Elementor教學:WordPress零基礎建站(非常詳細圖文教學)
很多人認為建站太難了,又要懂程式碼、網頁設計,資料庫,又要設定伺服器等等,無從下手。那怎麼辦?曾經的不可能,現在可以輕易的去現實它,這裡教大家如何零基礎用頁面構建器外掛 Elementor主題(超輕框架) ,快速學會用 WordPress 建立你理想中的網站。
Elementor 頁面編輯器
Elementor是目前最強大的頁面構建器。完全拖放式視覺化編輯,是WordPress中最快,最直觀的編輯器。只需拖放即可自定義,對於新手非常友好,非常易於使用和掌握。無需編碼; 生成的頁面程式碼緊湊且針對每個裝置進行了優化,Elementor有300多種精美的模板,從幾十個小部件中進行選擇,以建立你需要的任何內容:按鈕,標題,表格,只要你能想到的,沒有什麼是你不能做的。

安裝 Elementor 外掛
在WordPress儀表板中,導航到「 外掛」>「安裝外掛」。搜尋Elementor並單擊「 安裝」。安裝Elementor後,單擊「 啟用」。
免費版的功能不全,本教學是按專業版來操作,Elementor Pro才能充分發揮Elementor的價值。存取Elementor併購買該外掛的專業版,然後以與上述相同的方式安裝和啟用它。安裝Elementor Pro後,再通過轉到的WordPress的儀表板並導航到Elementor>許可證來輸入許可證。
建立網站頁面
前面我們已經介紹了基本準備工作設定,並且你已準備好所有內容,現在我們開始建立頁面。在本教學中,我們將構建一個簡單的網站,其中包含主頁,選單頁面,關於頁面和聯絡我們頁面。我們將在本教學的其餘部分使用Elementor Pro 模板匯入,讓我們開始吧。
使用Elementor建立你的主頁
安裝外掛後,現在我們開始建立主頁。轉到「頁面」選項,然後單擊「新建頁面」。

我們把頁面標題為「主頁」,然後單擊「儲存草稿」按鈕。一定要養成不斷儲存工作的習慣。如果發生緊急情況,我們可以恢復,這可以減少失去勞動成果的機會。

在標題下,單擊「使用Elementor編輯」按鈕以開啟外掛的編輯器。

匯入Elementor模板
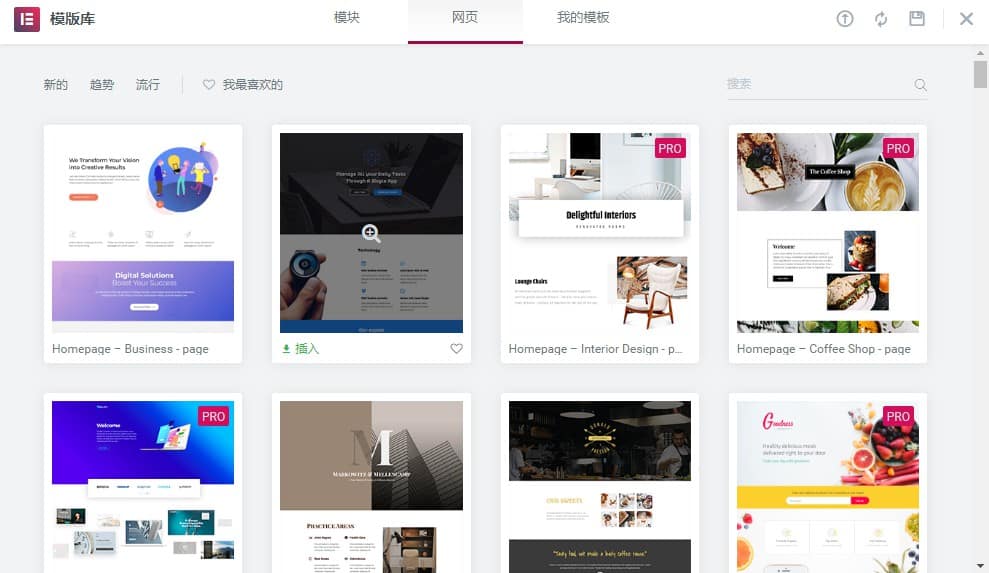
剛開始使用Elementor的最簡單的方法就是套用模板庫裡的模板。這樣你就可以找出這個效果是如何設定的並探索該工具在實時環境中可以執行的操作。
單擊位於螢幕中心附近的「新增模板」按鈕。

