Ajax學習--FormData物件
2020-10-25 13:00:39
1.FormData 物件的作用
- 模擬HTML表單,相當於將HTML表單對映成表單物件,自動將表單物件中的資料拼接成請求引數的格式
- 非同步上傳二進位制檔案
2.FormData 物件的使用
- 1.準備 html 表單
<form id="form">
<input type="text" name="username" />
<input type="password" name="password" />
<input type="button"/>
</form>
- 2.將 HTML 表單轉化為 formData 物件
var form = document.getElementById('form');
var formData = new FormData(form);
- 3.提交表單物件
xhr.send(formData);
注意:
1.Formdata 物件不能用於 get 請求,因為物件需要被傳遞到 send 方法中,而 get 請求方式的請求引數只能放在請求地址的後面。
2.伺服器端 bodyParser 模組不能解析 formData 物件表單資料,我們需要使用 formidable 模組進行解析。
- 演示
伺服器端程式碼
// 引入express框架
const express = require('express');
// 路徑處理模組
const path = require('path');
const formidable = require('formidable');
// 建立web伺服器
const app = express();
app.post('/formData', (req, res) => {
// 建立formidable表單解析物件
const form = new formidable.IncomingForm();
// 解析使用者端傳遞過來的FormData物件
form.parse(req, (err, fields, files) => {
res.send(fields);
});
});
// 監聽埠
app.listen(3000);
// 控制檯提示輸出
console.log('伺服器啟動成功');
使用者端程式碼
<body>
//準備 HTML 表單
<form action="" id="form">
<input type="text" name="usernam">
<input type="password" name="password">
<input type="button" name="" id="btn" value="提交">
</form>
<script>
var btn = document.getElementById('btn');
var form = document.getElementById('form');
//新增點選事件
btn.onclick = function () {
//將 HTML 表單轉化為 formData 物件
var formData = new FormData(form);
var xhr = new XMLHttpRequest();
xhr.open('post','http://localhost:3000/formData');
//提交表單物件
xhr.send(formData);
xhr.onload = function () {
if(xhr.status = 200){
console.log(xhr.responseText);
}
}
}
</script>
</body>
提交表單後列印結果

3.FormData 物件的實體方法
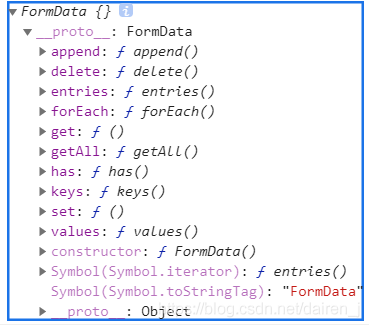
FormData 物件的實體方法有很多,可以在控制檯輸出formData物件看到它的範例物件,以下列舉四個常用的

