swift tabview 帶引數請求網路。多條目展示。json解析,逃逸閉包
2020-10-09 18:01:05
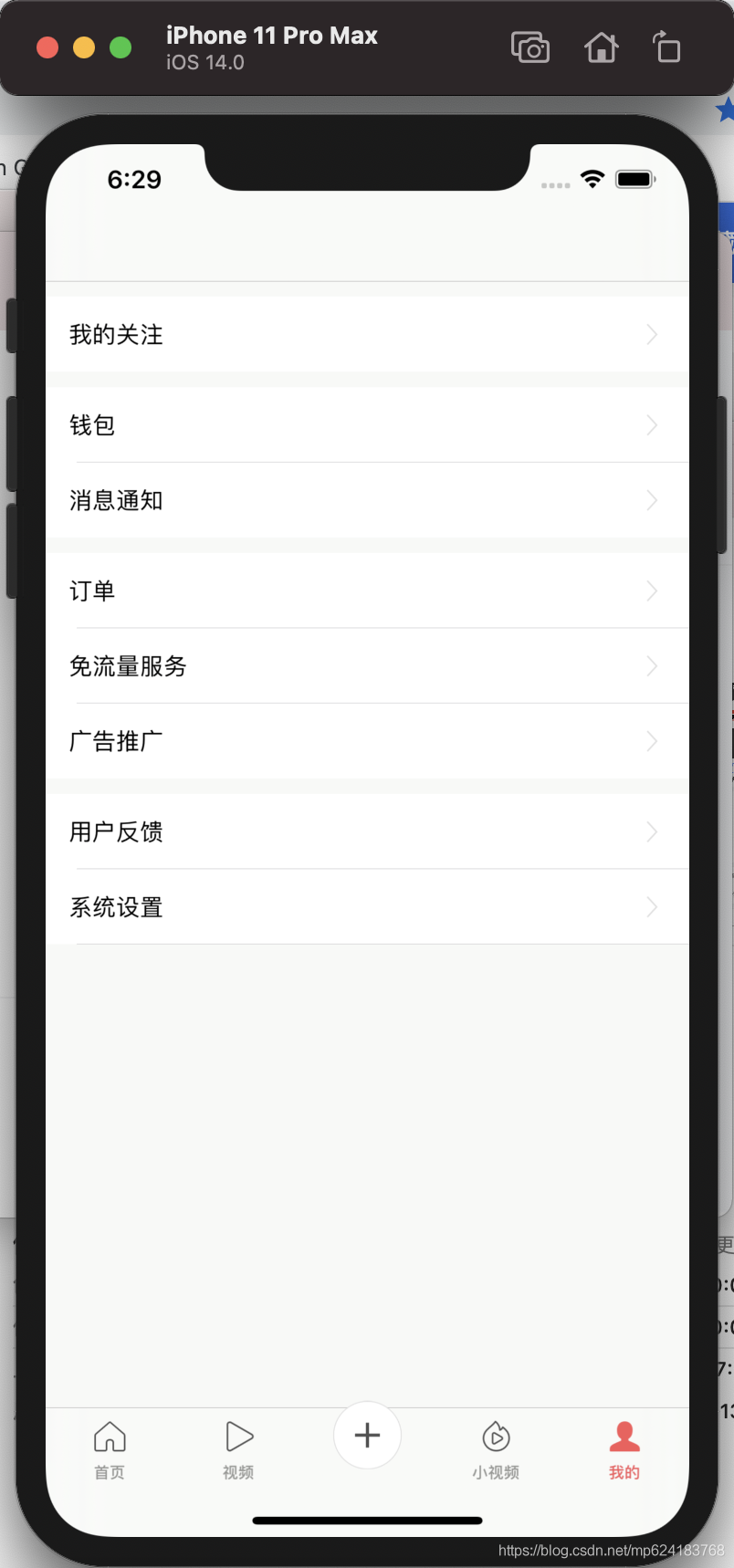
效果:

用到的第三方
# Uncomment the next line to define a global platform for your project
platform :ios, '9.0'
target 'News' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for News
pod 'Alamofire'
pod 'SwiftyJSON'
pod 'HandyJSON'
end
請求網路地址與引數
//
// Const.swift
// News
//
// Created by liuan on 2020/10/7.
//
import UIKit
let screenWidth = UIScreen.main.bounds.width
let screentHeight = UIScreen.main.bounds.height
//伺服器請求
let BASE_URL = "https://is.snssdk.com"
let device_id:String = "6096495334"
let IID:String = "5034850950"
資料bean
//
// MyCellModel.swift
// News
//
// Created by liuan on 2020/10/7.
//
import Foundation
import HandyJSON
struct MyCellModel:HandyJSON {
var grey_text:String = ""
var text:String = ""
var url:String = ""
var key:String = ""
var tip_new:Int = 0
}
struct MyConcern:HandyJSON {
var name:String?
var url:String?
var total_count:Int?
var description:String?
var time:String?
var type:String?
var icon:String?
var userid:Int?
var is_verify:Bool?
var media_id:Int?
var tips:Bool?
var id:Int?
var user_auth_info:String?
var userAuthInfo: UserAuthInfo?{
return UserAuthInfo.deserialize(from:user_auth_info)
}
}
struct UserAuthInfo: HandyJSON {
var auth_type:Int?
var auth_info:String?
