使用Hbuilder打包前端網站為WebApp(Android,ios應用)
2020-10-10 14:00:44
準備工作:
- 你要打包的行動端網站地址,如:http://www.tianguixing.com/dist2/
- 安裝 HbuilderX 工具: 官網:http://www.dcloud.io/
根據你的電腦系統選擇下載開發版

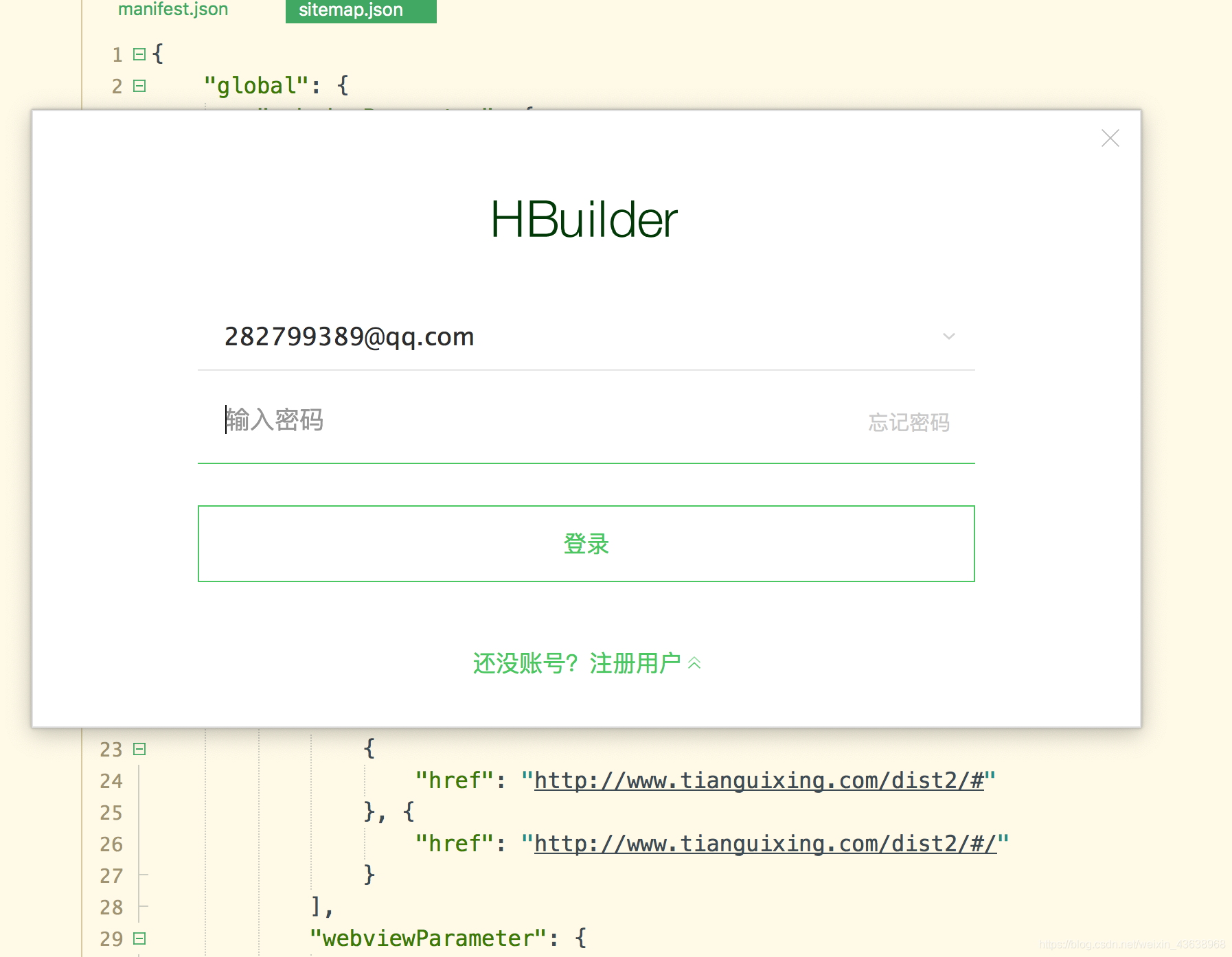
安裝成功後,回到Hbuilder官網,註冊一個賬號,然後到軟體裡點選左下角頭像進行登陸

