微信小程式專案_秋泊優選54
2020-09-20 11:00:36
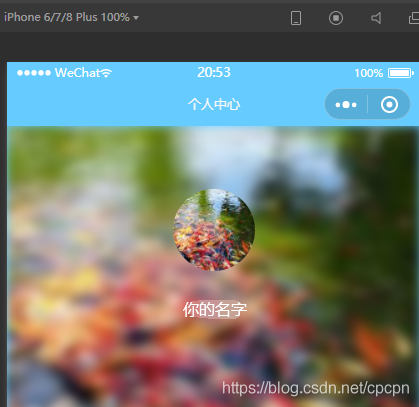
50、個人中心_背景展示
pages\user\index.json
{
"usingComponents": {},
"navigationBarTitleText": "個人中心"
}
pages\user\index.wxml
<view class="user_info_wrap">
<view class="user_img_wrap">
<image class="user_bg" src="{{userinfo.avatarUrl}}"></image>
<view class="user_info">
<image class="user_icon" src="{{userinfo.avatarUrl}}"></image>
<view class="user_name"></view>
</view>
</view>
</view>
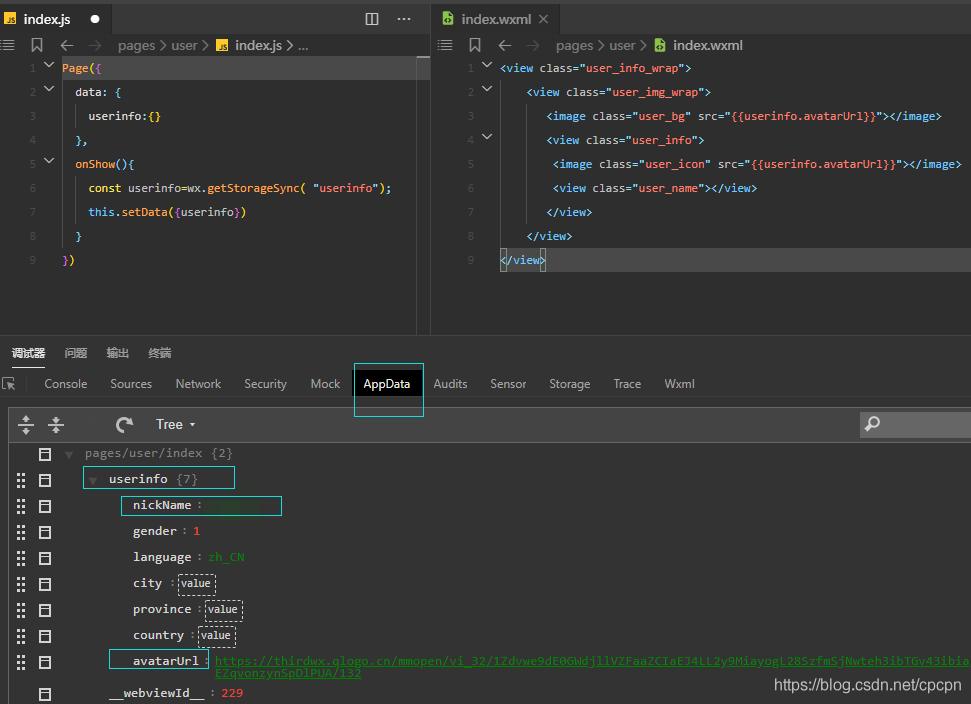
pages\user\index.js
// pages/user/index.js
Page({
data: {
userinfo:{}
},
onShow(){
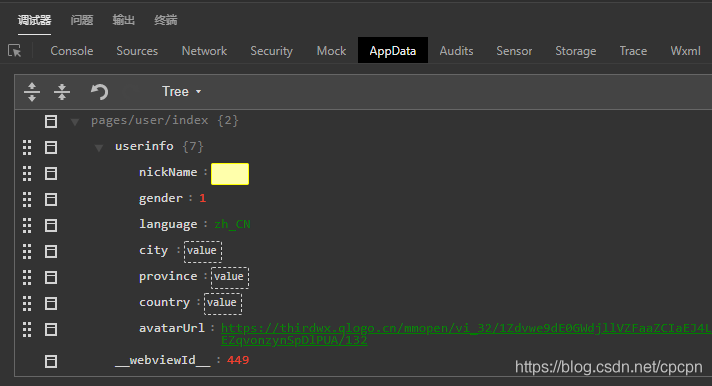
const userinfo=wx.getStorageSync( "userinfo");
this.setData({userinfo})
}
})

