微信小程式專案_秋泊優選49
2020-09-19 16:00:14
45、支付建立訂單(建立訂單、獲取訂單編號)
建立訂單的介面

使用引數發請求拿資料
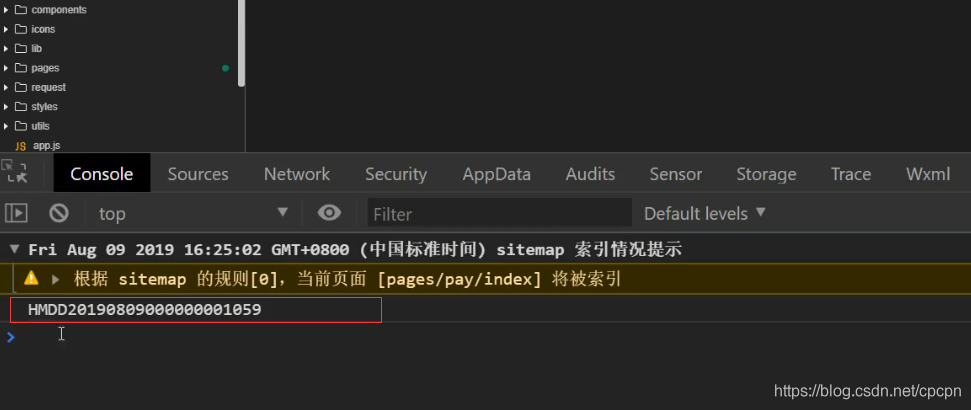
獲取訂單編號
pages\pay\index.js
// 點選支付
async handleOrderPay(){
// 1 判斷快取中有沒有token
const token=wx.getStorageSync("token");
// 2 判斷
if(!token){
wx.navigateTo({
url: '/pages/auth/index'
});
return;
}
// 3 建立訂單
// 3.1 準備請求頭引數
const header = { Authorization: token };
// 3.2 準備請求體引數
const order_price = this.data.totalprice;
const consignee_addr = this.data.address.all;
const cart=this.data.cart;
let goods=[];
cart.forEach(v=>goods.push({
goods_id:v.goods_id,
goods_number:v.num,
goods_price:v.goods_price
}))
const orderParams={order_price,consignee_addr,goods};
// 4 準備傳送請求建立訂單獲取訂單編號
const res=await request({url:"/my/orders/create", method:"POST", data:orderParams, header});
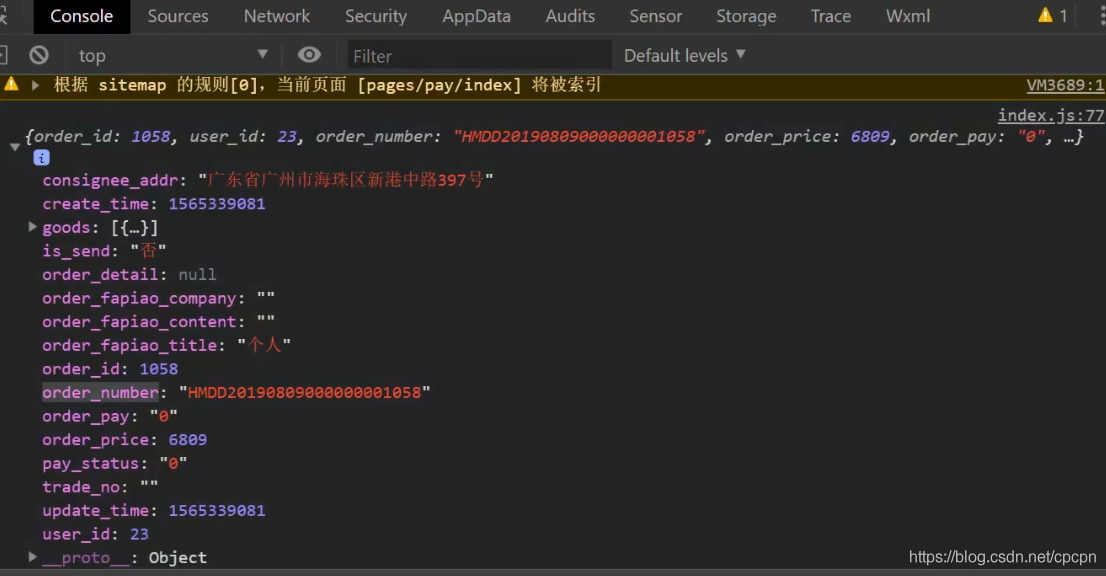
console.log(res);
}
點選支付

// 點選支付
async handleOrderPay(){
// 1 判斷快取中有沒有token
const token=wx.getStorageSync("token");
// 2 判斷
if(!token){
wx.navigateTo({
url: '/pages/auth/index'
});
return;
}
// 3 建立訂單
// 3.1 準備請求頭引數
const header = { Authorization: token };
// 3.2 準備請求體引數
const order_price = this.data.totalprice;
const consignee_addr = this.data.address.all;
const cart=this.data.cart;
let goods=[];
cart.forEach(v=>goods.push({
goods_id:v.goods_id,
goods_number:v.num,
goods_price:v.goods_price
}))
const orderParams={order_price,consignee_addr,goods};
// 4 準備傳送請求建立訂單獲取訂單編號
const {order_number}=await request({url:"/my/orders/create", method:"POST", data:orderParams, header});
console.log(order_number);
}
再重新點選支付(就獲取了對應的訂單編號)