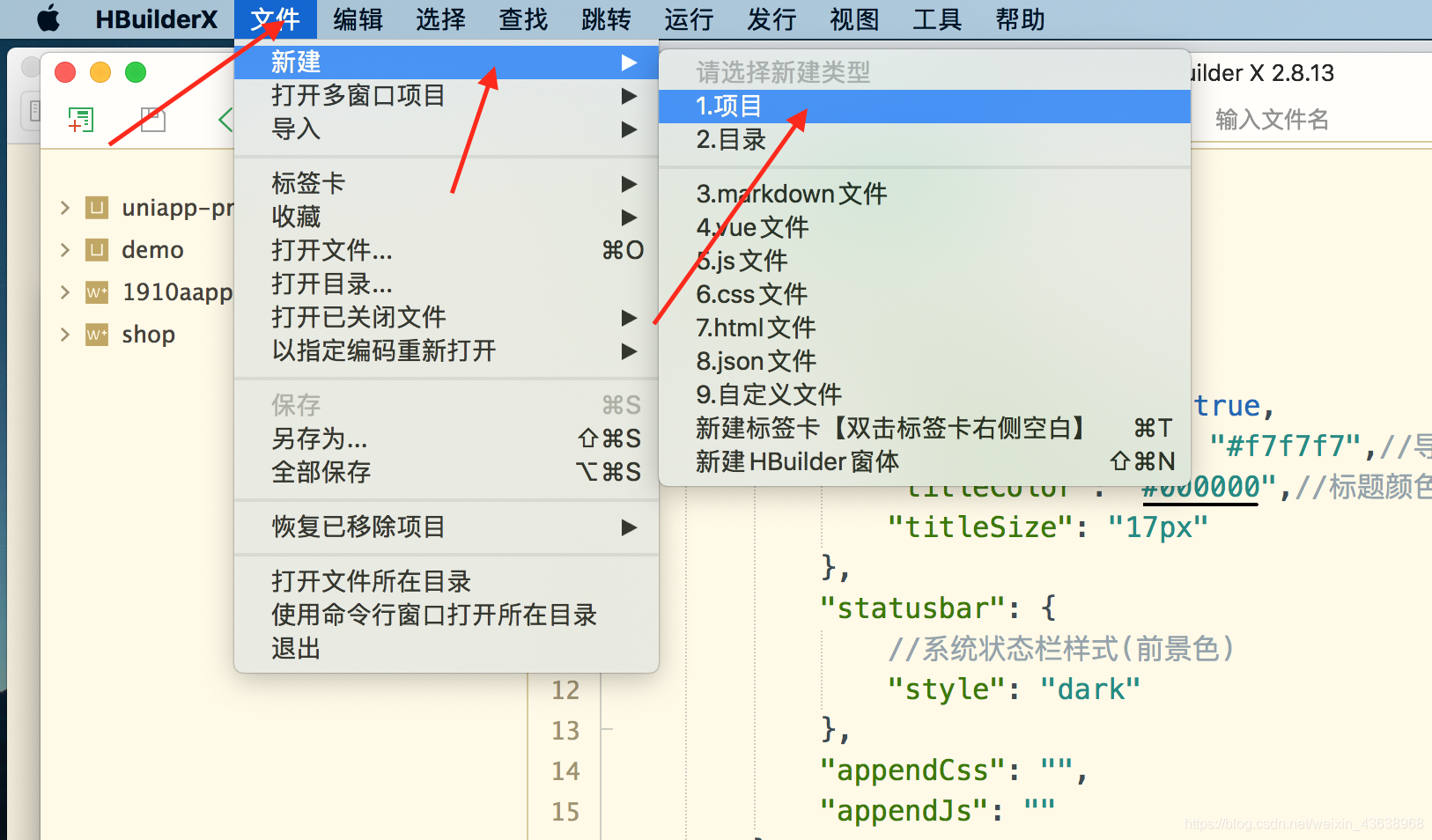
開啟開發者工具軟體,點選 檔案 -> 新建 -> 專案

選擇 Wap2App,填寫專案名稱並將剛剛複製的網址貼上進去,模板選擇預設模板,然後點選建立

