Android-自定義帶有密碼隱藏顯示功能的EditText
2020-10-29 12:01:06
文章目錄
自定義的EditText類
思路和Android-自定義帶有刪除圖示的EditText差不多
package com.android02;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.os.Build;
import android.support.annotation.RequiresApi;
import android.support.v4.content.ContextCompat;
import android.support.v7.widget.AppCompatEditText;
import android.text.Editable;
import android.text.TextWatcher;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.inputmethod.EditorInfo;
import android.widget.Toast;
/**
* 密碼顯示隱藏功能
*/
public class VisiblePwd extends AppCompatEditText implements View.OnFocusChangeListener, TextWatcher {
private Drawable clearDrawable;
// 控制元件是否有焦點
private boolean hasFocus;
//明文還是密文的標誌,預設密文
public boolean hasHide=true;
public VisiblePwd(Context context) {
this(context, null);
}
public VisiblePwd(Context context, AttributeSet attrs) {
// 這裡構造方法也很重要,不加這個很多屬性不能再XML裡面定義
this(context, attrs, android.R.attr.editTextStyle);
}
public VisiblePwd(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
// 獲取EditText的DrawableRight,假如沒有設定我們就使用預設的圖片
clearDrawable = getCompoundDrawables()[2];
if (clearDrawable == null) {
// throw new
// NullPointerException("You can add drawableRight attribute in XML");
clearDrawable = ContextCompat.getDrawable(getContext(),R.drawable.hide);
}
// 設定圖示的大小
clearDrawable.setBounds(0, 0, 80, 80);
// 預設設定隱藏圖示
setClearIconVisible(false);
// 設定焦點改變的監聽
setOnFocusChangeListener(this);
// 設定輸入框裡面內容發生改變的監聽
addTextChangedListener(this);
}
/**
* 因為我們不能直接給EditText設定點選事件,
* 因此我們用記住我們按下的位置來模擬點選事件
* 當我們按下的位置
* 在 EditText的寬度 -圖示到控制元件右邊的間距 - 圖示的寬度 和 EditText的寬度 - 圖示到控制元件右邊的間距之間我們就算點選了圖示,
*/
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN_MR1)
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
if (getCompoundDrawables()[2] != null) {
boolean touchable = event.getX() > (getWidth() - getTotalPaddingRight()) && (event.getX() < ((getWidth() - getPaddingRight())));
if (touchable&&getText().length()>0) {
if(hasHide){
clearDrawable = ContextCompat.getDrawable(getContext(),R.drawable.eye);
//設定圖示
setCompoundDrawablesWithIntrinsicBounds(null,null,clearDrawable,null);
//將input的型別修改成text,明文
setInputType(EditorInfo.TYPE_TEXT_VARIATION_PASSWORD);
setTransformationMethod(HideReturnsTransformationMethod.getInstance());
hasHide = false;
}
else{
clearDrawable = ContextCompat.getDrawable(getContext(),R.drawable.hide);
setCompoundDrawablesWithIntrinsicBounds(null,null,clearDrawable,null);
//將input的型別修改成password,密文
setTransformationMethod(PasswordTransformationMethod.getInstance());
setInputType(EditorInfo.TYPE_TEXT_VARIATION_VISIBLE_PASSWORD);
hasHide = true;
}
}
}
}
return super.onTouchEvent(event);
}
/**
* 當ClearEditText焦點發生變化的時候,判斷裡面字串長度設定清除圖示的顯示與隱藏
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
this.hasFocus = hasFocus;
if (hasFocus) {
setClearIconVisible(getText().length() > 0);
} else {
setClearIconVisible(false);
}
}
/**
* 設定清除圖示的顯示與隱藏,呼叫setCompoundDrawables為EditText繪製上去
*/
protected void setClearIconVisible(boolean visible) {
Drawable right = visible ? clearDrawable : null;
//設定圖示大小
clearDrawable.setBounds(0,0,80,80);
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1], right, getCompoundDrawables()[3]);
}
/**
* 當輸入框裡面內容發生變化的時候回撥的方法
*/
@Override
public void onTextChanged(CharSequence s, int start, int count, int after) {
if (hasFocus) {
setClearIconVisible(s.length() > 0);
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
}
佈局
將EditText改為我們自定義的EditText就行了(包名+類名)
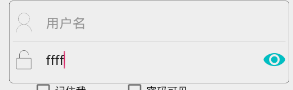
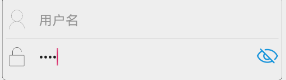
效果