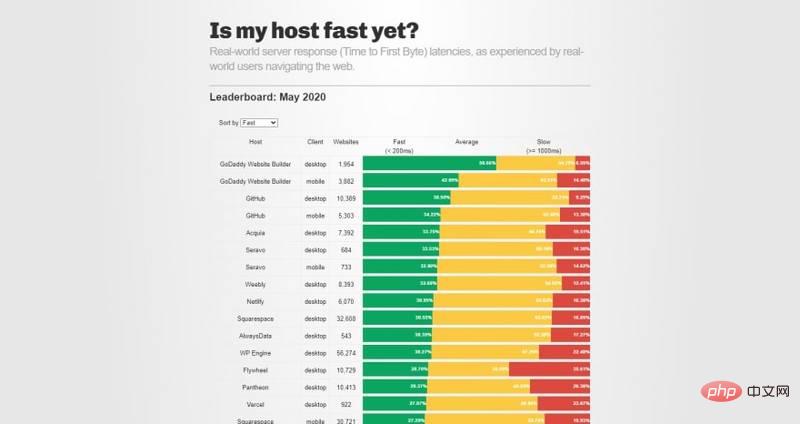
38. Is my host fast yet?
用來檢測使用者瀏覽 Web 時所經歷的真實伺服器響應延遲。
官網:https://ismyhostfastyet.com/)

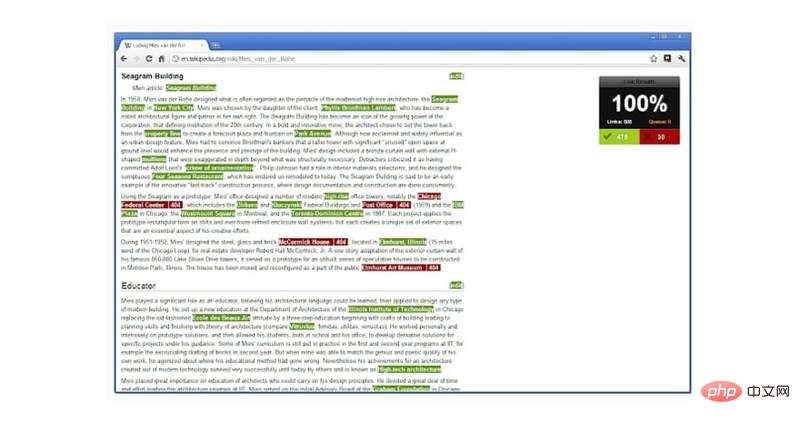
39. Check My Links
「Check My Links」是一個連結檢查器,可爬取你的網頁並查詢無效連結。
官網:https://chrome.google.com/web...

40. JSON Web Token
對 JWT 進行編碼或解碼
官網:https://www.jsonwebtoken.io/

41. Git Kraken
適用於 Windows、Mac 和 Linux 的 Git 使用者端,免費開源。
官網:https://www.gitkraken.com/

42. BEM Cheat Sheet
即使是最有經驗的 CSS 開發人員,也不會總是立即找到正確的類名,這很快會使你感到絕望。該工具為你提供一些最常見的 Web 元件的命名建議,幫助你避免在 BEM 的世界中迷路。
官網:https://9elements.com/bem-che...

43. Can I Email
官網:https://www.caniemail.com/

44. CSS Grid Generator
只需要設定數位以及列和行的單位,然後就會為你生成一個 CSS 網格!可以通過在框內拖動來建立放置在網格內的 p。
官網:https://cssgrid-generator.net...

45. Screen size map
裝置無關畫素的螢幕尺寸比較
官網:https://screensizemap.com/

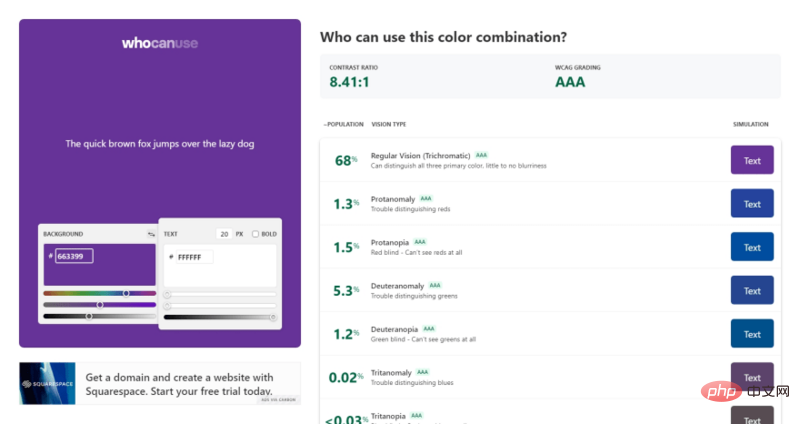
46. Who can use?
誰可以使用這種顏色組合?
官網:https://whocanuse.com/

47. Will it CORS?
告訴這臺神奇的 CORS 機器你想要什麼,它將告訴你確切的操作。
官網:https://httptoolkit.tech/will...)

48. extractCSS
從 HTML 提取 CSS
官網:http://extractcss.com/

49. Shieldfy
在程式碼正式投入生產之前,自動識別並修復程式碼中的安全問題和漏洞。
官網:https://shieldfy.io/

50. YAML Checker
YAML Checker 提供了一種快速簡便的方法來驗證 YAML。通過漂亮的語法突出顯示和錯誤資訊來驗證 YAML。
官網:https://yamlchecker.com/