Day10JavaWeb【Jquery進階】Ajax***
學習目標
如果提交表單 給伺服器,當伺服器處理完成之後,響應給瀏覽器,你發現瀏覽器顯示頁面時,閃爍了一下。
這種方式不是非同步提交,而是同步提交,該閃爍是頁面整體重新整理了。
1.能夠理解非同步的概念
2.能夠了解原生js的ajax
3.能夠使用jQuery的$.get()進行存取
4.能夠使用jQuery的$.post()進行存取
5.能夠使用jQuery的$.ajax()進行存取
6.能夠使用jQuery3.0的$.get()新增簽名進行存取
7.能夠使用jQuery3.0的$.post()新增簽名進行存取
8.能夠掌握json的三種資料格式
9.能夠使用json轉換工具Jackson進行json格式字串的轉換
10.能夠完成使用者名稱是否存在的查重案例
11.能夠完成自動補全的案例
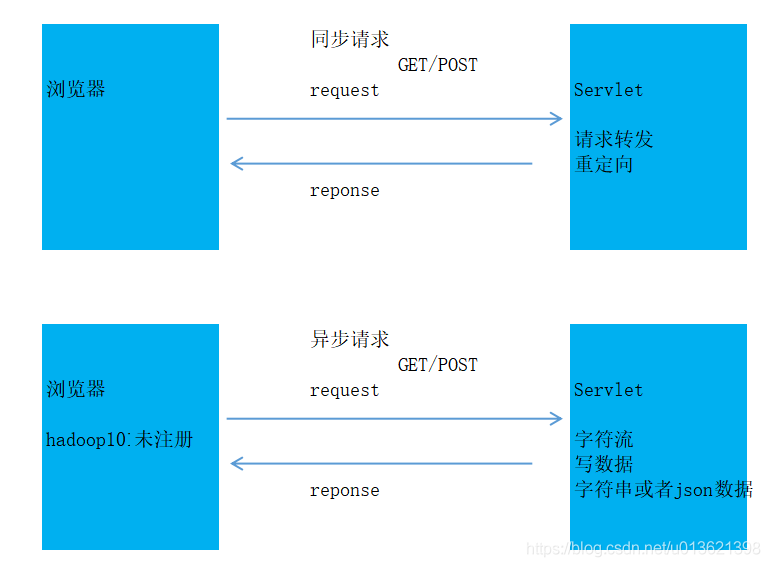
同步請求與非同步請求
(1)瀏覽器和伺服器之間資料傳輸方式
1:同步方式
2:非同步方式

(2)兩種方式有什麼不同?
同步請求,伺服器響應時,頁面整體重新整理(響應了整個頁面)
非同步請求,伺服器響應時,頁面區域性重新整理(響應了字串或者json)
(3)非同步請求有什麼優點?
非同步請求可以提高使用者的體驗性
(4)非同步請求應用場景有哪些?
