公眾號的入門

相關學習推薦:
微信已經成為了我們生活中不可缺少的一個app,藉助微信這個平臺,微信公眾號也成為了一種主流的線上線下的互動行銷方式。公眾號的開發也成為前端er 不可或缺的技能之一。
公眾號主要分為訂閱號和服務號兩種,前者以推播訊息,為媒體和個人提供交流溝通為主,後者可以通過微信授權的形式,在微信內為使用者提供服務,為企業 提供業務服務和強大的使用者管理能力。前者基本不涉及到前端,所以後者就是我們今天主要介紹的。
註冊賬號
這一步是最開始的一步,先要去申請一個服務號,這一步就不多說,可以直接到官網去申請一個賬號,這中間會有 一些稽核的過程,這裡就不具體說。在這個等待的過程中,如果你想馬上動手開發,可以去微信公眾號測試平臺 去申請一個測試號。當然你如果只想體驗一下,也是可以去申請一下測試賬號體驗一下的。
設定環境
在開發之前,我們要先做好準備的工作,包括微信公眾號的設定和本地開發環境的設定,因為不方便使用公司的賬戶,下面所有圖片範例來自微信測試公眾號。 測試號均在一個頁面內很容易就找到,所以就不多說,說一下正式的設定
公眾號設定

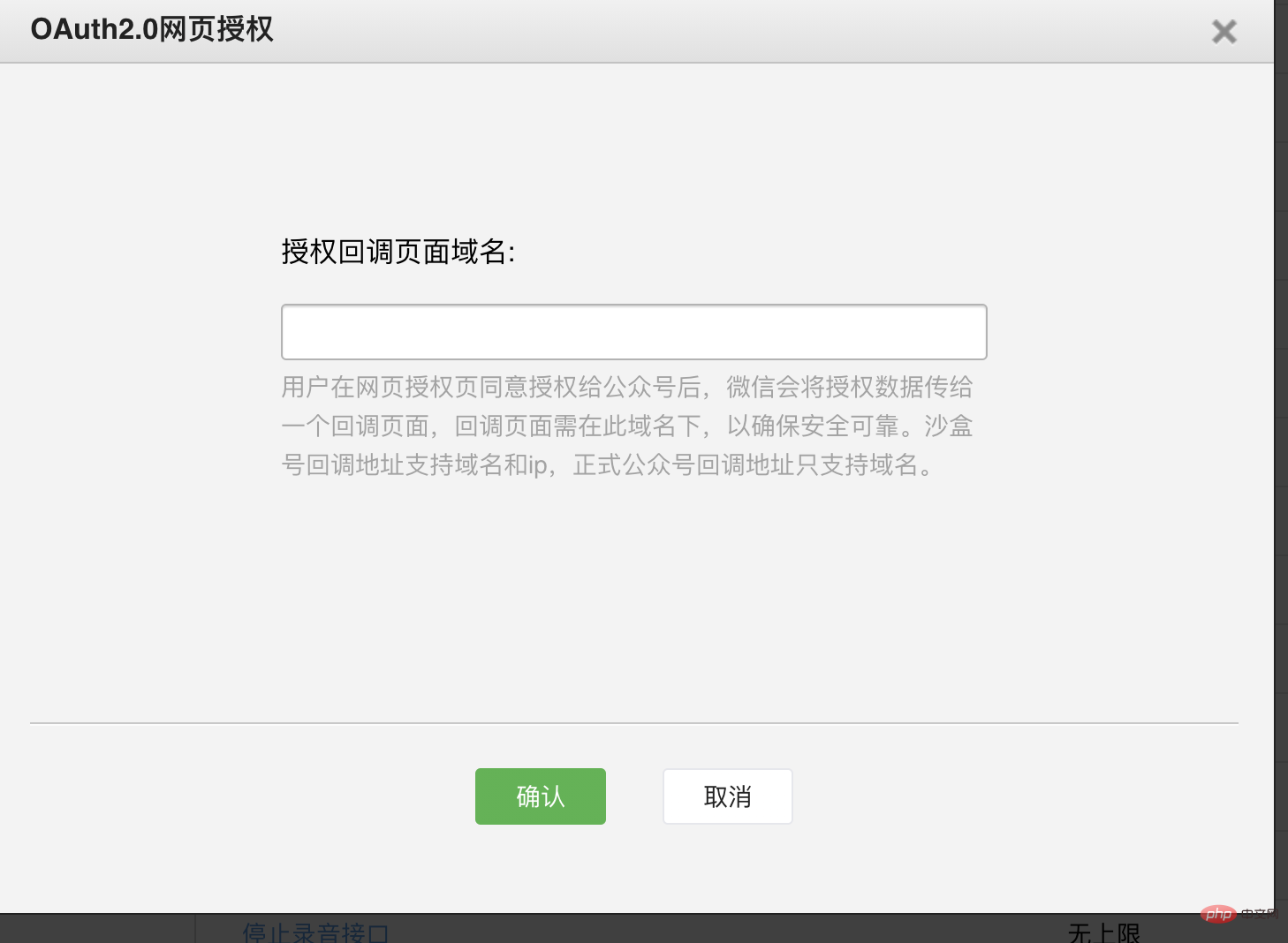
1、在微信公眾號請求使用者網頁授權之前,開發者需要先到公眾平臺官網中的「開發 - 介面許可權 - 網頁服務 - 網頁帳號 - 網頁授權獲取使用者基本資訊」的設定選項中,修改授權回撥域名。請注意,這裡填寫的是域名(是一個字串),而不是URL,因此請勿加 http:// 等協定頭;
2、授權回撥域名設定規範為全域名,比如需要網頁授權的域名為:www.qq.com,設定以後此域名下面的頁面http://www.qq.com… 、 www.qq.com/login.html 都可以進行OAuth2.0鑑權。但pay.qq.com 、 music.qq.com 、 qq.com 無法進行OAuth2.0鑑權;
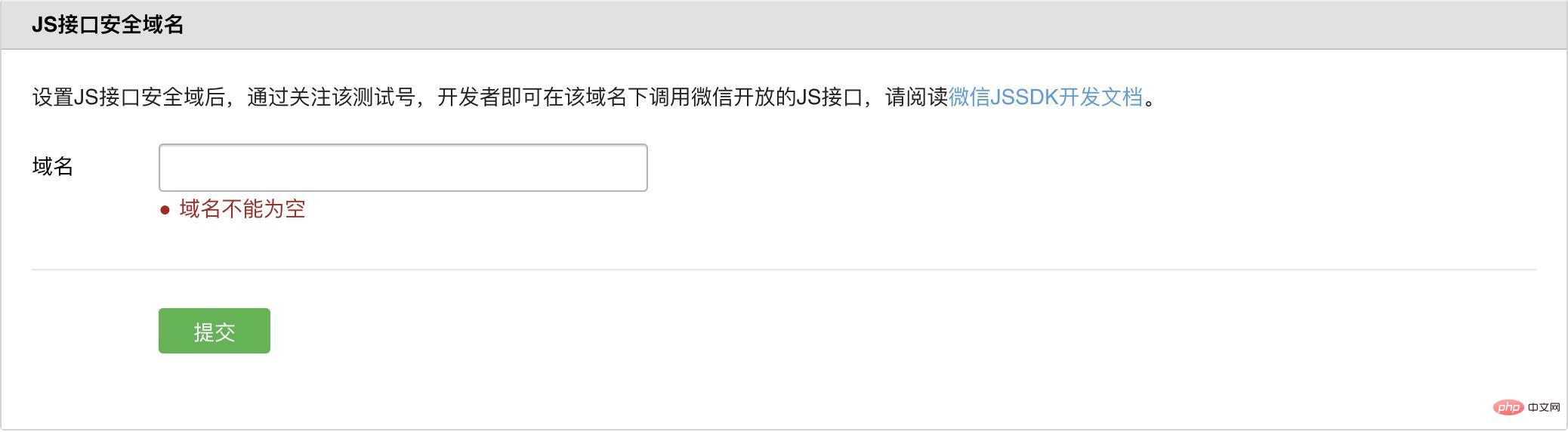
3、如果公眾號登入授權給了第三方開發者來進行管理,則不必做任何設定,由第三方代替公眾號實現網頁授權即可 如果你需要用到jsapi 的一些功能如微信支付,分享等則需要設定JS介面安全域名。

登入微信公眾平臺進入「公眾號設定」的「功能設定」裡填寫「JS介面安全域名」。
本地環境設定
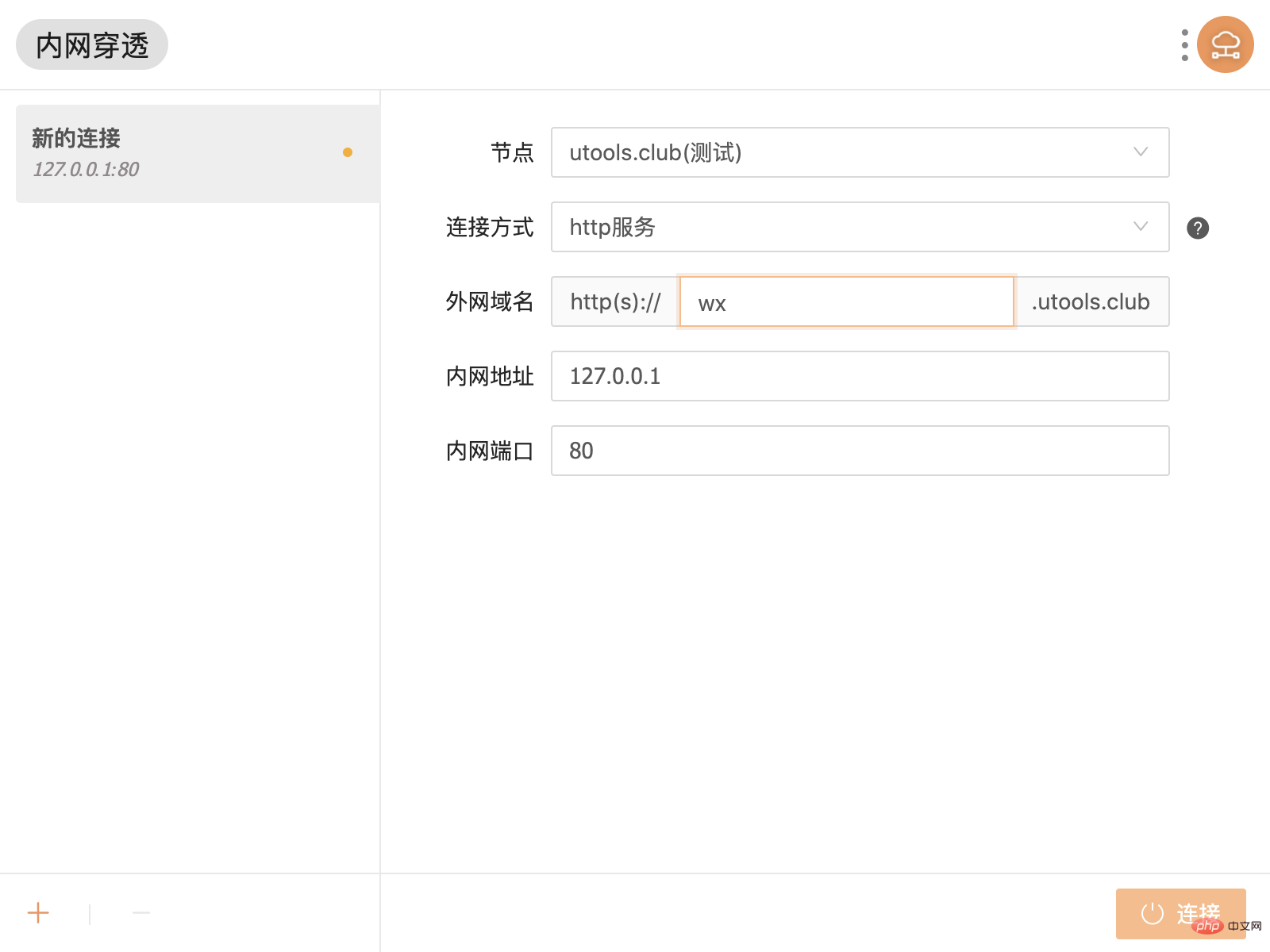
在測試公眾號中IP和 域名地址都可以授權成功,但是在正式的公眾號中,想要實現本地測試,則需要外網能存取本地內網,即需要實現內網穿透,即我們可以將內網的伺服器對映到外網給別人存取。也有很多 的工具如
- natapp
- 花生殼
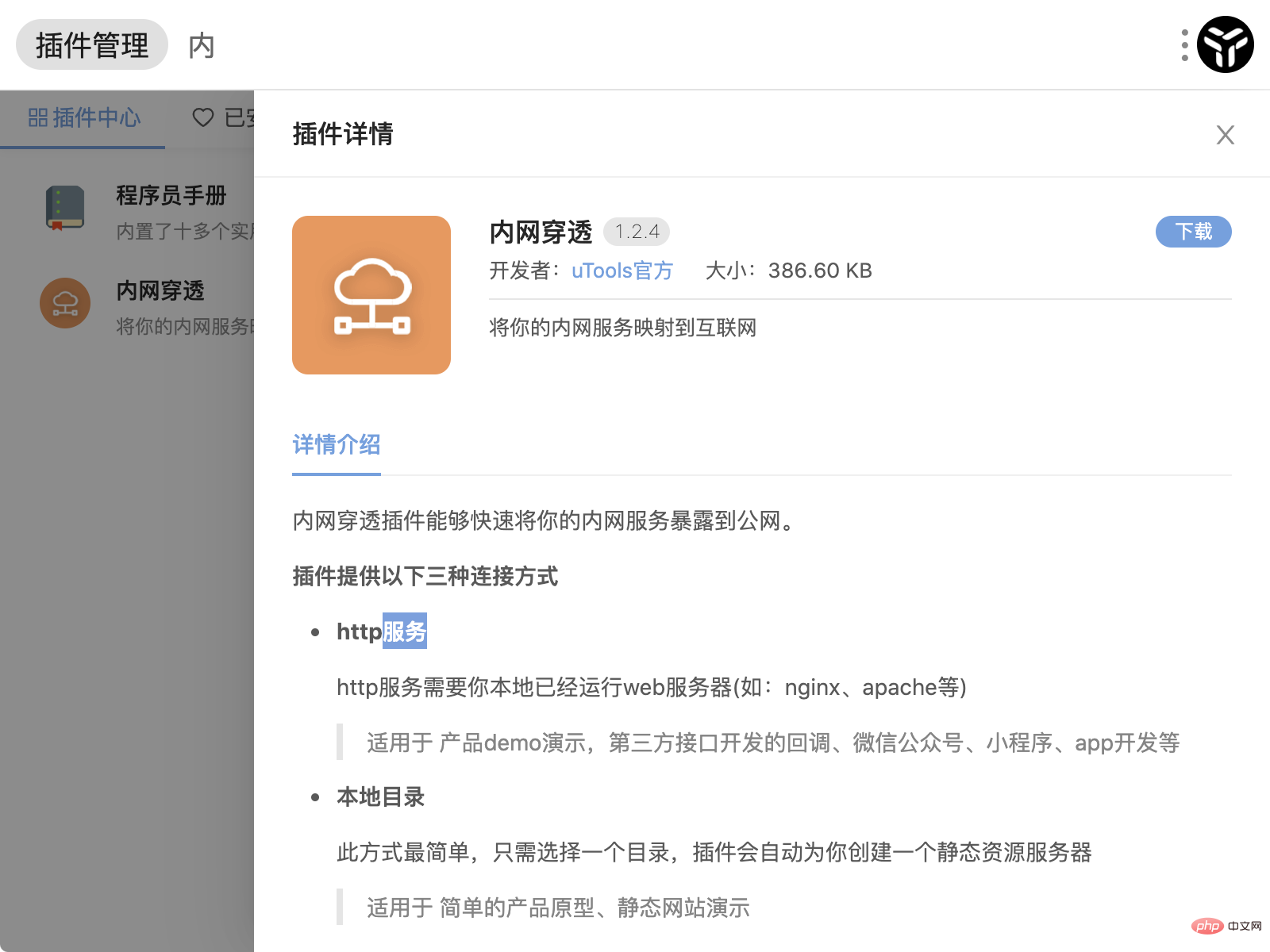
- utools
本人用的就是utools,一個工具集,所以下文以utools 為例子


微信公眾號偵錯環境
回撥授權需要微信的環境,所以我們無法在我們最喜愛的
chrome中進行偵錯,無疑為我們的找出可惡的bug們增加了難度。所以我們需要一個微信開發的神器,微信開發這工具
在做這一步的時候需要注意繫結為該公眾號的開發者
開發設定
1.業務開發
寫我們的業務程式碼。這一點和普通的頁面沒有太大的區別所以就不具體說
2.授權
微信網頁授權的話,主要分為兩種
1、以snsapi_base為scope發起的網頁授權,是用來獲取進入頁面的使用者的openid的,並且是靜默授權並自動跳轉到回撥頁的。使用者感知的就是直接進入了回撥頁(往往是業務頁面)
2、以snsapi_userinfo為scope發起的網頁授權,是用來獲取使用者的基本資訊的。但這種授權需要使用者手動同意,並且由於使用者同意過,所以無須關注,就可在授權後獲取該使用者的基本資訊。
3、使用者管理類介面中的「獲取使用者基本資訊介面」,是在使用者和公眾號產生訊息互動或關注後事件推播後,才能根據使用者OpenID來獲取使用者基本資訊。這個介面,包括其他微信介面,都是需要該使用者(即openid)關注了公眾號後,才能呼叫成功的。
除了使用snsapi_base能夠靜默授權以外,還有一些也能夠做到靜默授權
對於已關注公眾號的使用者,如果使用者從公眾號的對談或者自定義選單進入本公眾號的網頁授權頁,即使是scope為snsapi_userinfo,也是靜默授權,使用者無感知。
步驟
具體而言,網頁授權流程分為四步:
1、引導使用者進入授權頁面同意授權,獲取code
2、通過code換取網頁授權access_token(與基礎支援中的access_token不同)
3、如果需要,開發者可以重新整理網頁授權access_token,避免過期
4、通過網頁授權access_token和openid獲取使用者基本資訊(支援UnionID機制)
前端需要做什麼
