關於vue使用驗證器: VeeValidate3
2020-09-19 18:01:09

推薦:《》
前言
我用的是vee-validate版本為3.3.7
安裝教學
cnpm install vee-validate --save
新建檔案vee-validate.js
import { extend, ValidationObserver, ValidationProvider, localize } from 'vee-validate'import { required, email, min, between, numeric } from 'vee-validate/dist/rules'import zh_CN from 'vee-validate/dist/locale/zh_CN.json';localize('zh_cn',zh_CN) // 設定中文export default {
install (Vue) {
Vue.component('ValidationObserver', ValidationObserver)
Vue.component('ValidationProvider', ValidationProvider)
extend('required', required)
extend('email', email)
extend('min', min)
extend('between', between)
extend('numeric', numeric)
extend('phone', {
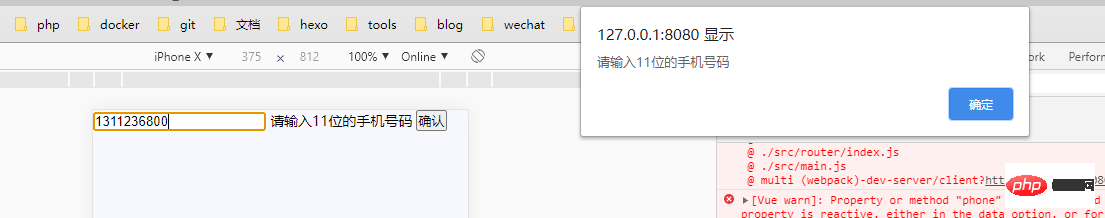
message: '請輸入11位的手機號碼',
validate: value => value.length === 11 && /^1[3456789]\d{9}$/.test(value)
})
}}main.js 引入 vee-validate.js
import Validate from './vee-validate'Vue.use(Validate)
已經安裝完成了
使用教學
新建表單
<template>
<ValidationObserver ref="form">
<form @submit.prevent="handleAddAddress">
<!-- 要驗證的輸入框 -->
<ValidationProvider rules="required|phone" v-slot="{ errors }" name="手機號碼">
<input type="text" v-model="phone" />
{{ errors[0] }} <!-- 錯誤資訊顯示 -->
</ValidationProvider><button type="submit">確認</button>
</form>
</ValidationObserver></template>顯示


method處理
methods:{
async checkValid () { // 是否驗證通過
return this.$refs.form.validate();
},
async handleAddAddress(e){
let check = await this.checkValid();
if(! check) // 驗證不通過
{
let errors = Object.values(this.$refs.form.errors);
let first_error_index = errors.findIndex(val => val.length >= 1);
alert(errors[first_error_index][0])
}
// 彈出請輸入11位的手機號碼
......
}
this.$refs.form.validate()是一個promise,當然你也可以用then
吐槽
2簡單多了,我只是想做個簡單的驗證而已。
3是受到lar啟發,個人感覺真蛋疼,超麻煩的。
每個input都要被ValidationProvider包裹才能驗證。
(應該把input封裝成自定義元件)
以上就是關於vue使用驗證器: VeeValidate3的詳細內容,更多請關注TW511.COM其它相關文章!