a:使用者名稱檢測
b:搜尋的自動補全
c:頁面的區域性重新整理
原生的ajax程式設計(瞭解)
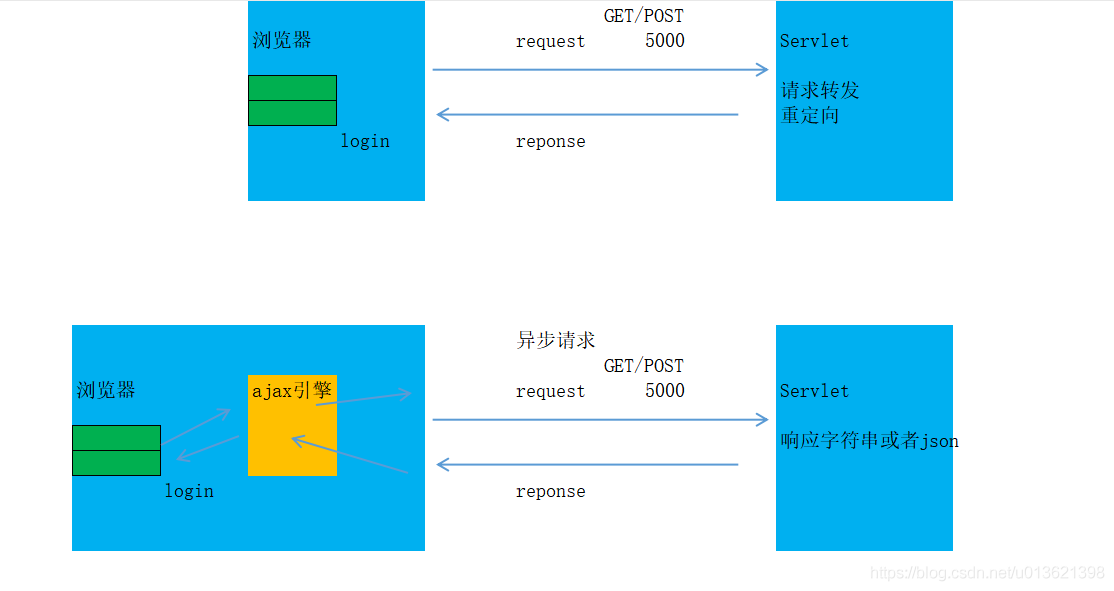
- (1)傳統的程式執行原理
使用者傳送請求,伺服器接受請求,處理後返回資料,瀏覽器接受響應資料,進行顯示資料,這個時間就會有處理和接受之間的空閒,導致使用者的等待時間 - (2) Aajx的程式執行原理是:使用者傳送請求,到Ajax引擎處理後,傳送給伺服器接受請求,處理後返回資料Ajax,瀏覽器接受響應資料,進行顯示資料,在者期間瀏覽器可以一直和Ajax進行交流,減少處理時間

web\0-base-ajax-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
// 原生的ajax開發:
// 1)建立Ajax引擎物件
// 2)為Ajax引擎物件繫結監聽(監聽伺服器已將資料響應給引擎)
// 3)繫結提交地址
// 4)傳送請求
// 5)接受響應資料
//
function clickFn() {
//1)建立Ajax引擎物件
var xmlHttp = new XMLHttpRequest();
//2)為Ajax引擎物件繫結監聽(監聽伺服器已將資料響應給引擎)
xmlHttp.onreadystatechange = function (ev) {
//如果state值是4,說明收到響應資料
//如果狀態碼是200.說明伺服器正常響應
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
// 5)接受響應資料
//獲取響應資料
alert(xmlHttp.responseText); //response.getWriter().write("hello")
}
}
//3)繫結提交地址
//參1:表示請求方式
// 參2:表示伺服器的資源存取路徑,不用加專案名,
// 參3:表示是否非同步,true是非同步
xmlHttp.open("get","s1",true);
//4)傳送請求
xmlHttp.send();
}
</script>
</head>
<body>
<!--設計一個按鈕,一點選這個按鈕,就向伺服器發出非同步請求-->
<input type="button" value="點我,發出非同步請求" onclick="clickFn()"/>
</body>
</html>
src\com\wzx\pack01_ajax\BaseAjaxServlet.java
@WebServlet("/s1")
public class BaseAjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//響應給瀏覽器
System.out.println("s1 doGet");
//響應
response.getWriter().println("hello");
}
}
jQuery框架的ajax簡介
- (1)原生Ajax程式設計為什麼不用?