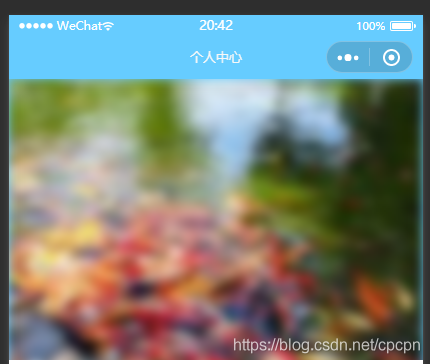
pages\user\index.wxml
<view class="user_info_wrap">
<view class="user_img_wrap">
<image class="user_bg" src="{{userinfo.avatarUrl}}"></image>
<!-- <view class="user_info">
<image class="user_icon" src="{{userinfo.avatarUrl}}"></image>
<view class="user_name"></view>
</view> -->
</view>
</view>
pages\user\index.less
.user_info_wrap{
height: 45vh;
overflow: hidden;
background-color: var(--themeColor);
.user_img_wrap{
.user_bg{
height: 50vh;
//css3的filter: blur高斯模糊
filter: blur(10rpx);
}
}
}

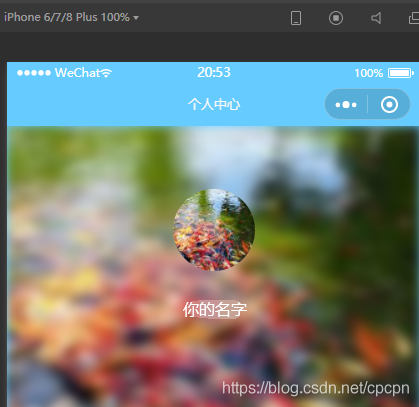
pages\user\index.wxml
<view class="user_info_wrap">
<view class="user_img_wrap">
<image class="user_bg" src="{{userinfo.avatarUrl}}"></image>
<view class="user_info">
<image class="user_icon" src="{{userinfo.avatarUrl}}"></image>
<view class="user_name">{{userinfo.nickName}}</view>
</view>
</view>
</view>
pages\user\index.less
.user_info_wrap{
height: 45vh;
overflow: hidden;
background-color: var(--themeColor);
.user_img_wrap{
//位置:相對
position: relative;
.user_bg{
height: 50vh;
//css3的filter: blur高斯模糊
filter: blur(10rpx);
}
.user_info{
position: absolute;
left: 50%;
transform: translatex(-50%);
top:20%;
text-align: center;
.user_icon{
width: 150rpx;
height: 150rpx;
border-radius: 50%;
}
.user_name{
color:#fff;
margin-top:40rpx;
font-size: 30rpx;
}
}
}
}

個人中心 當快取存在使用者資訊就顯示圖片和名字 否則 顯示登入按鈕
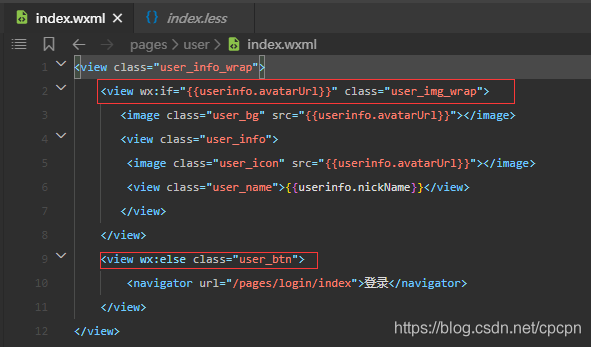
pages\user\index.wxml
<view class="user_info_wrap">
<view wx:if="{{userinfo.avatarUrl}}" class="user_img_wrap">
<image class="user_bg" src="{{userinfo.avatarUrl}}"></image>
<view class="user_info">
<image class="user_icon" src="{{userinfo.avatarUrl}}"></image>
<view class="user_name">{{userinfo.nickName}}</view>
</view>
</view>
<view wx:else class="user_btn">
<navigator url="/pages/login/index">登入</navigator>
</view>
</view>

按鈕樣式
pages\user\index.less
.user_info_wrap{
height: 45vh;
overflow: hidden;
background-color: var(--themeColor);
position: relative;
.user_img_wrap{...}
.user_btn{
position:absolute;
left:50%;
transform: translatex(-50%);
top:40%;
border: 1rpx solid greenyellow;
color:#ffffff;
font-size: 38rpx;
padding: 30rpx;
border-radius: 10rpx;
}
}
清全部快取——>點登入——>跳轉登入頁面_登入——>微信授權允許