史上最貼心的 VS code C++ 環境設定

書生來自秦朝南海郡,是一禿頭學子。
取經之路漫漫,且看這廝能有幾分勝算。

前言
秦朝打敗天下無敵手的室友法蘇ovo前幾天參加了CCSP,裸考的他遇見了Linux下的VsCode,然後搭C++環境搭了很久。
於是,他就學會了如何設定vscode的C++環境,然後,我也順路學會了。真好。
一、VS code 前言
VS code作為一款當下非常受歡迎的一款IDE,關於它的優勢這裡就不贅述了,但想必用過它的人都應該體驗過配環境的絕望,尤其是C++環境的設定。
有一說一,VS code 上面C++偵錯起來是真的挺方便的,真的很棒。
這裡給大家介紹兩種C++環境設定方法:
-
純手工方法,從環境變數的設定到json檔案的設定。
-
傻瓜式方法(
大家肯定不會用這個的啦),也就是通過使用一個軟體自動幫你設定好所有的組態檔。
二、純手工方法
主要包括三個步驟
1.第一步 安裝VS code
VS Code下載連結:https://code.visualstudio.com/
進去點選DownLoad即可完成下載過程。
安裝過程也十分簡介,這裡就不再贅述了,除了需要自己設定一下安裝路徑,其他的直接next就好。
閒聊幾句,記得給自己電腦的軟體安裝什麼的做好安排,別亂搞,不然到時候找檔案不知道位置很痛苦的。
2.第二步 設定MinGW
關於MinGW,其實就是C和C++的編譯器,這裡不做更多的講解,主要講解如何下載並設定環境變數。
這裡給大家提供一個下載MinGW的地址:https://sourceforge.net/projects/mingw-w64/files/
進去之後的介面如下圖所示。

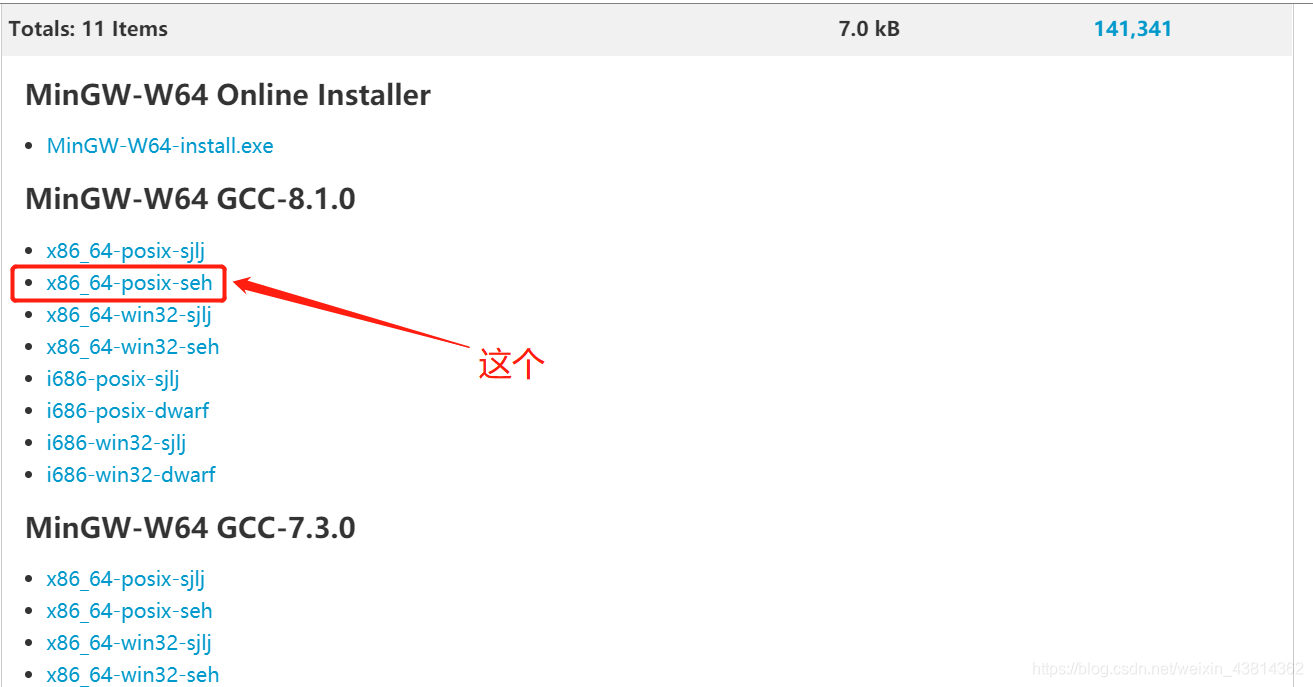
到了這一步之後,滑動滑鼠滑輪,然後找到如下部分點選下載即可,這裡選擇下載的是最新版本的MinGW(其實有下載DEV-C++的朋友其實會發現DEV裡面自帶的有MinGW,版本可能比較舊,但是也可以拿過來使用)。