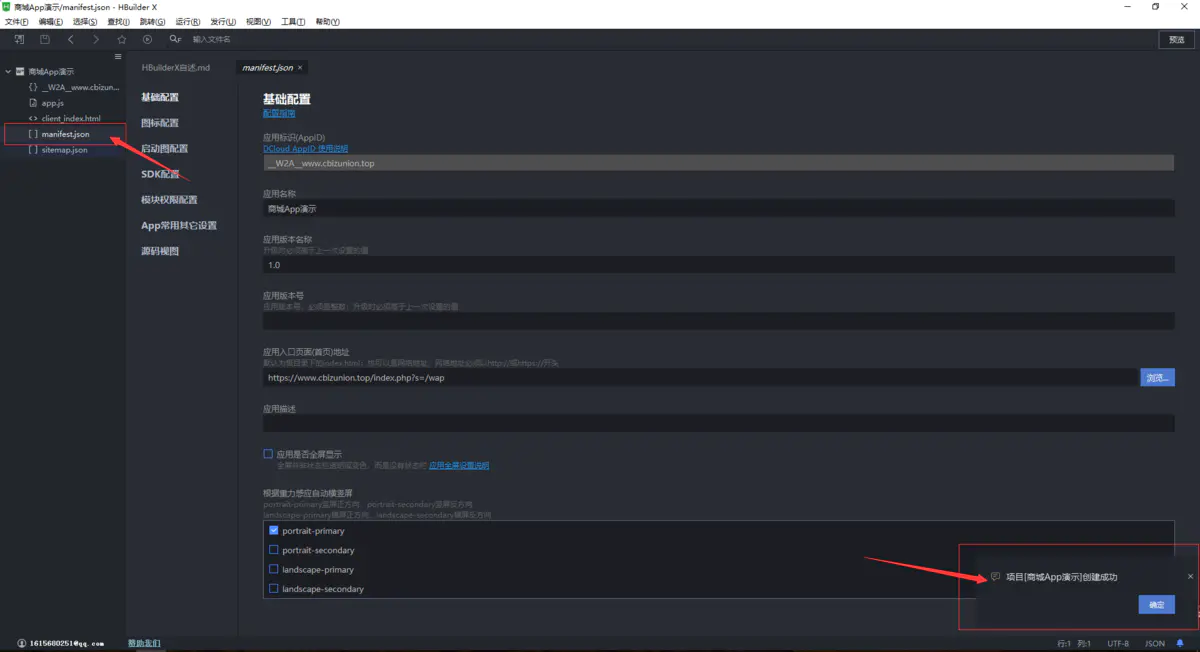
右下角會提示專案建立成功,此時我們點選開啟 manifest.json 檔案進行App設定

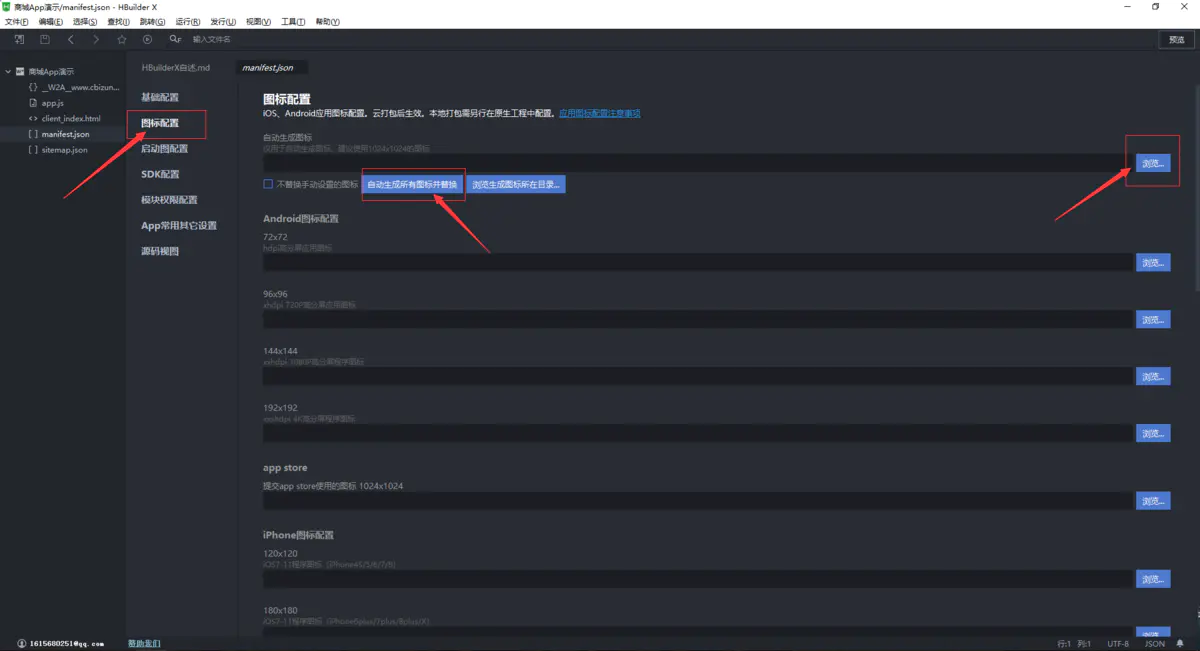