- 1.獲取表單物件中屬性的值
formData.get('key');
- 2.設定表單物件中屬性的值
formData.set('key', 'value');
- 3.刪除表單物件中屬性的值
formData.delete('key');
- 4.向表單物件中追加屬性值
formData.append('key', 'value');
注意:set 方法與 append 方法的區別是,在屬性名已存在的情況下,set 會覆蓋已有鍵名的值,append會保留兩個值。
4.FormData 二進位制檔案上傳
- 二進位制檔案上傳使用者端核心程式碼
<input type="file" id="file"/>
var file = document.getElementById('file')
// 當使用者選擇檔案的時候
file.onchange = function () {
// 建立空表單物件
var formData = new FormData();
// 將使用者選擇的二進位制檔案追加到表單物件中
formData.append('attrName', this.files[0]);
// 設定ajax物件,請求方式必須為post
xhr.open('post', 'www.example.com');
xhr.send(formData);
}
- FormData 檔案上傳進度展示
// 當使用者選擇檔案的時候
file.onchange = function () {
// 檔案上傳過程中持續觸發onprogress事件
xhr.upload.onprogress = function (ev) {
// 當前上傳檔案大小/檔案總大小 再將結果轉換為百分數
// 將結果賦值給進度條的寬度屬性
bar.style.width = (ev.loaded / ev.total) * 100 + '%';
}
}
- FormData 檔案上傳圖片即時預覽
在我們將圖片上傳到伺服器端以後,伺服器端通常都會將圖片地址做為響應資料傳遞到使用者端,使用者端可以從響應資料中獲取圖片地址,然後將圖片再顯示在頁面中。
xhr.onload = function () {
var result = JSON.parse(xhr.responseText);
var img = document.createElement('img');
img.src = result.src;
img.onload = function () {
document.body.appendChild(this);
}
}
- 演示程式碼
伺服器端程式碼
// 實現檔案上傳的路由
app.post('/upload', (req, res) => {
// 建立formidable表單解析物件
const form = new formidable.IncomingForm();
// 設定使用者端上傳檔案的儲存路徑
form.uploadDir = path.join(__dirname, 'public', 'uploads');
// 保留上傳檔案的字尾名字
form.keepExtensions = true;
// 解析使用者端傳遞過來的FormData物件
form.parse(req, (err, fields, files) => {
// 將使用者端傳遞過來的檔案地址響應到使用者端
res.send({
path: files.attrName.path.split('public')[1]
});
});
});
使用者端程式碼
<body>
<div class="container">
<div class="form-group">
<label>請選擇檔案</label>
<input type="file" id="file">
<div class="padding" id="box">
<!-- <img src="" alt="" class="img-rounded img-responsive"> -->
</div>
<div class="progress">
<div class="progress-bar" style="width: 0%;" id="bar">0%</div>
</div>
</div>
</div>
<script>
var file = document.getElementById('file');
var bar = document.getElementById('bar');
var box = document.getElementById('box');
file.onchange = function(){
var formData = new FormData();
//將使用者選擇的檔案追叫到formData表單物件中
formData.append('attrName',this.files[0]);
var xhr = new XMLHttpRequest();
xhr.open('post','http://localhost:3000/upload');
//檔案上傳過程中持續觸發
xhr.upload.onprogress = function (ev) {
//ev.loaded 檔案上傳了多少
//ev.total 上傳檔案總大小
var result = (ev.loaded / ev.total) * 100 + '%';
bar.style.width = result;
//將百分比顯示子進度條中
bar.innerHTML = result;
}
xhr.send(formData);
xhr.onload = function () {
if(xhr.status == 200){
var result = JSON.parse(xhr.responseText);
//動態建立img標籤
var img = document.createElement('img');
img.src = result.path;
img.onload = function () {
//圖片載入完成後將圖片顯示在瀏覽器中
box.appendChild(img);
}
}
}
}
</script>
</body>
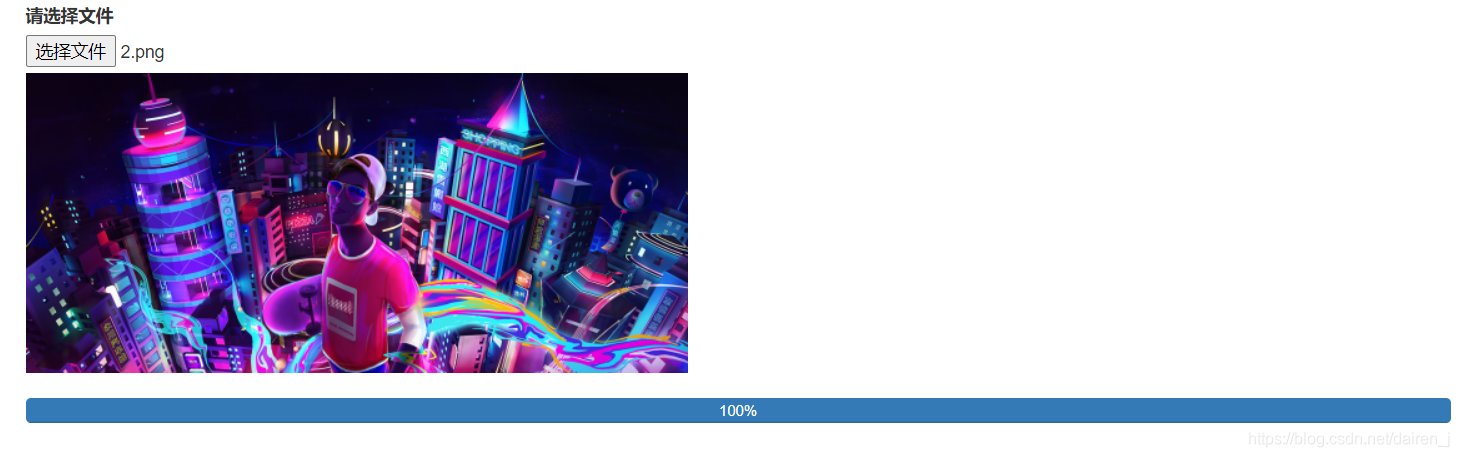
- 瀏覽器顯示頁面

最後說一句:祝所有程式設計師1024快樂!!!