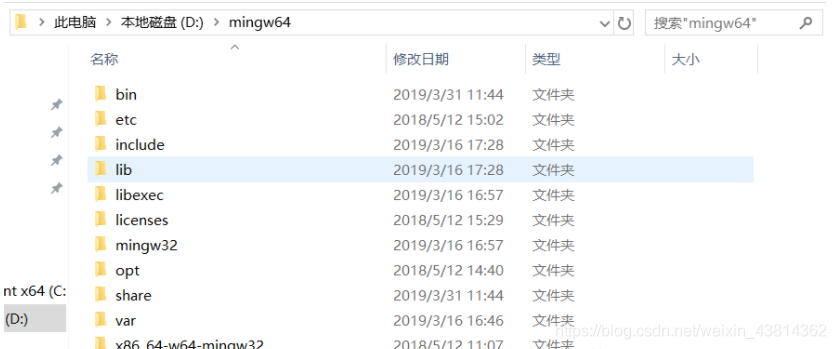
解壓過後會得到一個壓縮包,這裡保證解壓到的資料夾路徑中沒有中文(有中文後續設定環境變數會出錯,當然,你也可以試試會出什麼錯 )。這裡以我的解壓路徑為例,先在D槽建立一個叫mingw的空資料夾,然後將內容解壓到該資料夾中。

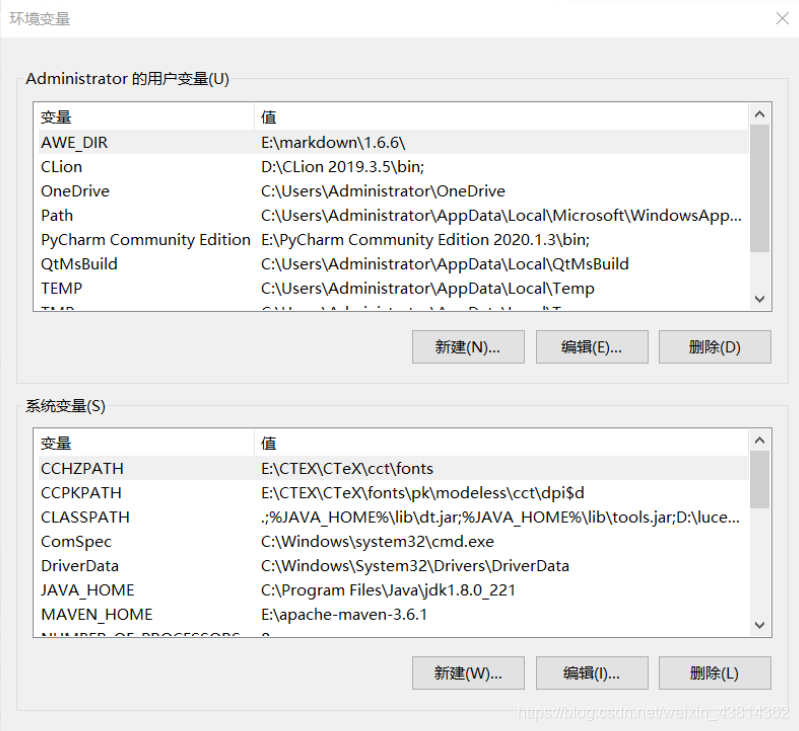
到了這一步就已經完成了MinGW的安裝,之後就是設定環境變數。整體順序如下所示,右擊「我的電腦」–>選擇並左擊」屬性「–>選擇並左擊"高階系統設定"–>選擇並左擊」環境變數「。按照如上流程,最後應該得到如下介面。
這個介面諸位配過環境的應該不陌生吧~