點選 圖示設定 ,上傳1024px*1024px的 png格式 圖片作為App圖示,然後點選 自動生成所有圖示並替換

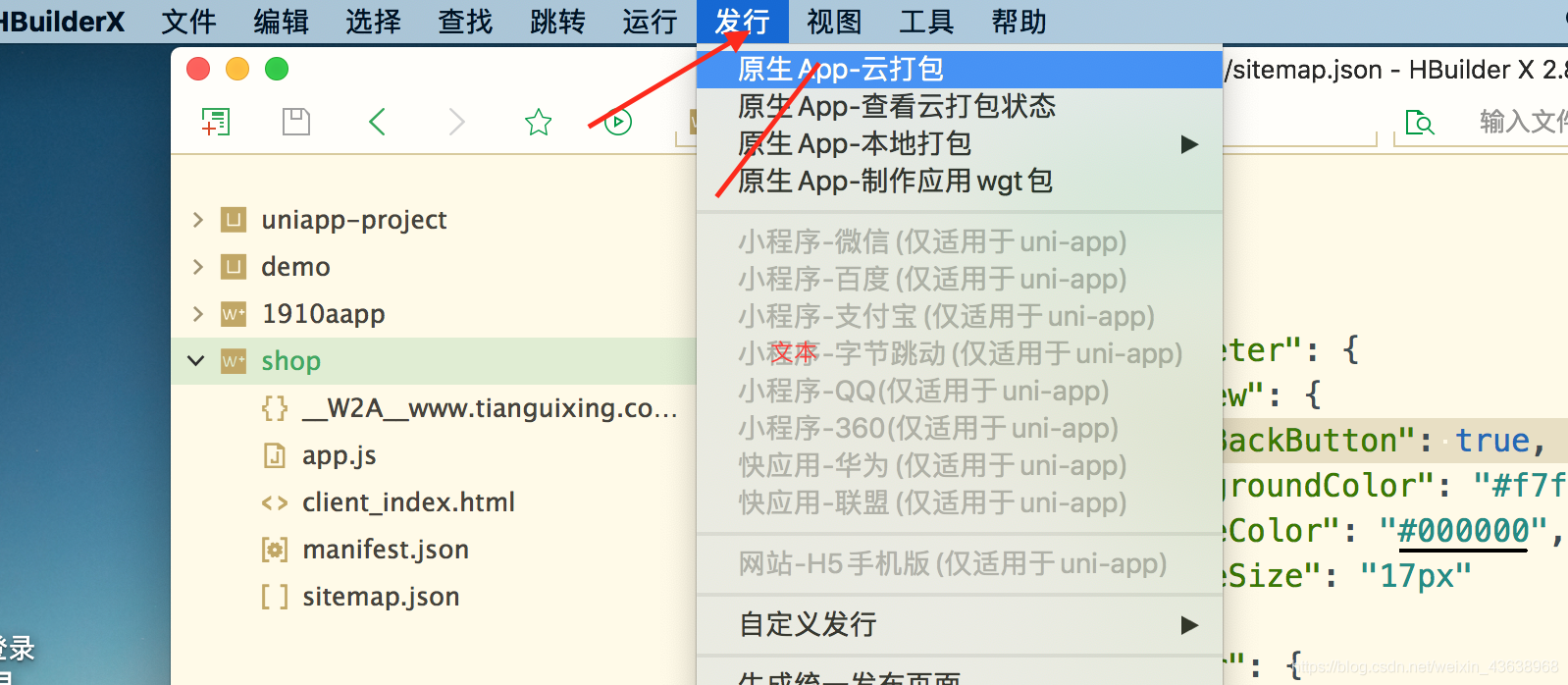
選擇我們的專案,點選選單欄中的 發行,選擇 原生App雲打包 
