Qt Designer的簡單使用
2020-07-16 10:04:48
用 C++ 程式碼編寫圖形介面的問題就是不直觀,因此 Qt 專案開發了專門的視覺化圖形介面編輯器——Qt Designer(Qt 設計師)。通過 Qt Designer 就可以很方便地建立圖形介面檔案 *.ui ,然後將 ui 檔案應用到原始碼裡面,做到“所見即所得”,大大方便了圖形介面的設計。
本節就演示一下 Qt Designer 的簡單使用, 學習拖拽控制元件和設定控制元件屬性,並將 ui 檔案應用到 Qt 程式程式碼裡。
使用 Qt Designer 設計介面
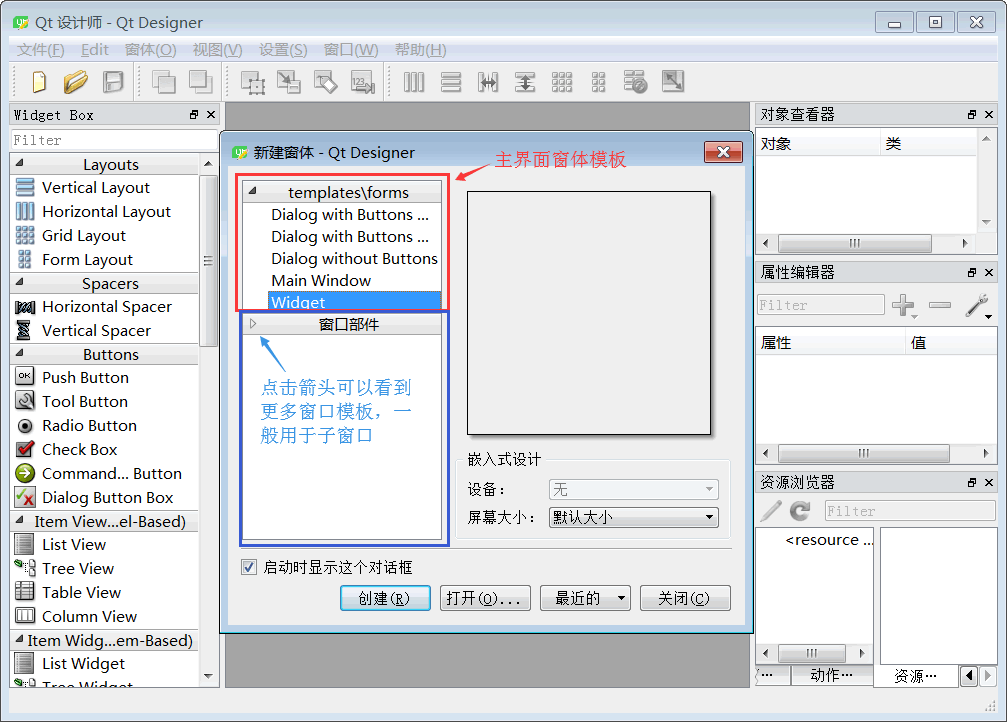
在開始選單中找到「Qt 5.9.0-->5.9-->MinGW 5.3.0(32-bit)-->Designer」,或者在 Qt 命令列工具中直接輸入命令designer ,兩種方法都可以開啟 Qt Designer。 Qt Designer 預設會彈出新建表單的對話方塊,如下圖所示: