遇見 vue.js --------阿文的vue.js學習筆記(3)----vue範例
**
新學習新徵程,我們一起踏上學習 vue.js的新長征
遇見 vue.js --------阿文的vue.js學習筆記(1)-----初識vue.js
遇見 vue.js --------阿文的vue.js學習筆記(2—1)----- 基本使用 [1]
遇見 vue.js --------阿文的vue.js學習筆記(2—2)----- 基本使用 [2]
… … …
遇見 vue.js --------阿文的vue.js學習筆記(目錄)
關注我,我們一起學習進步。
**
1、構造器
我們所寫的每個 Vue 應用都是通過使用 Vue 函數建立一個新的 Vue 範例開始的。
即
new Vue({
})
這就相當於是用構造器構造了一個 Vue範例,而範例就是我們的MVVM中的 VM,所以很多時候我們經常會使用
vm(即ViewModel 的縮寫) 這個變數名來表示 Vue 範例
寫作
(1) 或者 (2)
var vm = new Vue({ const vm = new Vue({
// 選項 //選項
}) )}
你可以簡單的理解為 這裡的 vm 就是我們建立出來的範例,而我們的 new Vue 就是我們建立範例的構造器。
2、屬性與方法
我們建立的每一個Vue範例都會代理其 data 物件裡所有的屬性。
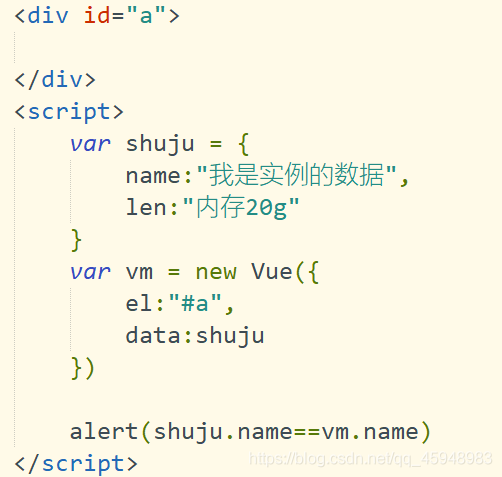
舉個例子:

執行結果:你可以看到是true 因為我們範例vm 是代理data 中的所有屬性的,所以二者是相等的。

下面我們補充一個知識點:
Object.freeze() 函數,這個函數的作用是將物件進行凍結,凍結之後,後續的操作將無法再對該物件進行修改
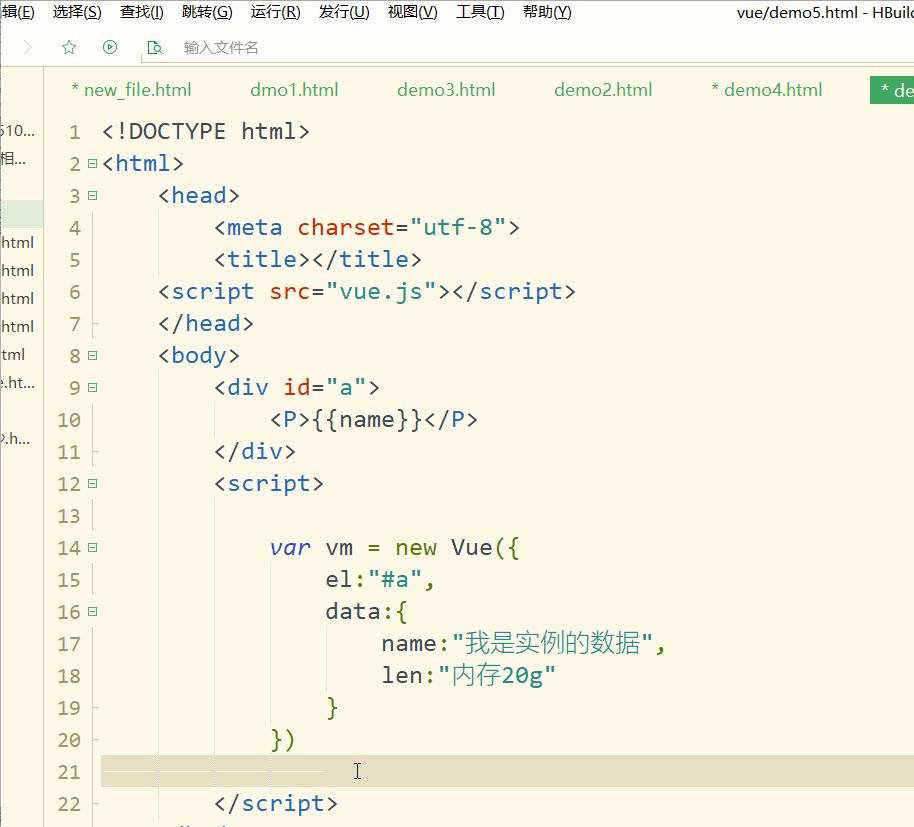
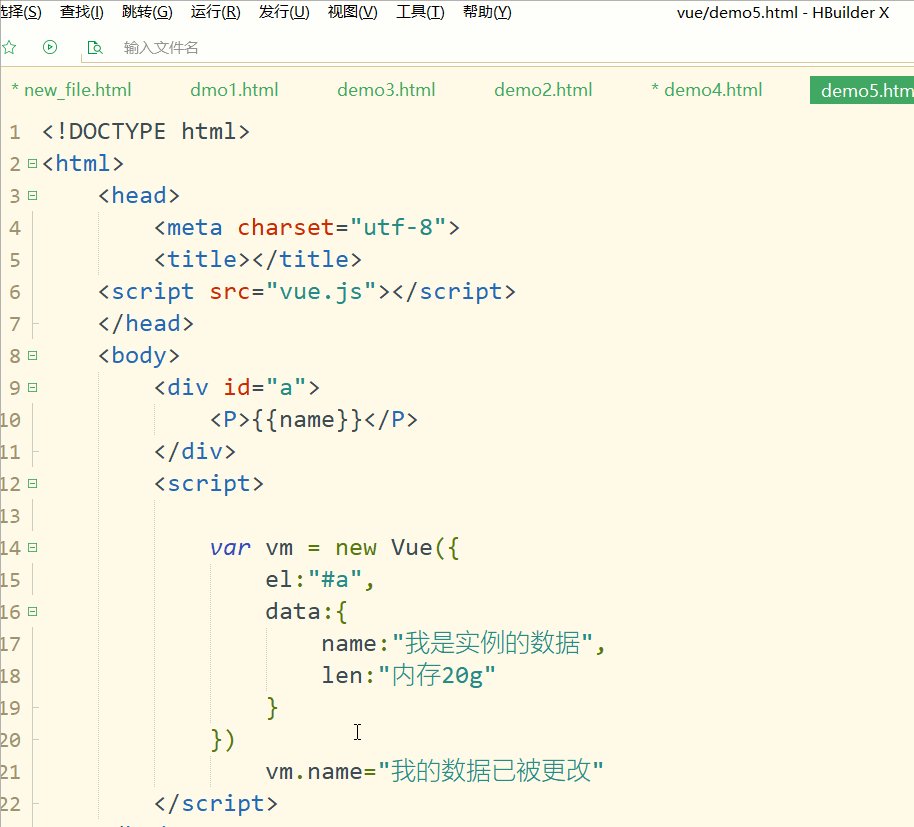