程式碼量大,使用不方便,封裝成函數,直接呼叫 - (2)jQuery框架的ajax函數

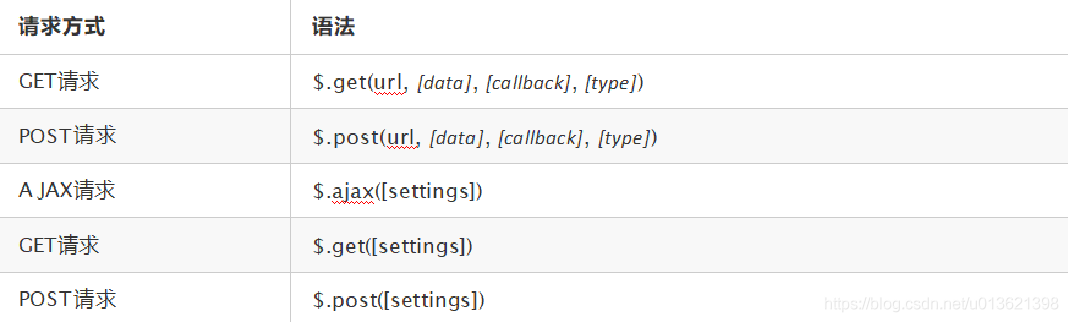
$.get請求-原理
- (1)get函數
$.get(url, [data], [callback], [type]) - url:表示伺服器的存取路徑,如:「s1」
- data:表示向伺服器傳送的引數,
格式: 1: "username=wzx&password=123"2:json串 - callback:匿名函數,表示接收伺服器傳送過來的響應,這個函數自動執行
- type :表示瀏覽器期望伺服器傳送過來的資料型別,
格式:"text" "json"
(2)get請求原理
$.get(
"s2",
"username=wzx&password=123",
function(data){ //這個data就是伺服器返回的字串
//處理資料
},
"text"
);
$.post(
"s2",
"username=wzx&password=123",
function(data){ //這個data就是伺服器返回的字串 var data = []
//處理資料
},
"json"
);
var url = "s2";
var param = "username=lft&password=123";
var func = function(data){
};
var type = "json";
$.post(url,param,func,type);
$.get請求-程式碼實現
(1)在點選事件中呼叫get請求
(2)在伺服器端返回json或者字串資料
(3)在回撥函數中編寫業務邏輯
web\1-juqery-get_post_index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function clickFn() {
//向伺服器傳送非同步請求
$.post(
"s2",
"username=寶強x&password=123",
function (data) {
alert(data);
},
"text"
);
}
</script>
</head>
<body>
<!--設計一個按鈕,一點選這個按鈕,就向伺服器發出非同步請求-->
<input type="button" value="點我,發出jquery$.get非同步請求" onclick="clickFn()"/>
</body>
</html>
src\com\wzx\pack02_jquery_ajax\Demo2Servlet.java
@WebServlet(name = "Demo2Servlet",urlPatterns = "/s2")
public class Demo2Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//解決請求亂碼
request.setCharacterEncoding("UTF-8");
//1:接收引數
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username:"+username);
System.out.println("password:"+password);
// System.out.println(1/0);
//解決響應亂碼
response.setContentType("text/html;charset=UTF-8");
response.getWriter().write("你好 ajax!");
}
}
$.ajax請求方式***
(1)什麼是$.ajax請求方式
這種方式是將$.get和$.post方式合成一種請求
(2)如何呼叫
$.ajax({鍵:值,鍵:值,鍵:值});
web\2-jquery-ajax-index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function clickFn() {
$.ajax({
url:"s2",
async:true,
data:"username=bingbing&password=456",
type:"post",
dataType:"text",
success:function (data) {
alert(data)
},
error:function () {
alert("伺服器發生了錯誤")
}
});
}
</script>
</head>
<body>
<!--設計一個按鈕,一點選這個按鈕,就向伺服器發出非同步請求-->
<input type="button" value="點我,發出ajax非同步請求" onclick="clickFn()"/>
</body>
</html>
- 以上呼叫$.ajax的函數程式碼最好是複製過來,因為方法內的鍵不能隨意修改,保能修改值
- type 如果是get 表示get請求,反之就是post請求
jquery3.0新特性ajax請求
- (1)什麼是juqery3.0新特性GET/POST請求
$.get({鍵:值,鍵:值});
$.post({鍵:值,鍵:值});
- 因為方法指定get與post,所以要比$.ajax少一個鍵,type:post或者type:get,其他都一樣。
- 企業中一般還是使用1.x