7個實用的CSS background-image小技巧

(推薦教學:)
background-image可能是我們所有人(前端開發人員)在我們的職業生涯中至少使用過幾次的CSS屬性之一。大多數人認為背景影象沒有什麼不尋常的,但經過研究,答案並非如此。
所以本文收集了7個我認為最有用的技巧,並建立了一些程式碼範例,你可以在其中檢視正在發生的事情。
1、將背景影象完美適配視口
讓我們從比技巧更技巧的地方開始。 有多少次你不得不與你的背景影象鬥爭,以使其完美契合且又沒有拉伸感和吸引力的情況?
這裡向你展示如何使你的背景圖片始終完全適合瀏覽器視窗!

css
body {
background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2253&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}事例原始碼:https://codepen.io/duomly/pen/xxwYBOE
2、在CSS中使用多個背景圖片
嗯,如果我想在背景中新增一個以上的影象怎麼辦?
這是可能的,也不是很難,但是當你有了將兩個圖形混合成美麗的東西的想法時,可以得到一個不錯的結果。
當我們想要在背景影象的頂部新增圖案時,它是非常有用的,所以將在這個例子中向你展示這一點。

CSS3 中可以直接 指定多個背景路徑,如下所示:
body {
background-image: url(https://image.flaticon.com/icons/svg/748/748122.svg), url(https://images.unsplash.com/photo-1478719059408-592965723cbc?ixlib=rb-1.2.1&auto=format&fit=crop&w=2212&q=80);
background-position: center, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}事例原始碼:https://codepen.io/duomly/pen/eYpVoJR
3、建立三角背景影象
另一個很酷的CSS背景圖片技巧是三角形背景圖片。它創造了非常漂亮的效果,尤其是當我們想展示某些完全不同的選擇(例如白天和黑夜或冬天和夏天)時。
思路是這樣的,首先建立兩個div,然後將兩個背景都新增到其中,然後,第二個div使用clip-path屬性畫出三角形。

html
<body> <div class="day"></div> <div class="night"></div> </body>
css
body {
margin: 0;
padding: 0;
}
div {
position: absolute;
height: 100vh;
width: 100vw;
}
.day {
background-image: url("https://images.unsplash.com/photo-1477959858617-67f85cf4f1df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2613&q=80");
background-size: cover;
background-repeat: no-repeat;
}
.night {
background-image: url("https://images.unsplash.com/photo-1493540447904-49763eecf55f?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
clip-path: polygon(100vw 0, 0% 0vh, 100vw 100vh);
}事例原始碼:https://codepen.io/duomly/pen/RwWQmwW
4、在背景影象上新增疊加漸變
有時我們想在背景上新增一些文字,但有的圖片太亮,導致字看不清楚,所以這裡我們就需要讓背景圖疊加一些暗樂來突出文字效果。
例如,可以通過新增粉紅橙色漸變或紅色至透明漸變來增強日落影象,這些情況下使用疊加的漸變就很容易做到。

讓我們看看如何輕鬆地向背景影象新增漸變疊加!
css
body {
background-image:
linear-gradient(4deg, rgba(38,8,31,0.75) 30%, rgba(213,49,127,0.3) 45%, rgba(232,120,12,0.3) 100%),
url("https://images.unsplash.com/photo-1503803548695-c2a7b4a5b875?ixlib=rb-1.2.1&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center
}事例原始碼:https://codepen.io/duomly/pen/rNOJgQE
5、建立變色背景影象動畫
如果你能決定用哪種顏色作為背景圖片的覆蓋層會怎麼樣?那麼背景影象上的動畫是非常有用的。
使用一個動畫疊加可以給你的網站一個偉大的最終效果,當然,人們會記住它。
讓我們看看在CSS中使用背景影象和動畫可以做什麼!