Elementor有多種模板可供選擇。有免費的和付費Pro版本的外掛。找到你喜歡的佈局,然後單擊「插入」按鈕。

更改頁面佈局
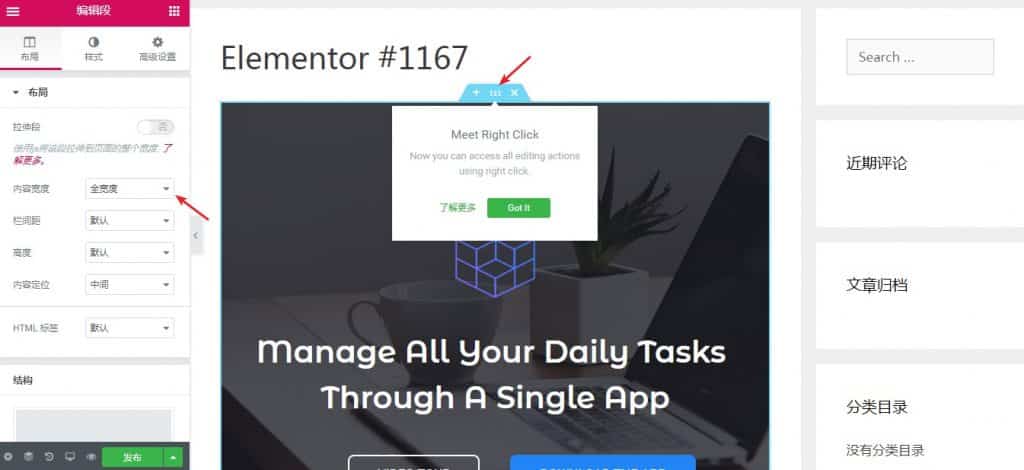
將滑鼠懸停在模板上時,你會看到一個淺藍色控制面板。中間圖示是該部分的編輯器。單擊此圖示左側面板檢視出現,編輯模板佈局。佈局下面可以看到內容寬度。單擊將佈局更改為全寬。

更改頁面的內容
你可以開始自定義頁面的內容。這可以通過插入各種工具來完成。要編輯頁面的任何元素,只需單擊它們,左側面板將更改為該特定部分的編輯器。

你可以更改字型,顏色,大小甚至每個標題標籤在頁面上的顯示方式。
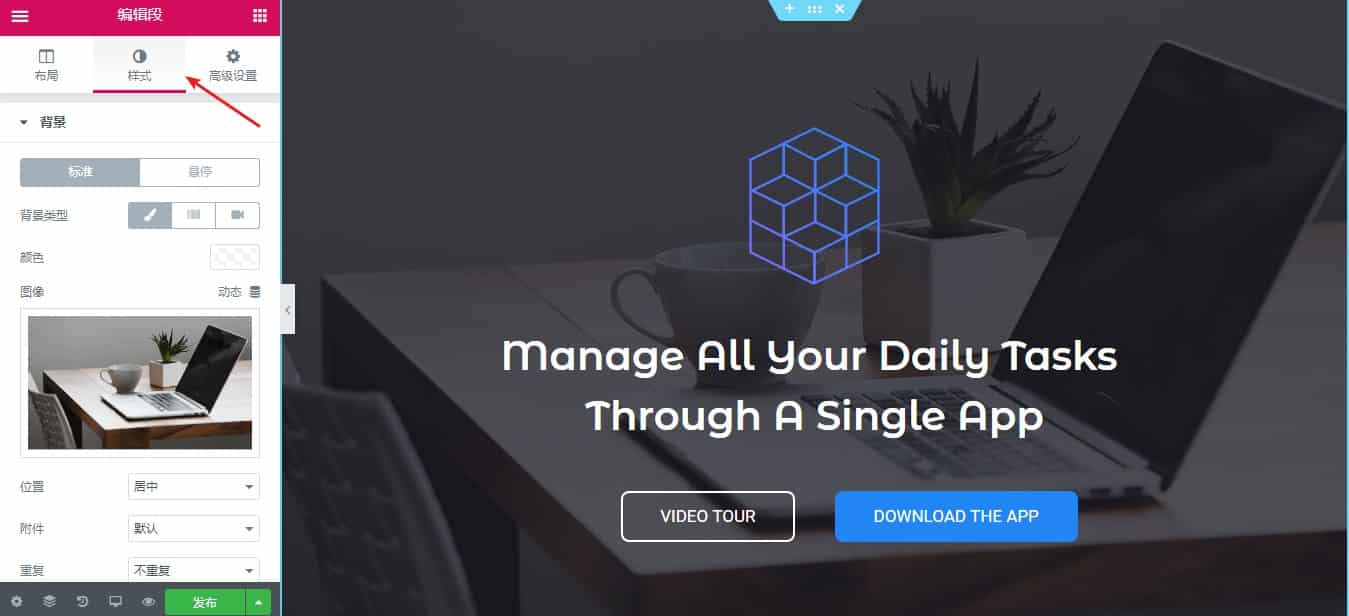
更改背景影象
另一個重要的部分是自定義背景影象。按照自己的意圖來更改背景。
返回「編輯部分」螢幕,然後單擊「樣式」。