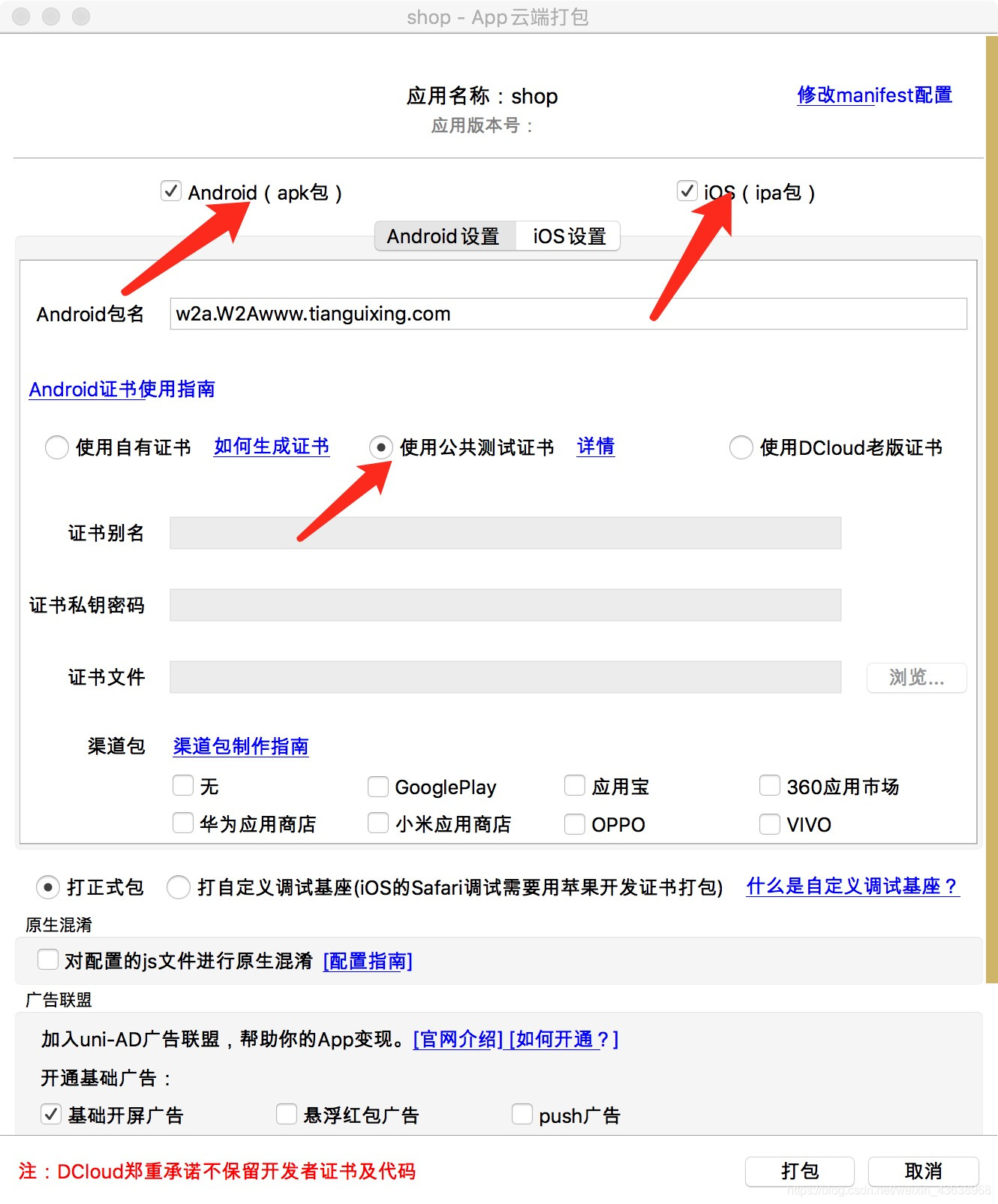
Android勾選,ios勾選,Android設定 使用公共測試證書,點選打包

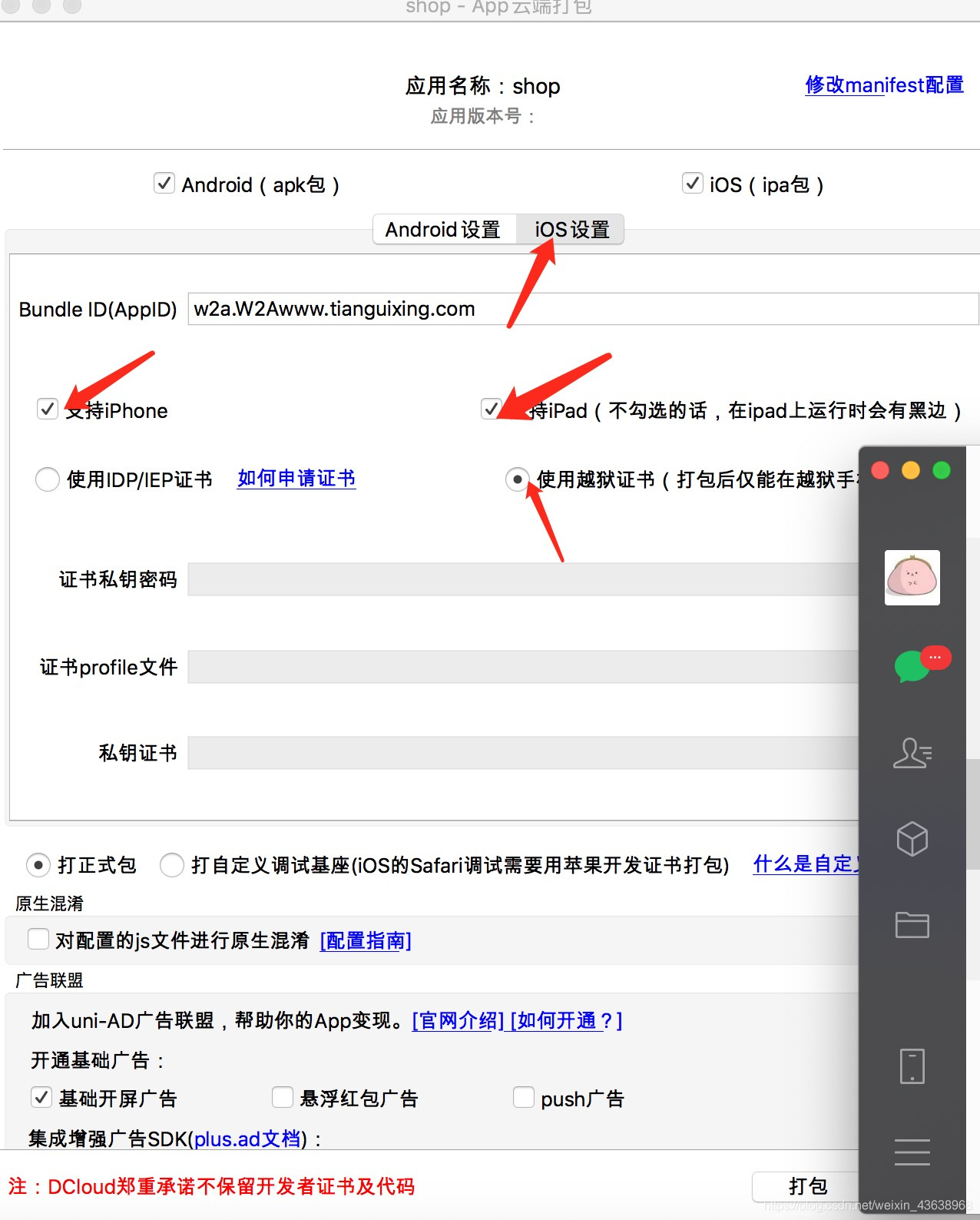
