蘋果iOS捷徑(快捷指令)自動填寫表單
2020-10-07 11:00:32
蘋果iOS使用者可以通過捷徑(快捷指令)快速完成表單填寫以提高工作效率。本文主要介紹如何通過捷徑(快捷指令)呼叫 JavaScript 在網頁執行的方式快速填寫表單。
效果展示:

捷徑(快捷指令)在網頁上執行JavaScript 指令碼基本格式:
var result = [];
// JavaScript程式碼
// 呼叫 Completion 以完成
completion(result);
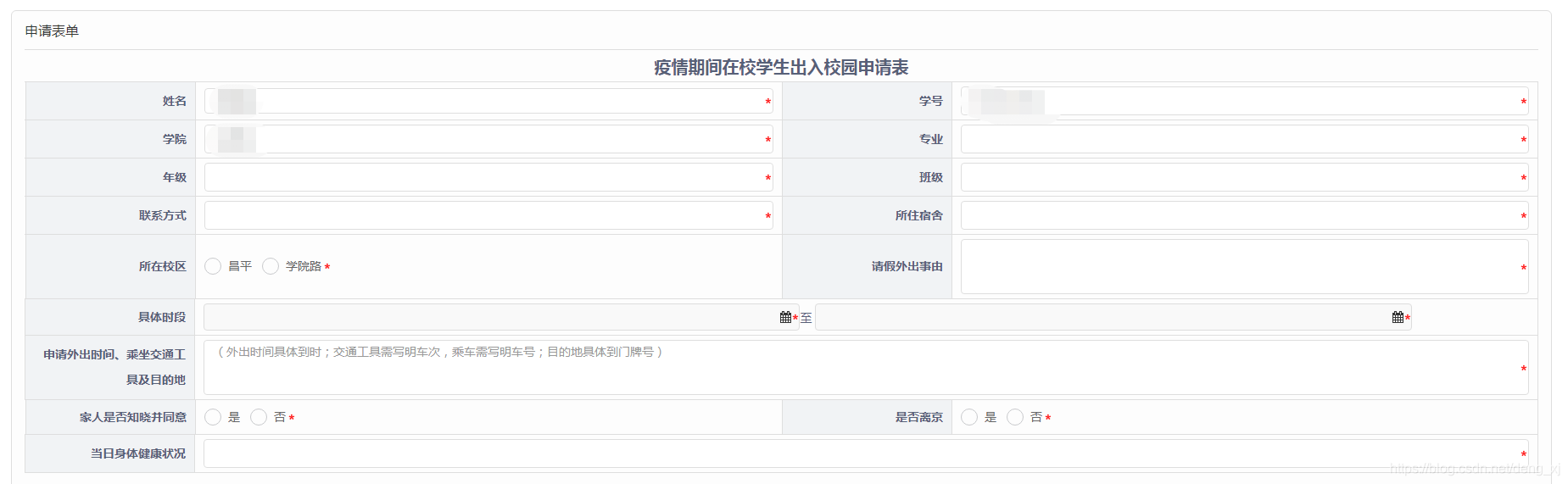
以疫情期間在校生出入校園申請表為例:

首先分析表單所需要填寫的資訊型別,在本例中,型別主要有文字方塊、無線電鈕、時間選擇器:
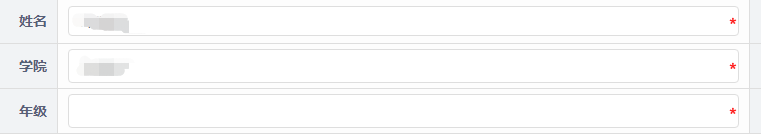
1. 文字方塊

對於文字方塊,我們可以通過定位文字方塊對應id,通過定義value的形式為文字方塊賦值。
document.getElementById('ZY').value="需要填寫的內容";
2. 無線電鈕

面對無線電鈕,改變選擇器樣式並不能將內容最終插入最後提交的表單中,我們需要用到JavaScript的點選動作。
var event = new MouseEvent('click');
var XQ_click = document.getElementsByClassName('van-radio van-radio--horizontal')[1];
XQ_click.dispatchEvent(event);
基本邏輯為:定義點選事件(MouseEvent繼承自UIEvent)——定位選擇按鈕——實現點選。
關於定位選擇按鈕,這裡再強調一下,對於沒有獨立id的選擇按鈕,可以通過其在ClassName中的具體位置序號予以定位。
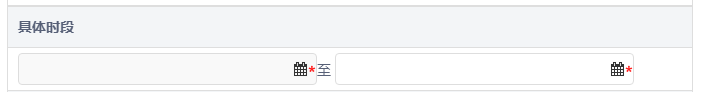
3. 時間選擇器