刪除那裡的影象後,選擇一個你想要的影象。

在更改背景時,有多個選項。在Elementor中背景可以使用漸變,和視訊內容。
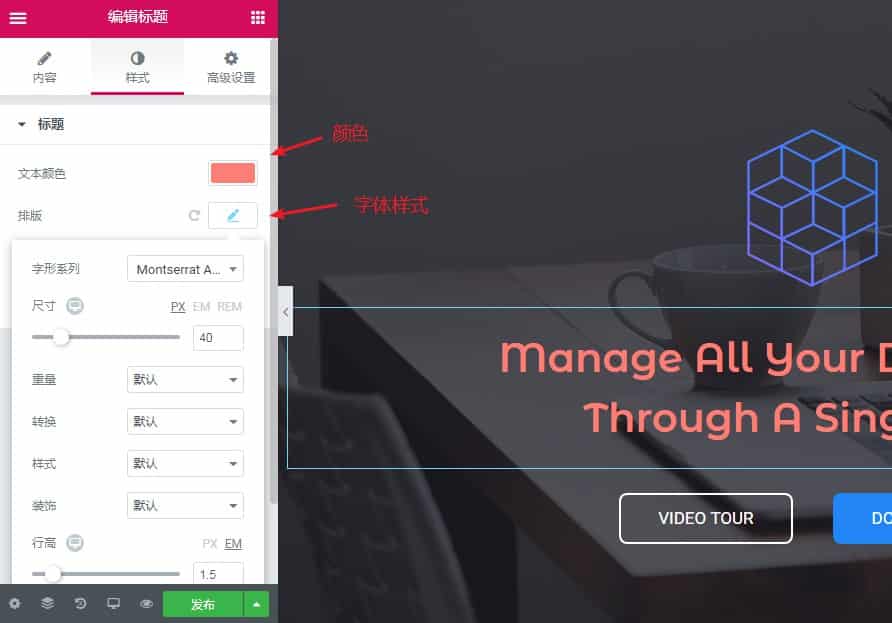
更改字型顏色
如果要更改頁面的字型顏色,單擊要更改的元素,然後單擊「樣式」索引標籤。從這裡,你可以使用顏色選擇器修改文字顏色,或者輸入十六進位製程式碼(如果有)。還可以存取各種字型供你選擇。

選擇字型外觀時,最好不要包含太多不同顏色設定。過多的色往往會分散注意力,並可能導致訪客幾乎立即離開。
完成更改後,單擊左下角的「儲存」按鈕。
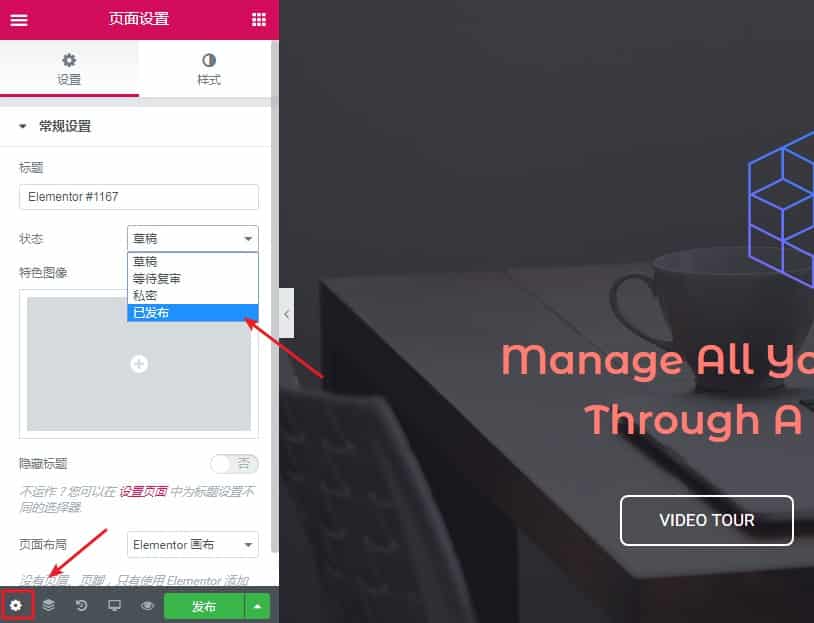
在Elementor儲存頁面後,單擊左下角的的「全域性設定」選項。

將狀態下拉式選單切換為「已釋出」。

單擊左上角的「選單」圖示退出到儀表板。
將頁面設定為你網站的主頁
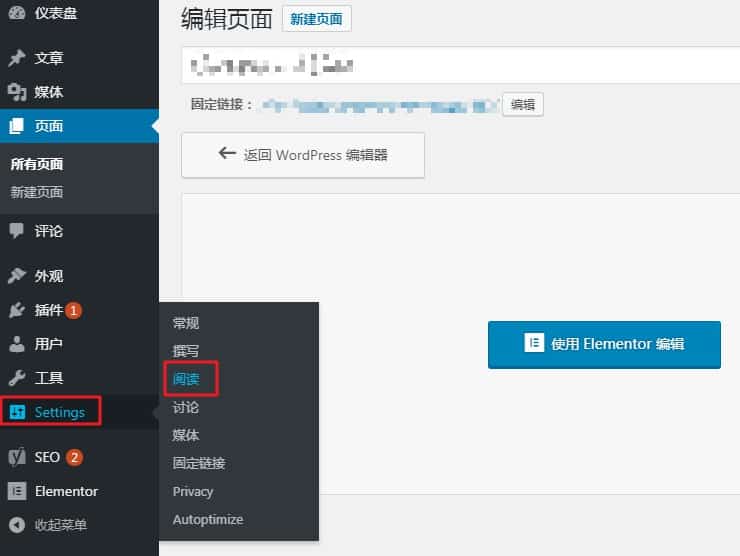
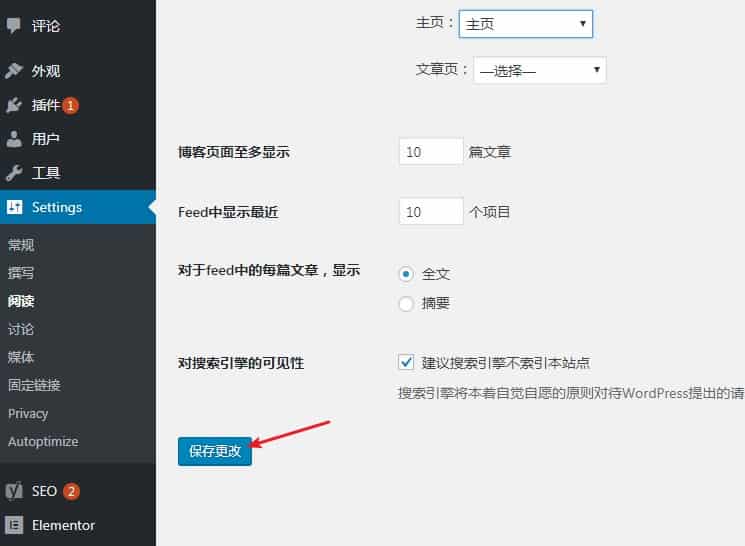
現在頁面已建立並行布,是時候將其設定為主頁了。轉到WordPress的「設定」選單,然後單擊「閱讀」。