}
網路請求工具類,用到了逃逸閉包,返回請求引數後重新整理了網路請求
//
// NetworkToolProtocol.swift
// News
//
// Created by liuan on 2020/10/7.
//
import Foundation
import Alamofire
import SwiftyJSON
protocol NetworkoolProtocol {
// -----------我的mine--------
// 我的介面 cell的資料
static func loadmyCellData(completioHandler: @escaping(_ sections:[[MyCellModel]])->())
//我的關注資料
static func loadMyConcern()
}
extension NetworkoolProtocol{
}
struct NetworkTool:NetworkoolProtocol {
// -----------我的mine--------
// 我的介面 cell的資料
static func loadmyCellData(completioHandler: @escaping(_ sections:[[MyCellModel]])->()) {
let url = BASE_URL + "/user/tab/tabs/?"
let params = ["device_id":device_id]
Alamofire.request(url,parameters: params).responseJSON{(response) in
guard response.result.isSuccess else{
//d網路錯誤提示資訊
return
}
if let value = response.result.value{
//swiftyjson裡面的
let json = JSON(value)
print(value)
guard json["message"]=="success" else {
return
}
if let data = json["data"].dictionary{
if let sections = data["sections"]?.array{
var sectionnArray = [[MyCellModel]]()
for item in sections {
var rows = [MyCellModel]()
for row in item.arrayObject! {
let myCellModel = MyCellModel.deserialize(from: row as? NSDictionary)
rows.append(myCellModel!)
}
sectionnArray.append(rows)
}
completioHandler(sectionnArray)
}
}
}
}
}
//我的關注資料
static func loadMyConcern() {
}
}
主要的tabView Controller
//
// MineViewController.swift
// News
//
// Created by liuan on 2020/10/5.
//
import UIKit
class MineViewController: UITableViewController {
var sections = [[MyCellModel]]()
override func viewDidLoad() {
super.viewDidLoad()
tableView.tableFooterView = UIView()
tableView.backgroundColor = UIColor.globalBackGroundColor()
tableView.register( UINib(nibName: String(describing:MyOtherCell.self), bundle: nil), forCellReuseIdentifier: String(describing:MyOtherCell.self))
//獲取我的cell的資料
NetworkTool.loadmyCellData{(sections) in
let string = "{\"text\":\"我的關注\",\"grey_text\":\"\"}"
let myConcern = MyCellModel.deserialize(from: string)
var myConcerns = [MyCellModel]()
myConcerns.append(myConcern!)
self.sections.append(myConcerns)
self.sections+=sections
self.tableView.reloadData()
}
}
}
extension MineViewController{
override func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 10
}
override func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let view = UIView(frame: CGRect(x: 0, y: 0, width: screenWidth, height: 10))
view.backgroundColor = UIColor.globalBackGroundColor()
return view
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return sections[section].count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: String(describing: MyOtherCell.self)) as! MyOtherCell
let section = sections[indexPath.section]
let myCellModel = section[indexPath.row]
cell.leftLabel.text = myCellModel.text
cell.rightLabel.text = myCellModel.grey_text
return cell
}
override func numberOfSections(in tableView: UITableView) -> Int {
return sections.count
}
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
}
}
UIColor 擴充套件
//
// UiColorExtension.swift
// geekTime
//
// Created by liuan on 2020/9/14.
// Copyright © 2020 liuan. All rights reserved.
//
import UIKit
extension UIColor {
static func hexColor(_ hexValue:Int,alpahValue:Float)->UIColor{
return UIColor(red: CGFloat((hexValue & 0xFF0000) >> 16 ) / 255, green: CGFloat((hexValue & 0x00FF00) >> 8) / 255, blue: CGFloat(hexValue & 0x0000FF ) / 255, alpha: CGFloat(alpahValue))
}
static func hexColor(_ hexValue:Int)->UIColor{
return hexColor(hexValue,alpahValue: 1)
}
convenience init(_ hexValue:Int,alpahValue:Float) {
self.init(red: CGFloat((hexValue & 0xFF0000) >> 16 ) / 255, green: CGFloat((hexValue & 0x00FF00) >> 8) / 255, blue: CGFloat(hexValue & 0x0000FF ) / 255, alpha: CGFloat(alpahValue))
}
convenience init(_ hexValue:Int) {
self.init(hexValue,alpahValue:1)
}
convenience init(r:CGFloat,g:CGFloat,b:CGFloat,alpha:CGFloat = 1.0){
self.init(displayP3Red: r/255.0, green: g/255.0, blue: b/255.0, alpha: alpha)
}
class func globalBackGroundColor() -> UIColor{
return UIColor(r: 248, g: 249, b: 247)
}
}
用到了 MyOtherCell +xlib
//
// MyOtherCell.swift
// News
//
// Created by liuan on 2020/10/7.
//
import UIKit
class MyOtherCell: UITableViewCell {
@IBOutlet weak var leftLabel: UILabel!
@IBOutlet weak var rightLabel: UILabel!
@IBOutlet weak var rightImageView: UIImageView!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(_ selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
xlib 不知道程式碼如何複製
就是這個樣子的