css
@keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%), url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
@-webkit-keyframes background-overlay-animation {
0% {
background-image:
linear-gradient(4deg, rgba(255,78,36,0.3) 50%, rgba(255,78,36,0.3) 100%)
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
25% {
background-image:
linear-gradient(4deg, rgba(213,49,127,0.3) 50%, rgba(213,49,127,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
50% {
background-image:
linear-gradient(4deg, rgba(36,182,255,0.3) 50%, rgba(36,182,255,1) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
100% {
background-image:
linear-gradient(4deg, rgba(0,255,254,0.3) 50%, rgba(0,255,254,0.3) 100%),
url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
}
}
body {
background-image: url("https://images.unsplash.com/photo-1559310589-2673bfe16970?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2250&q=80");
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
animation-name: background-overlay-animation;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-timing-function: linear;
}事例原始碼:https://codepen.io/duomly/pen/gOavNOv
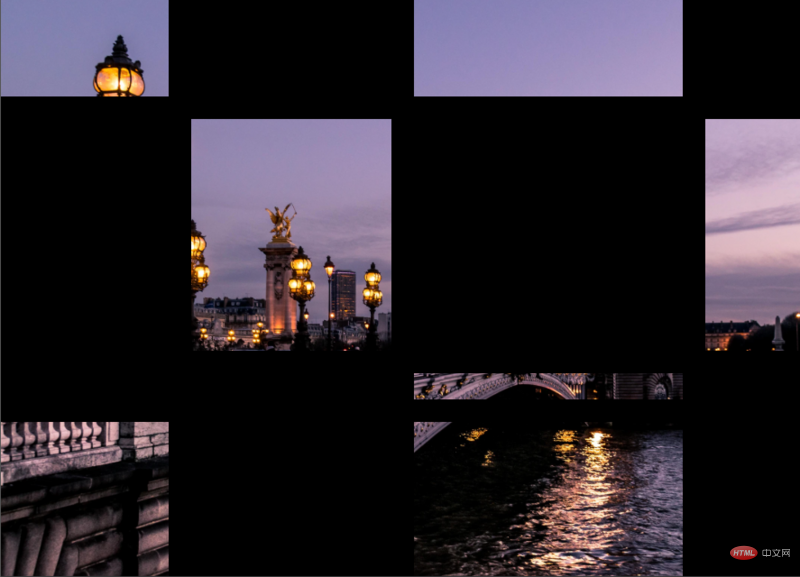
6、製作網格背景圖片
有時候會遇到一些需要有藝術或者攝影類的專案,他們一般要求網站要有藝術資訊,要有創意。網路的背景就挺有創意的,效果如下:

HTML
<body> <div class="container"> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> <div class="item_img"></div> <div class="item"></div> </div> </body>
scss
body {
margin: 0;
padding: 0;
}
.container {
position: absolute;
width: 100%;
height: 100%;
background: black;
display: grid;
grid-template-columns: 25fr 30fr 40fr 15fr;
grid-template-rows: 20fr 45fr 5fr 30fr;
grid-gap: 20px;
.item_img {
background-image: url('https://images.unsplash.com/photo-1499856871958-5b9627545d1a?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2207&q=80');
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
background-size: cover;
}
}事例原始碼:https://codepen.io/duomly/pen/MWaQNWb
7、將背景影象設定為文字顏色
使用background-image與 background-clip ,可以實現背景影象對文字的優美效果。 在某些情況下,它可能非常有用,尤其是當我們想建立一個較大的文字標題而又不如普通顏色那麼枯燥的情況。

HTML
<body> <h1>Hello world!</h1> </body>
CSS
body {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
width: 100%;
text-align: center;
min-height: 100vh;
font-size: 120px;
font-family:Arial, Helvetica, sans-serif;
}
h1 {
background-image: url("https://images.unsplash.com/photo-1462275646964-a0e3386b89fa?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2600&q=80");
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}事例原始碼:https://codepen.io/duomly/pen/wvKyVjG
英文原文地址:https://dev.to/duomly/discover-7-amazing-tips-and-tricks-about-the-css-background-image-39b0
作者:ryanmcdermott
更多程式設計相關知識,請存取:!!
以上就是7個實用的CSS background-image小技巧的詳細內容,更多請關注TW511.COM其它相關文章!