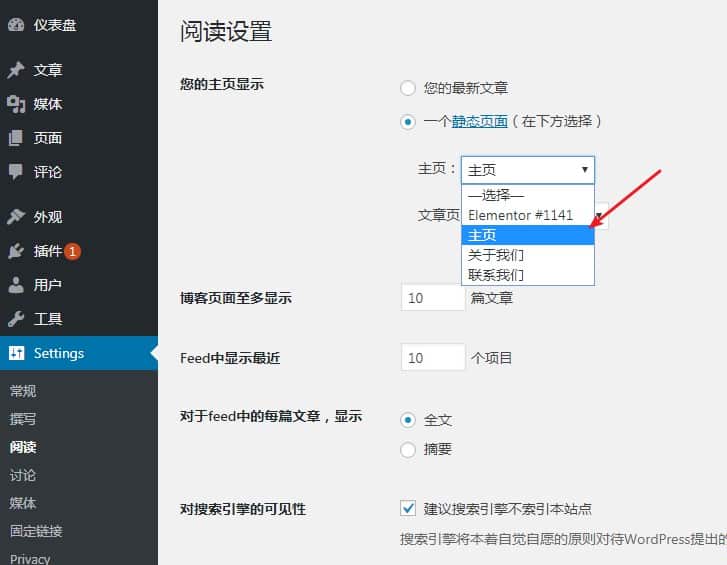
在「首頁顯示」選項下,你將看到一個顯示靜態頁面的無線電鈕。這告訴WordPress你要使用特定頁面作為你網站的主頁。單擊「靜態頁面」旁邊的無線電鈕。

現在可以更改首頁和貼文頁面選項。現在,單擊下拉視窗,然後單擊剛才建立的「主頁」頁面。
拉到設定頁面的底部,然後單擊「儲存更改」按鈕。

現在我們完成了在Elementor中建立主頁。
建立其餘的網站頁面
接下來我們用同樣的方法建立「關於我們」或「聯絡我們」頁面。

自定義你的網站
上面我們在講建立主頁時有講到自定義,下面我們以另一個模板做一個補充。
編輯區域部分

當你將滑鼠懸停在某個區域部分上時,你會看到一個藍色邊框,其中包含一個控制程式碼,可讓你編輯該部分,新增新區域部分或完全刪除該區域頁面。>你也可以從那裡右鍵單擊手柄和存取區域控制元件,如下面的螢幕截圖所示。
單擊+圖示可以在現有區域上方新增新部分。然後,你必須單擊粉紅色+或資料夾圖示以建立部分的結構或選擇預製模板。
編輯內部部分小部件或列元素

以類似的方式,你可以單擊灰色邊框和相應的手柄來編輯內部部分。您可以修改列的寬度並更改列之間的間距。右鍵單擊控制程式碼,可以新增更多列,複製現有列,刪除它們等。
編輯小部件

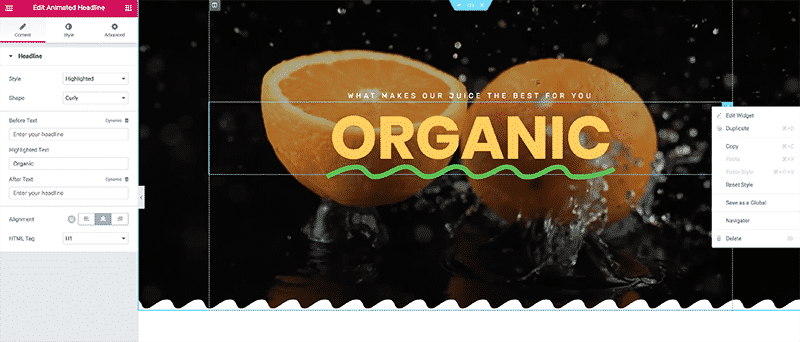
最後,你可以通過單擊視窗小部件控制程式碼中的鉛筆圖示或右鍵單擊它來編輯現有視窗小部件。你可以更改它的內容以及存取樣式控制元件,複製視窗小部件,刪除它們等。