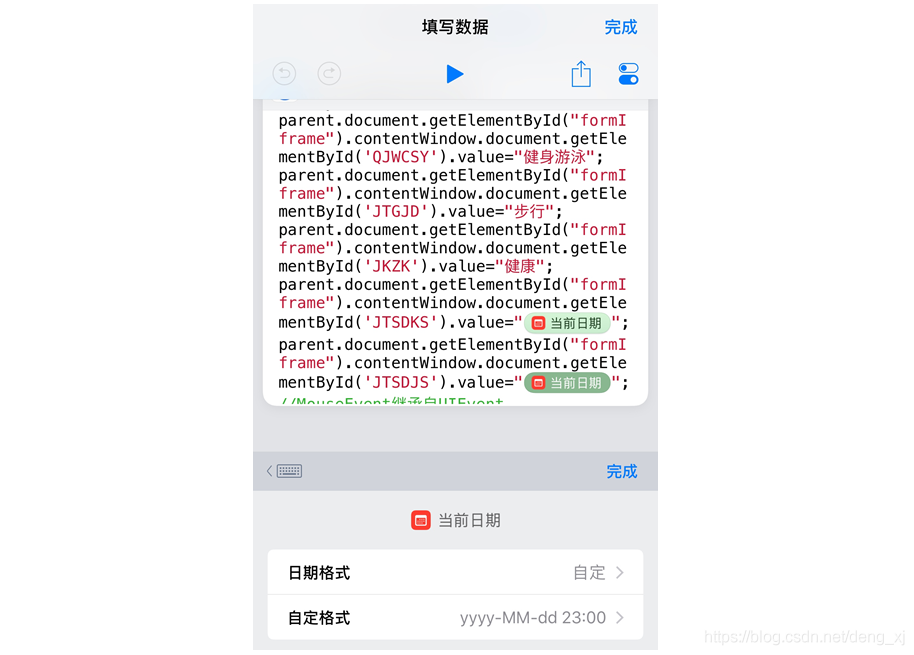
時間選擇器資料的填寫,我們可以直接使用捷徑(快捷指令)的 當前日期功能:

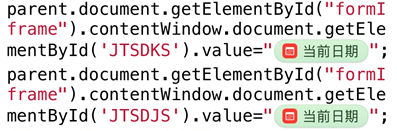
document.getElementById('JTSDJS').value="當前日期";
- 手動選擇時間以獲取時間表達格式:

- 在捷徑(快捷指令)中將出發時間的
當前日期引數格式設定為yyyy-MM-dd HH:mm,返校時間的當前日期引數格式設定為yyyy-MM-dd 23:00,即表示出發時間為填表時間,返校時間為當天的23:00

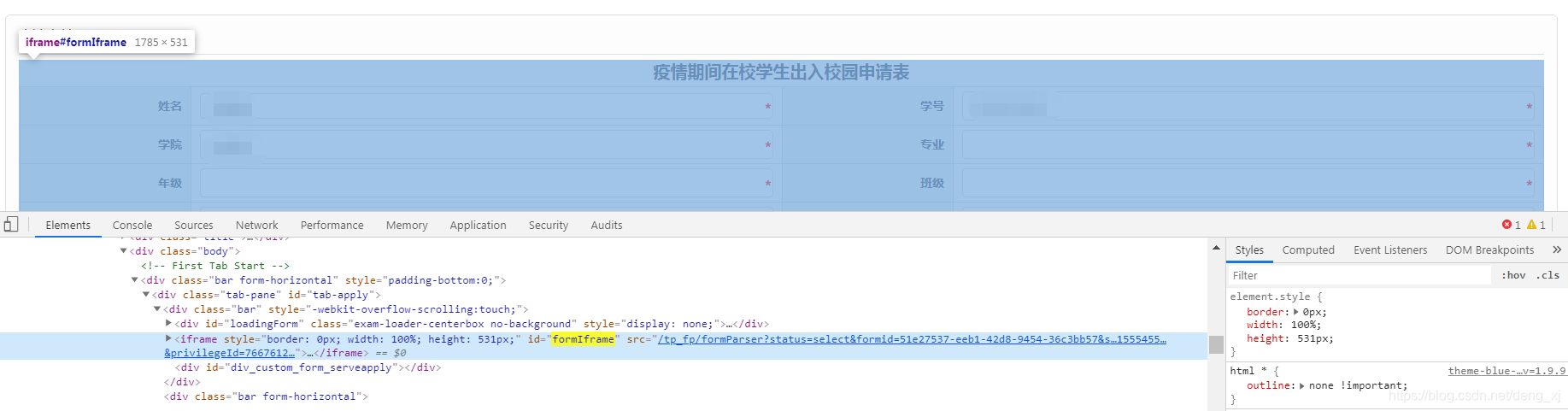
值得注意的是:

這個表單內的元素全部位於id為formIframe的iframe內,因此在定位表單元素前還需要定位表單:
parent.document.getElementById(「formIframe」)
完整指令碼:
var result = [];
parent.document.getElementById("formIframe").contentWindow.document.getElementById('ZY').value="需要填寫的內容";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('NJ').value="需要填寫的內容";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('BJ').value="需要填寫的內容";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('LXFS').value="需要填寫的內容";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('SZSS').value="需要填寫的內容";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('QJWCSY').value="需要填寫的內容";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('JTGJD').value="步行";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('JKZK').value="健康";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('JTSDKS').value="當前日期";
parent.document.getElementById("formIframe").contentWindow.document.getElementById('JTSDJS').value="當前日期";
//MouseEvent繼承自UIEvent
var event = new MouseEvent('click');
var XQ_vant_click = parent.document.getElementById("formIframe").contentWindow.document.getElementsByClassName('van-radio van-radio--horizontal')[1];
var ZXTY_vant_click = parent.document.getElementById("formIframe").contentWindow.document.getElementsByClassName('van-radio van-radio--horizontal')[2];
var SFLJ_vant_click = parent.document.getElementById("formIframe").contentWindow.document.getElementsByClassName('van-radio van-radio--horizontal')[5];
XQ_vant_click.dispatchEvent(event);
ZXTY_vant_click.dispatchEvent(event);
SFLJ_vant_click.dispatchEvent(event);
// 呼叫 Completion 以完成
completion(result);
至此,本文也就進入尾聲了。希望本文能夠起到拋磚引玉之效,也歡迎大家的批評交流。
如果您有任何疑問或者好的建議,期待你的留言、評論與關注!