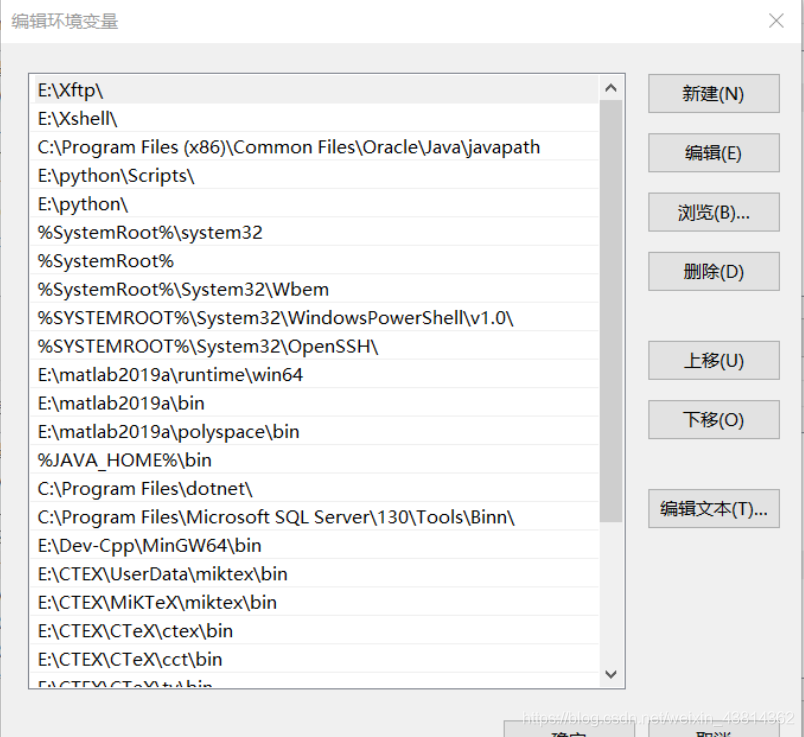
到了上述介面之後,從」系統變數「中的」變數「一欄找到」Path「一欄,之後雙擊該欄,一般情況下會彈出如下介面。

如果沒有上述介面,在」Path「變數內容的最後加上英文分號,然後再把路徑複製上去即可。
之後選擇」新建「,然後將直接安裝MinGW的路徑中的bin檔案的路徑新增到」Path「中,到這裡就完成了所有的關於MinGW的設定。
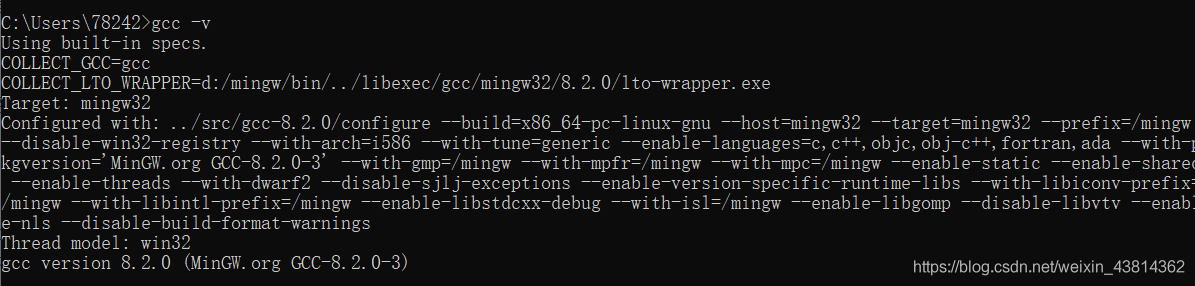
之後可以通過命令列來判斷是否安裝成功,使用」win+R「然後輸入」cmd「開啟命令列視窗,之後輸入」gcc -v「,如果有類似圖中的結果,則說明環境設定成功。

3.第三步,VS Code組態檔的設定
上述過程完成了外部變數的設定,接下來主要介紹針對VS Code編輯器內部一些變數的設定。
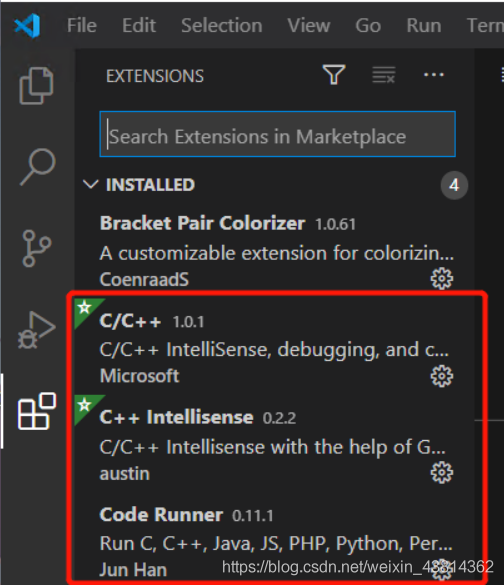
首先就是外掛的安裝,安裝下圖中的外掛即可。紅框框裡面的。

通過嘗試,有的電腦還需要下面外掛。你肯定不是這種電腦,放心吧!