還可以通過從螢幕左側拖動它們並將它們放到頁面上來新增新的小部件。
自定義顏色

你可能最想要做的自定義是調整模板的顏色。調整為符合你的業務或品牌顏色,並使用自己的風格個性化模板。你可以在全域性級別和單個視窗小部件級別修改顏色。在全域性級別編輯顏色意味著你使用Elementor建立的任何新頁面都將繼承這些樣式,因此你只需建立結構並輸入內容即可。要修改全域性顏色設定,請單擊頁面編輯螢幕上的左漢堡選單。然後,單擊「樣式」選單下的「預設顏色」連結。你也可以通過輸入自己的十六進位制顏色程式碼來調整預設顏色方案,或者如果你沒有自己的顏色方案,則可以應用預先制定的顏色方案。可以通過單獨自定義每個視窗小部件來覆蓋全域性樣式設定。要自定義單個視窗小部件的顏色,請選擇要設定樣式的視窗小部件,然後單擊小部件編輯螢幕上的「樣式」索引標籤
自定義排版

與顏色類似,你可以在全域性級別和單個視窗小部件級別編輯站點的排版。
在全域性範圍內,你可以為主要和次要標題,正文和重音文字設定字型系列和字型粗細。

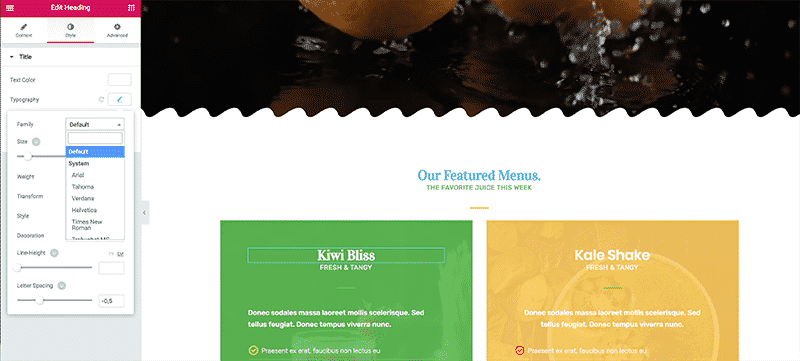
要設定單個視窗小部件的排版樣式,請單擊要編輯的視窗小部件,然後單擊樣式。從Family旁邊的下拉式選單中,可以選擇上百種Google字型,也可以選擇預設,並應用在全域性設定下設定的預設字型。
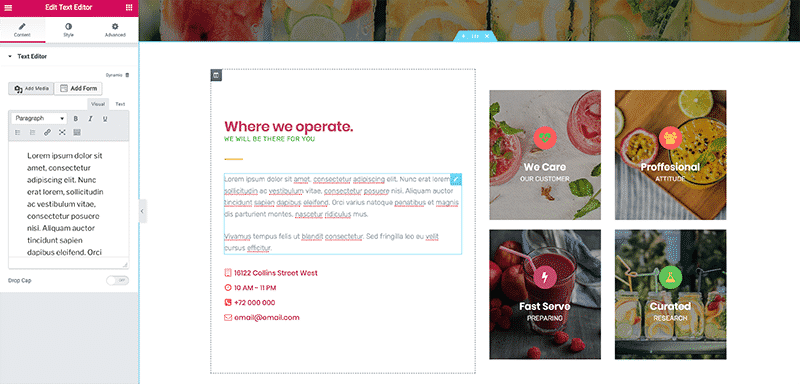
自定義影象

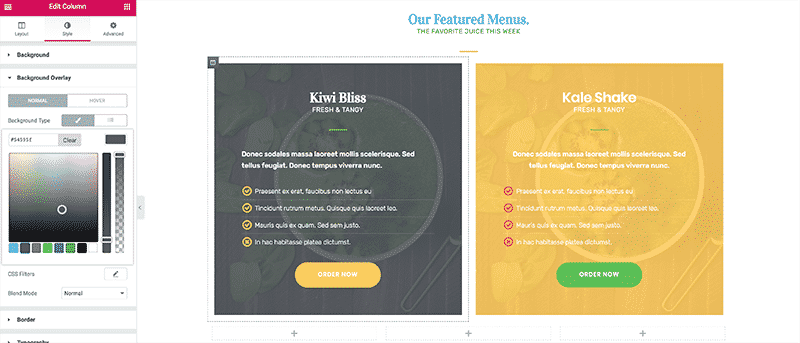
上面我們講了自定義顏色和字型,影象替換也一樣的簡單。單擊要換的部分。在這種情況下,我想更改「精選選單」部分中的影象。我點選了Kiwi Bliss列,然後轉到Style索引標籤。首先,你需要通過單擊「 刪除」刪除現有影象,然後單擊「 +」以上載您自己的影象。載入媒體庫後,單擊「上載檔案」,然後單擊「 選擇檔案」按鈕。然後,你將選擇所需的影象,然後單擊「 插入媒體」按鈕。還可以更改其位置並控制其大小。還可以選擇更改背景覆蓋或完全刪除它,以及設定影象文字的顏色。如果你使用常規影象而不是背景影象,則選項會略少。例如,要更改和自定義主頁的「膳食定價」部分中的影象,您將按照刪除現有影象然後上傳自己的影象的相同步驟進行操作。然後,你可以更改影象不透明度並新增各種CSS濾鏡,例如「模糊」,「亮度」等。你可以為影象懸停狀態應用不同的樣式,並且一旦存取者用滑鼠懸停在影象上,這些樣式將可見。要自定義網站上的其他圖片,釋出以儲存它們。
自定義頁面佈局