IOS設定,勾選支援iPhone,支援iPad,使用越獄整數(如果選擇使用IDP/IEP整數,請看如何申請證書)

點選打包即可,稍等會彈出,打包成功!
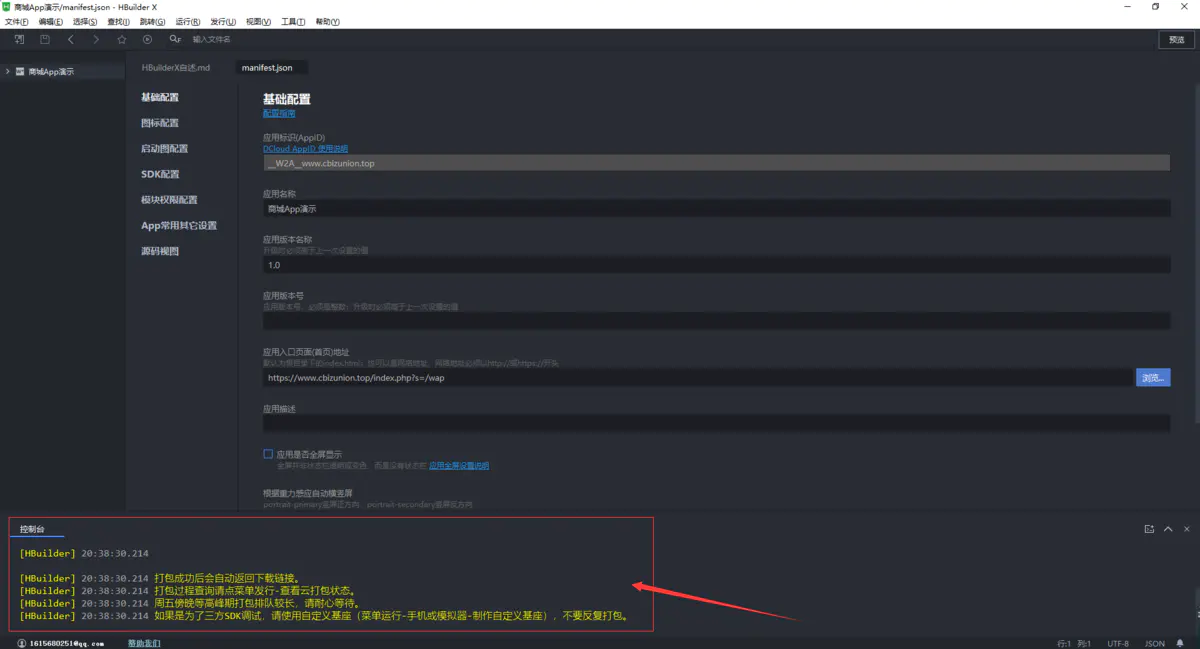