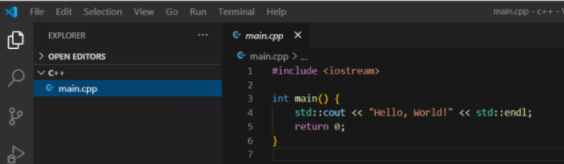
之後就剩json檔案的設定,首先先建立一個資料夾用於編寫程式,然後在該資料夾中建立一個.cpp檔案,如下圖所示。

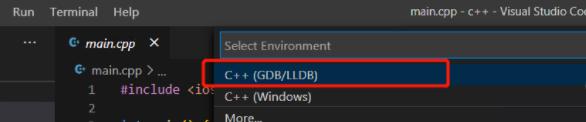
之後選擇最上面一欄的」Run「,然後選擇」Start Debugging「,之後會讓你選擇編譯器,選擇」C++(GDB/LLDB)「即可。

之後,VS Code會自動建立一個launch.json檔案,同時生成一個.vscode資料夾,這裡不具體講之後每個檔案中的檔案資訊的含義,這些百度上都講的很清楚。這裡只是給大家講一下如何修改我給大家提供的模板。
重點
- 首先是launch.json檔案
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"targetArchitecture": "x86",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
//把下面的D:/mingw64/bin換成自己的路徑即可
"miDebuggerPath": "D:/mingw64/bin/gdb.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"externalConsole": true,
"preLaunchTask": "g++"
}
]
}
- 其次需要在.vscode中新建一個tasks.json檔案
{
"version": "2.0.0",
"command": "g++",
"type": "shell",
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
},
"args": ["-m32","-g", "${file}", "-o", "${fileDirname}/${fileBasenameNoExtension}.exe"],
"problemMatcher": {
"owner": "cpp",
"fileLocation": ["relative", "${workspaceRoot}"],
"pattern": {
"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$",
"file": 1,
"line": 2,
"column": 3,
"severity": 4,
"message": 5
}
}
}
- 然後需要在.vscode中建立一個c_cpp_properties.json檔案。
{
"configurations": [
{
"name": "Win32",
"includePath": [
"${workspaceFolder}/**",
//把這裡的D:/mingw64/include換成自己的include路徑
"D:/mingw64/include/*"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
//把這裡的D:/mingw64/bin換成自己的安裝路徑
"compilerPath": "D:/mingw64/bin/gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
-
最後去找到settings.json檔案,尋找方法有很多,參考下面網址中的一些做法即可https://www.jb51.net/softjc/730336.html
然後在setting.json檔案中加上 下文中的一句程式碼即可。
"C_Cpp.updateChannel": "Insiders",
到了這裡就完成了所有的設定工作,如果仍然無法執行建議重新啟動一次VS Code或者檢查前面的步驟是否有問題,例如中文路徑。
如果還不行,可以來問一下我(不保證會解決XD )
三、傻瓜式方法
顧名思義,有手就行
下載傻瓜軟體
關於傻瓜式方法,顧名思義,有手就行,首先給大家上一個連結:
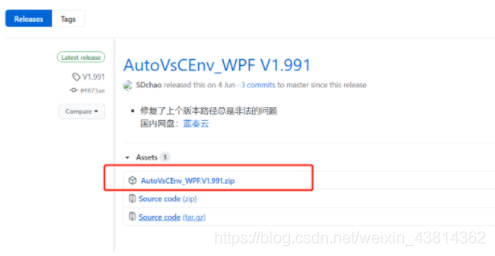
https://github.com/SDchao/AutoVsCEnv_WPF/releases/tag/V1.991
之後下載該壓縮包即可。

解壓之後會有一個AutoVsCEnv_WPF.exe檔案,雙擊開啟之後就開始的環境設定工作,按照它的步驟來就可以了,在這之前只需要下載好VS Code就可以了。它會幫你下載好MinGW並設定好環境變數,同時設定好所有的組態檔。
經過一些測試,發現有時候還是會有問題,但是隻是外掛的下載不完整,參考前面的傳統方法的外掛下載方法即可,同時還需要修改settings.json檔案,修改方法也參考純手工方法的修改方法。
後言
再次感謝我的室友法蘇ovo,他的公眾號最近開始更新,文章來自於我可愛的室友的心血。下面是他的公眾號,有興趣的可以去逛逛喲~
如果設定依然還是任就遇到問題,掃描下方二維條碼,後臺向我們可愛的法蘇ovo詢問即可~


揮劍決浮雲,諸侯盡西來。
欲知後事如何,且聽下回分解。