根據自己的喜好設定所有樣式後,就可以開始調整佈局了。例如,我們正在使用的主頁有3列,但如果你的企業有4個服務怎麼辦?在這種情況下,您需要新增另一列。
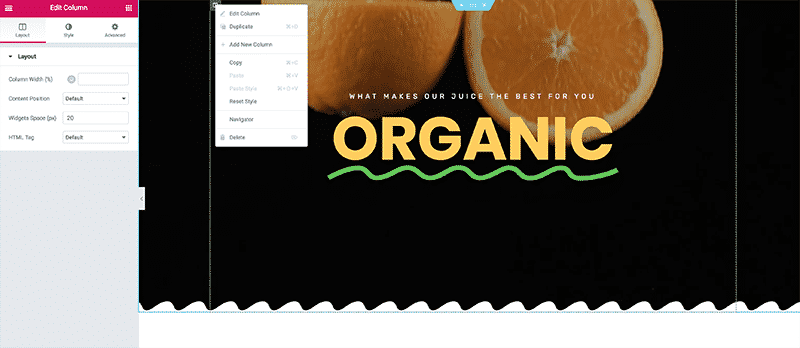
要執行此操作,請右鍵單擊內部區域手柄,然後選擇「 新增」列。將建立一個新列,然後你可以繼續新增所需的小部件。或者,你可以複製現有列以節省時間。複製完列後,將內容替換為你自己的內容。
你也可以在頁面中新增其他部分,如前所述。以下是新增範例關於部分的分步過程:
- 單擊選單定價下方部分控制程式碼中的+圖示。
- 將結構設定為一列
- 將列調整為全寬
- 拖動標題視窗小部件並鍵入標題
- 拖動內部視窗小部件並選擇兩列
- 將影象新增到左列,並將文字小部件新增到右列
- 從計算機中選擇一張影象並將其上傳到影象小部件
- 在「文字」小部件中輸入業務的簡要說明
- 拖動文字小部件下方的按鈕小部件
- 設定按鈕以連結到「關於」頁面。
完成所需更改後,單擊綠色「 釋出」按鈕,更改就會馬上生效。
新增社交媒體連結

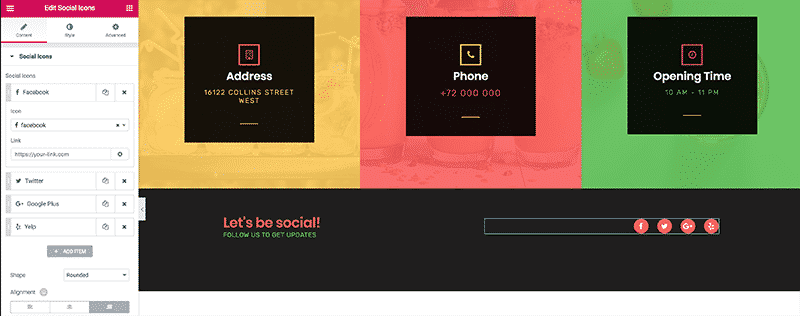
如上圖,我們正在使用的模板帶有頁尾中的社交媒體連結。單擊圖示並使用連結到首選社交媒體組態檔的圖示替換它們來輕鬆編輯它們。單擊「 新增專案」 按鈕新增更多連結。通過更改形狀自定義圖示,然後單擊「 樣式」 索引標籤以控制圖示顏色,大小,填充等。從下面的螢幕截圖中可以看出,我新增了一個Pinterest圖示,並將圖示更改為藍色的方形。值得一提的是,拖動社交連結在頁面的任何位置新增社交圖示小部件。然後,選擇要顯示的圖示,並更改形狀,大小,顏色等來設定它們的顯示方式。在此範例中,我已將圖示新增到上一步中建立的「關於」部分。完成修改主頁後,單擊「 釋出」 ,然後單擊「 退出到儀表板」 按鈕。
自定義聯絡表單

到目前為止,大多數自定義都發生在主頁上。讓我們來看看如何調整聯絡我們頁面上的聯絡表單等其他元素。首先返回「 頁面」>「所有頁面」 並選擇「 聯絡我們」 頁面。單擊使用Elementor編輯。
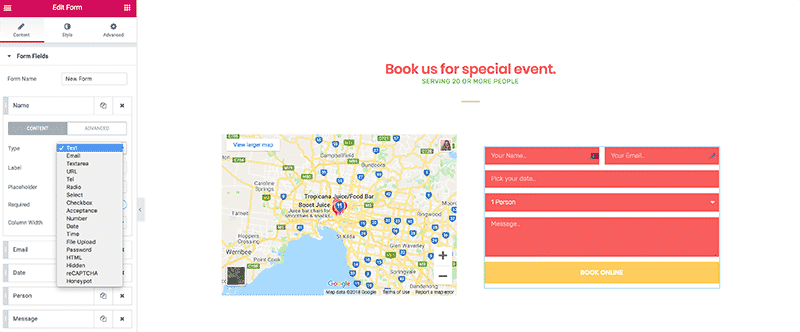
單擊表單小部件,然後開始修改資訊。單擊各個表單元素以新增電子郵件,電話號碼,日期,文字,網站等欄位。單擊「 新增專案」 按鈕新增更多欄位。
在這個例子中,我為座位選項新增了一個欄位,以便潛在客戶可以選擇室內或室外桌子。
該表單還允許你選擇將接收表單提交的電子郵件以及填寫表單後應發生的情況。選擇接收電子郵件通知,將存取者重定向到特殊的感謝頁面,將其新增到您的電子郵寄清單等。完成後,單擊綠色「 釋出」 按鈕,您的更改將在頁面上生效。
自定義複製