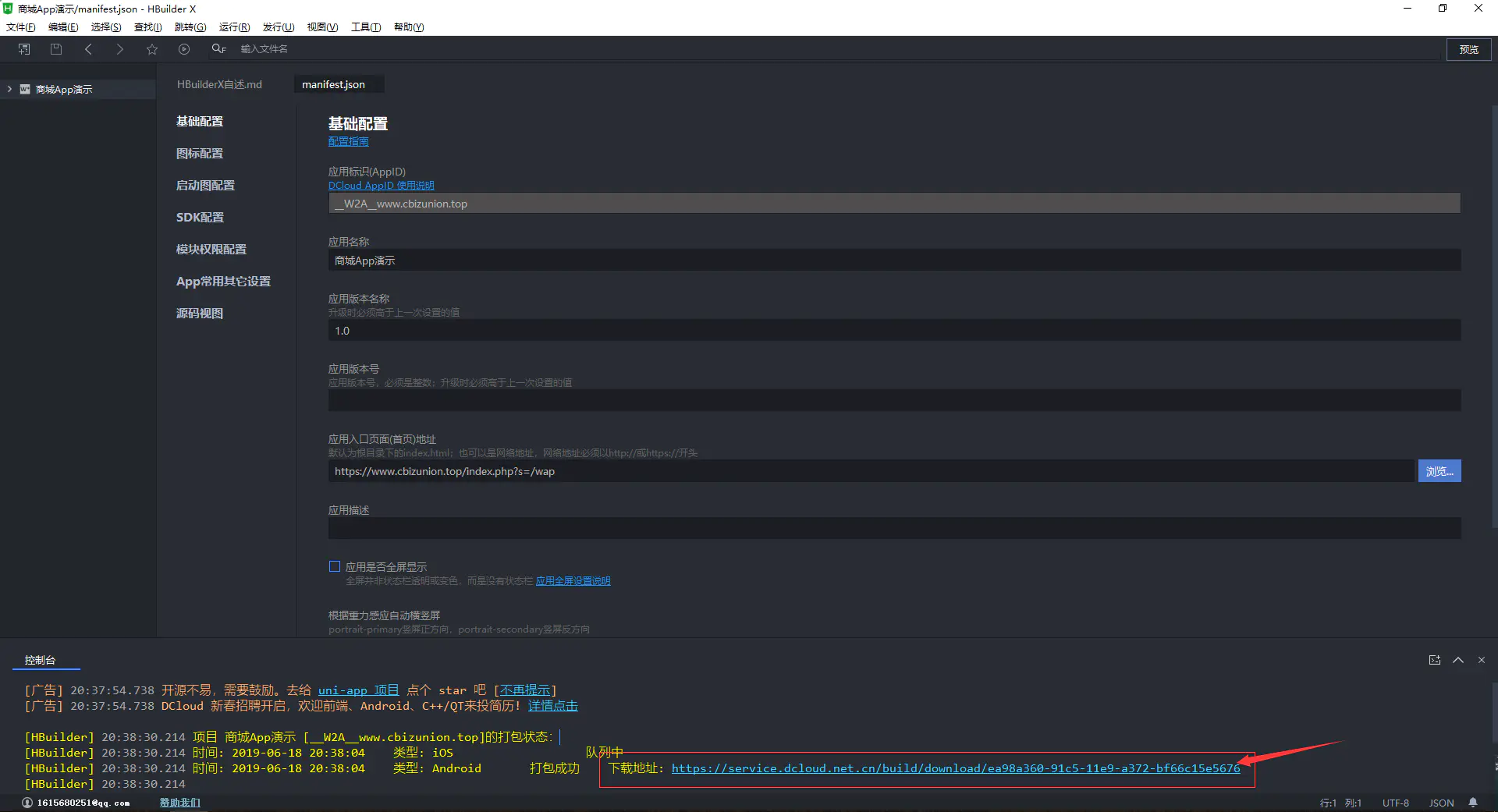
結果可通過 控制檯 獲取:

打包成功後,控制檯給出下載地址

點選下載地址,即可下載Android的apk應用軟體,和ios的ipa應用軟體(手機越獄才可安裝)