1、引導使用者進入授權頁面同意授權,獲取codehttps://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect這就是授權頁面的連結,把appId,redirect_uri,scope 換成自己所需要的,scope 就是上文所說到的兩種不同的授權。!!!需要注意的是由於state 是因為使用了Hash路由,有#,而前端部分框架預設hash路由,會產生衝突,所以需要encode處理
如果使用者同意授權,頁面將跳轉至 redirect_uri/?code=CODE&state=STATE。
下圖為scope等於snsapi_userinfo時的授權頁面:

這時候只需要將我們的code 傳給後臺,後面的幾步不就不需要前端做了。
JSSDK使用步驟
有的時候我們也需要用到SSDK,所以需要進行設定
繫結域名
也就是上文的JS介面安全域名設定,
引入JS檔案
在需要呼叫JS介面的頁面引入如下JS檔案,(支援https):res.wx.qq.com/open/js/jwe…
如需進一步提升服務穩定性,當上述資源不可存取時,可改存取:res2.wx.qq.com/open/js/jwe… (支援https)。
通過config介面注入許可權驗證設定
wx.config({ debug: true, // 開啟偵錯模式,呼叫的所有api的返回值會在使用者端alert出來,若要檢視傳入的引數,可以在pc端開啟,引數資訊會通過log打出,僅在pc端時才會列印。
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名
jsApiList: [] // 必填,需要使用的JS介面列表});複製程式碼jsApiList 寫入你需要的功能,可以看官方的JS介面列表,appId, timestamp ,nonceStr, signature則需要你的後端夥伴返回給你。