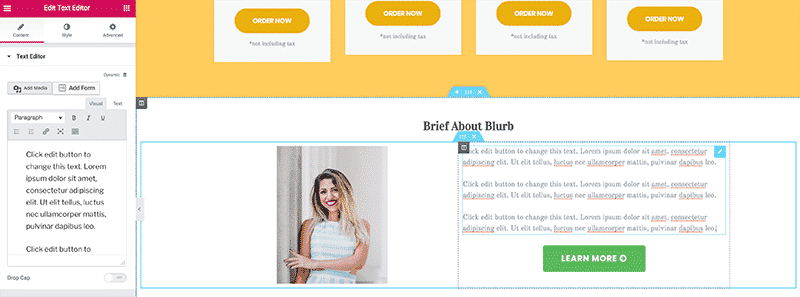
直接編輯小部件並用你自己的文字替換文字。也可以從任何頁面開始,轉到「頁面」>「所有頁面」 ,然後將滑鼠懸停在要編輯的頁面上。單擊Edit with Elementor 。在下面的範例中,我正在編輯「關於」頁面副本。
載入編輯螢幕後,單擊要編輯的文字。你會注意到左側顯示的文字編輯器看起來像常規的WordPress貼文編輯器。然後,你可以編輯器裡更改文字,新增影象,表單,連結,格式化文字等。
要編輯站點上的其他文字區域,只需重複上述步驟即可。單擊文字,刪除現有副本,然後輸入你自己的內容。完成後,單擊綠色的「 釋出」 按鈕,更改將在頁面上生效。
在編輯文字時,你仍然可以對排版進行調整並調整文字的顏色,如前面所述。
新增頁頭和頁尾模板
使用Elementor模組功能,你可以新增自定義或預製的頁首和頁尾模板,並在網站的每個頁面上使用它們,或者你可以為每個頁面建立不同的標題。
新增頁頭

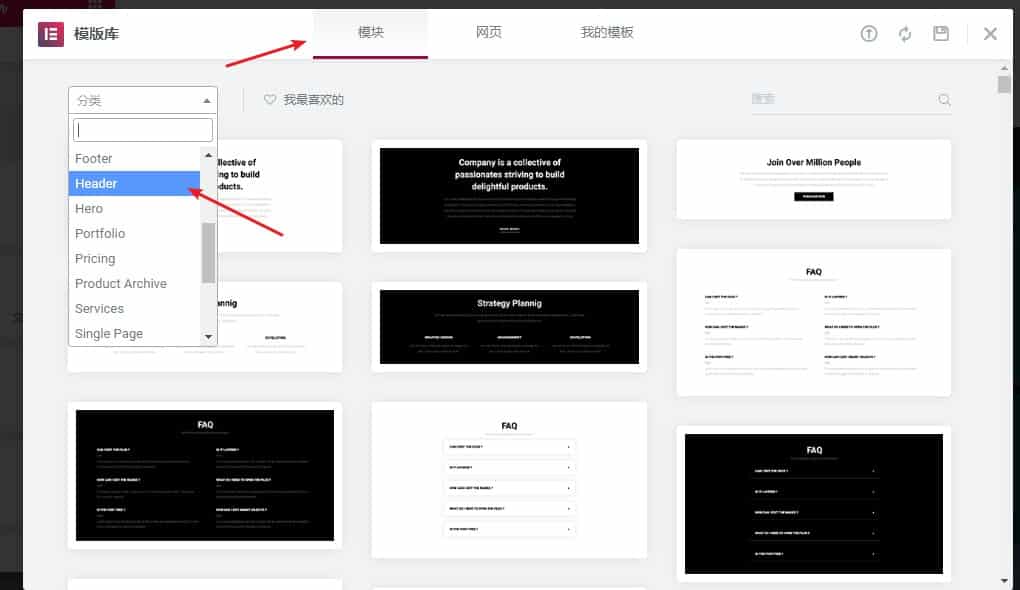
要建立頁頭,請單擊任何頁面上最頂部分的+ 圖示,然後單擊「 資料夾」 圖示。載入模板庫後,單擊模組,然後從下拉式選單中選擇Header 類別。
選擇你喜歡的頁頭,然後單擊「 插入」 按鈕。然後,單擊「 部分設定」 ,在「 佈局」設定下將HTML標記設定為頁頭。還可以將寬度設定為全寬,調整視窗小部件之間的間距,向其新增更多視窗小部件等。
在下面的截圖中看到的,我刪除了搜尋圖示並將其替換為社交圖示。完成調整標題後,右鍵單擊其控制程式碼並選擇另存為模板。然後,你可以在網站的所有頁面上重複使用檔頭。
新增自定義頁尾

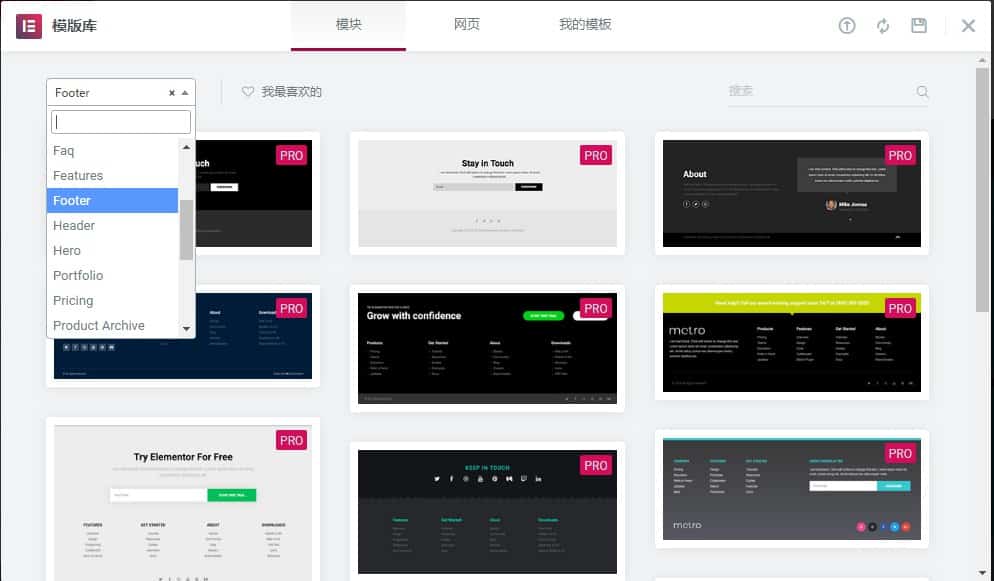
以類似的方式,為頁面建立頁尾部分。首先單擊頁面上最後一部分下方的資料夾圖示,然後從下拉式選單中選擇「 模組」,然後選擇「 頁尾 」。選擇喜歡的頁尾模組,然後單擊「 插入」。可以使用與頁面上任何其他部分和視窗小部件相同的方式設定頁尾元素的樣式。
完成頁尾設計後,單擊其控制程式碼並按「 另存為」模板。為其命名並單擊「 儲存」,然後可以在你網站的任何頁面上重複使用它。完成頁首和頁尾元素的新增和樣式設定後,只需單擊「 釋出」即可螢幕左側的按鈕,你的頁面將完全自定義並在你的網站上生效。
儲存頁首和頁尾後,返回並將其應用到其他頁面。要執行此操作,請轉到「 頁面」>「所有頁面」,然後選擇要使用Elementor編輯的頁面。然後,單擊最上面部分上方的+圖示,單擊資料夾圖示並轉到我的模板。找到已儲存的標題部分,然後單擊「 插入」 按鈕。要新增頁尾,請捲動到頁面底部,然後單擊最底部的資料夾圖示。單擊我的模板,然後選擇已儲存的頁尾塊。單擊更新 儲存更改。
自定義WordPress
完成頁面上的所有更改後,我們還需要在WordPress中進行一些最後的自定義。上傳LOGO,建立導航選單。
上傳網站標誌-LOGO
首先我們來上傳一個LOGO。為此,在WordPress儀表板中轉到「 外觀」>「自定義」。載入客製化程式後,單擊「 站點身份」,然後單擊「 選擇圖示」 。
載入媒體庫時,單擊「 上傳檔案」,上傳好後,單擊「 釋出」以儲存更改。
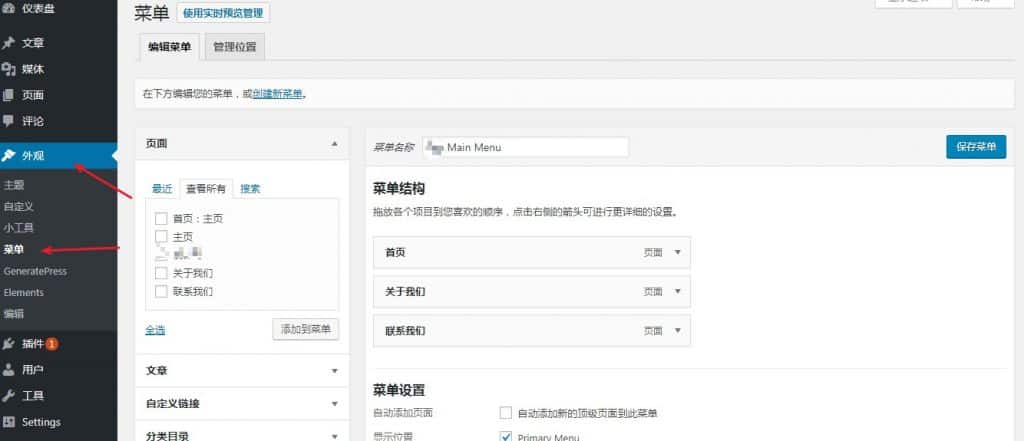
建立一個導航選單

轉到外觀>選單,然後輸入選單名稱。然後,單擊「 建立選單」。從那裡,檢查建立並在螢幕右側上方自定義的頁面。
你可以拖動頁面以自定義它們顯示的順序,並選擇此選單的位置。完成自定義選單後,單擊「 儲存選單」。
最後,我們已經在教學中介紹了很多方法,但願你已經成功的學會了從頭開始為你的業務建立了一個站點。正如你所看到的,當你知道如何處理網站設計以及所涉及的內容時,你會發現,真的不難啊。