需要注意的是:
所有需要使用JS-SDK的頁面必須先注入設定資訊,否則將無法呼叫(同一個url僅需呼叫一次,對於變化url的SPA的web app可在每次url變化時進行呼叫,目前Android微信使用者端不支援pushState的H5新特性,所以使用pushState來實現web app的頁面會導致簽名失敗,此問題會在Android6.2中修復)。
相關學習推薦:
調取微信介面
然後在ready調取微信的介面就可以了。下面以檢測js介面為例。
wx.ready(function(){ // config資訊驗證後會執行ready方法,所有介面呼叫都必須在config介面獲得結果之後,config是一個使用者端的非同步操作,所以如果需要在頁面載入時就呼叫相關介面,則須把相關介面放在ready函數中呼叫來確保正確執行。對於使用者觸發時才呼叫的介面,則可以直接呼叫,不需要放在ready函數中。
wx.checkJsApi({ jsApiList: ['chooseImage'], // 需要檢測的JS介面列表
success: function(res) { // 以鍵值對的形式返回,可用的api值true,不可用為false
// 如:{"checkResult":{"chooseImage":true},"errMsg":"checkJsApi:ok"}
}
});
});複製程式碼其實只要前端授權好了,後面的jssdk 將會很簡單。
以上就是公眾號的入門的詳細內容,更多請關注TW511.COM其它相關文章!