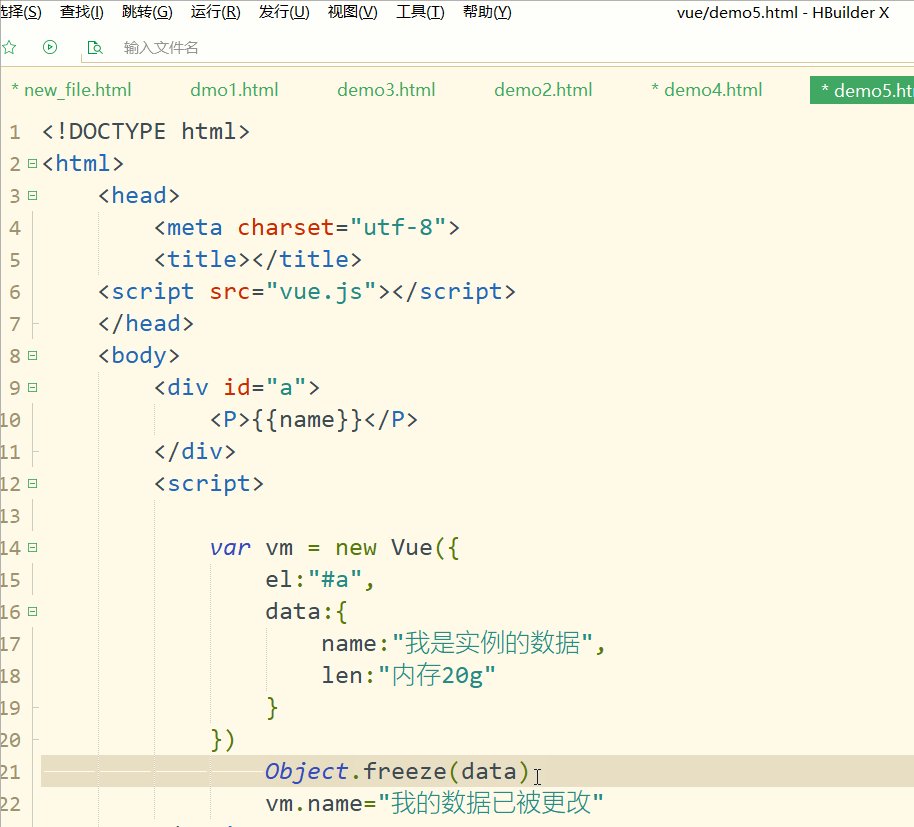
舉個例子:首先來看這段程式碼 列印出來的name

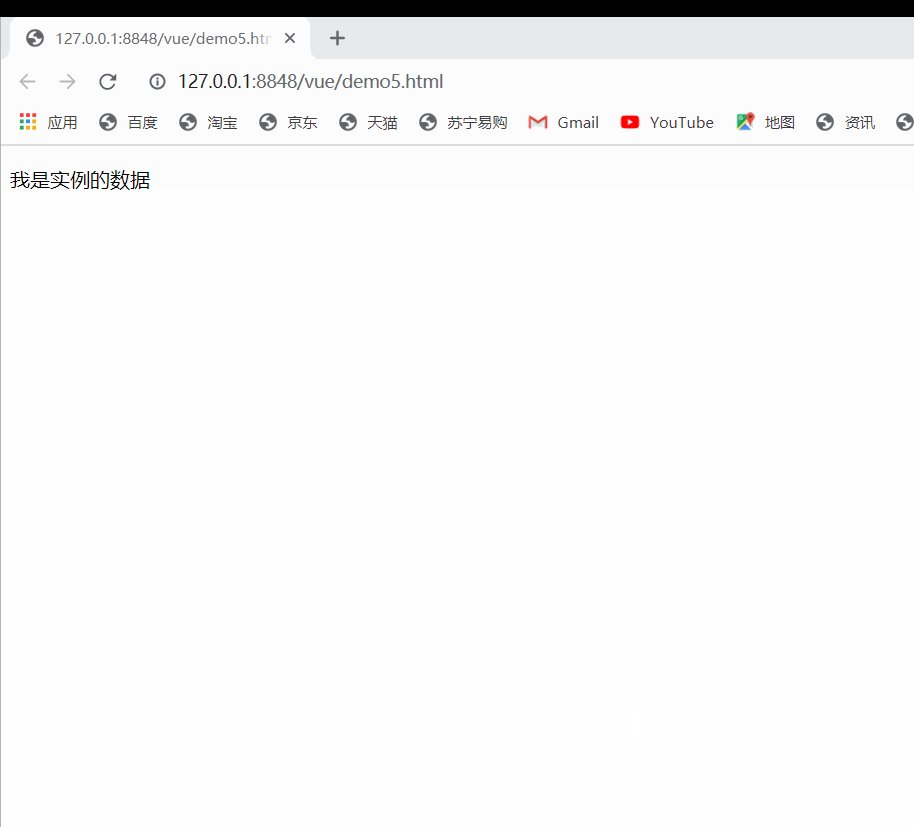
執行結果:

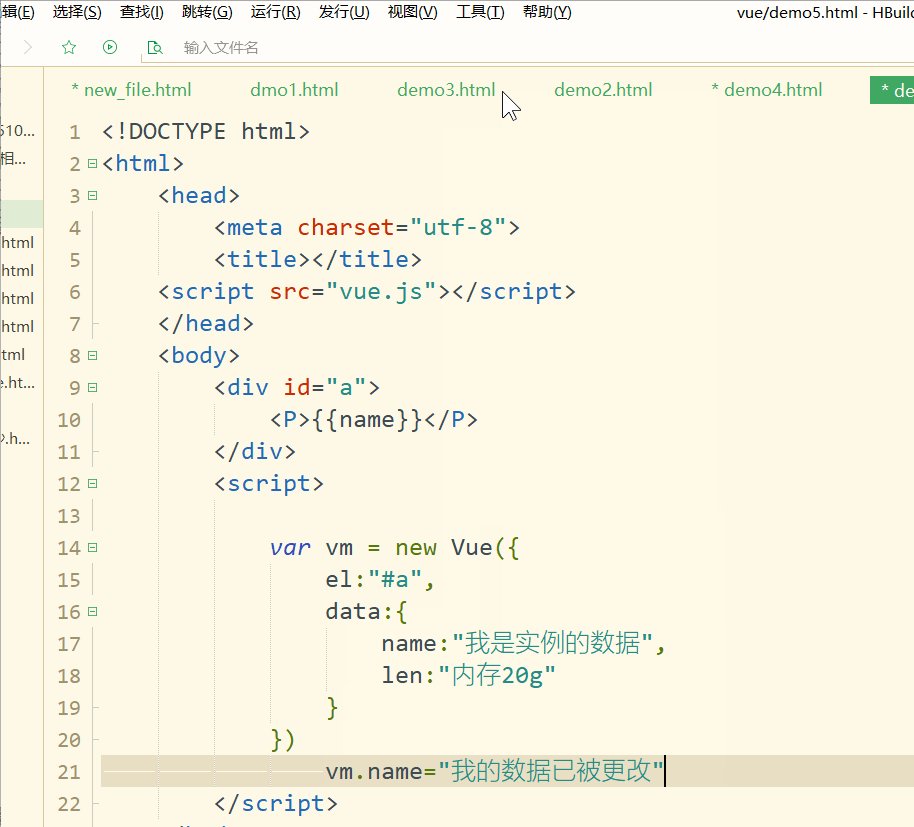
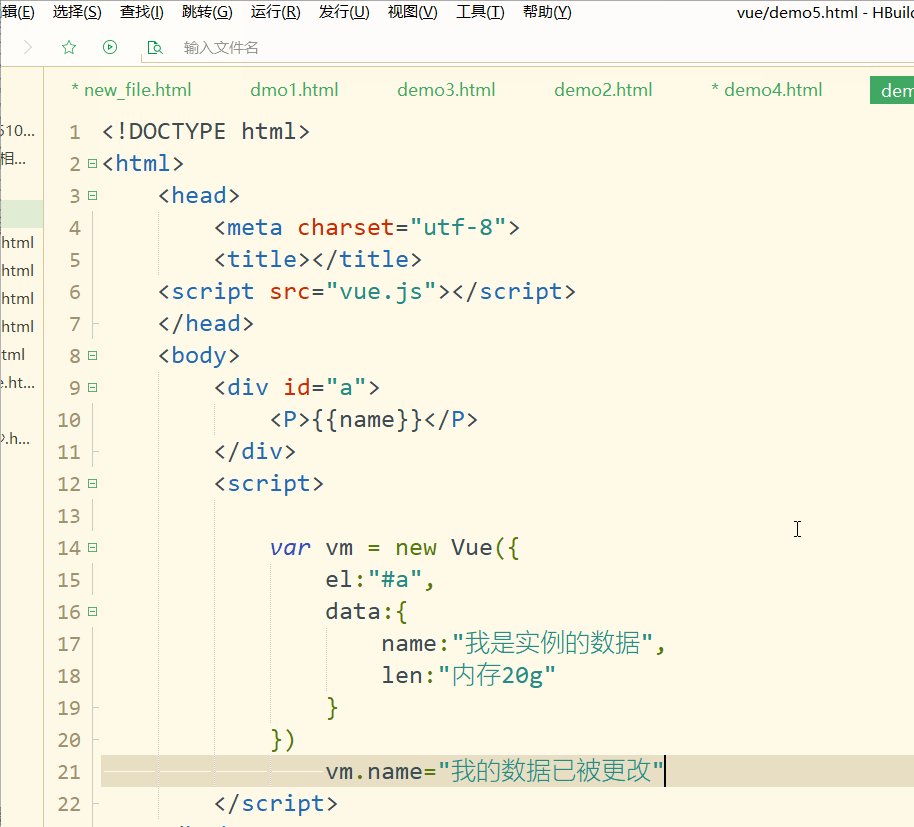
然後我們對其進行更改,再最下面新增一條 vm.name="我的資料已被更改"
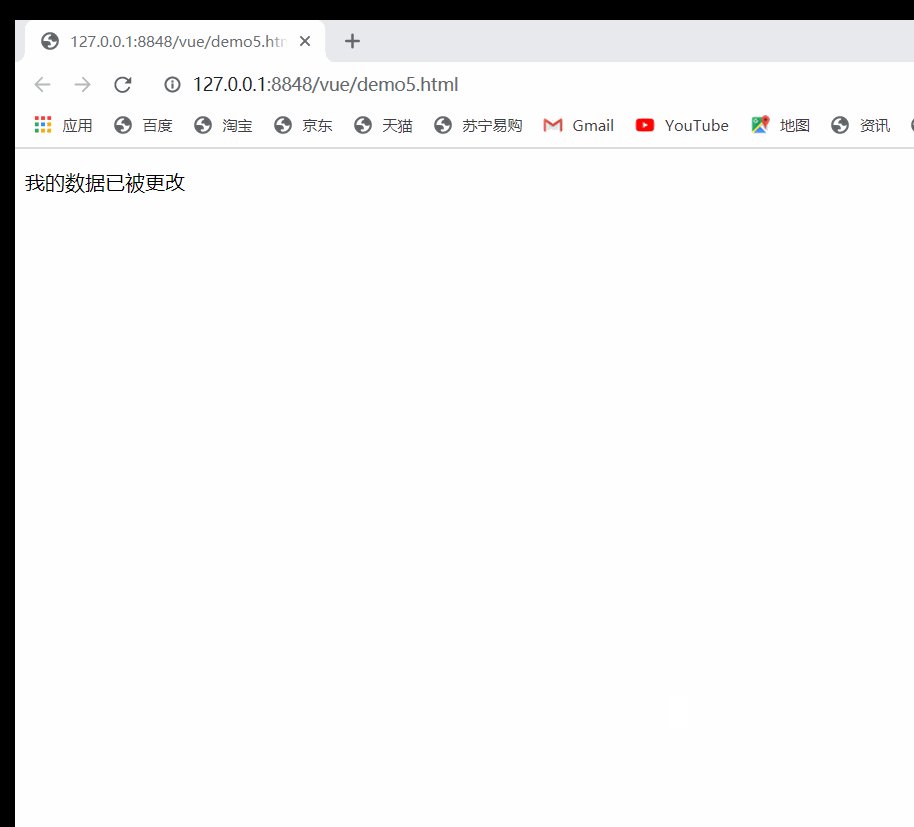
執行結果:你可以看出我們的name被更改了

然後我們在中間新增上我們的 Object.freeze() 方法
執行結果:你可以發現我們的資料回到最先的樣子,即在我們新增了Object.freeze()方法之後 我們下面的修改無效了

當然除了資料 屬性,Vue 範例還暴露了一些有用的範例 屬性 與方法。它們都有字首 $,以便與我們自己定義的 屬性 區分開來。
就用我們上面的 例子 中的範例 vm 中的 $el 和 $data 都是我們範例中的 屬性 property。
最後我們再補充一個 實體方法 $swatch
可以簡單的理解為監聽一個元素,當監聽的這個元素髮生變化之後,執行裡面寫的函數
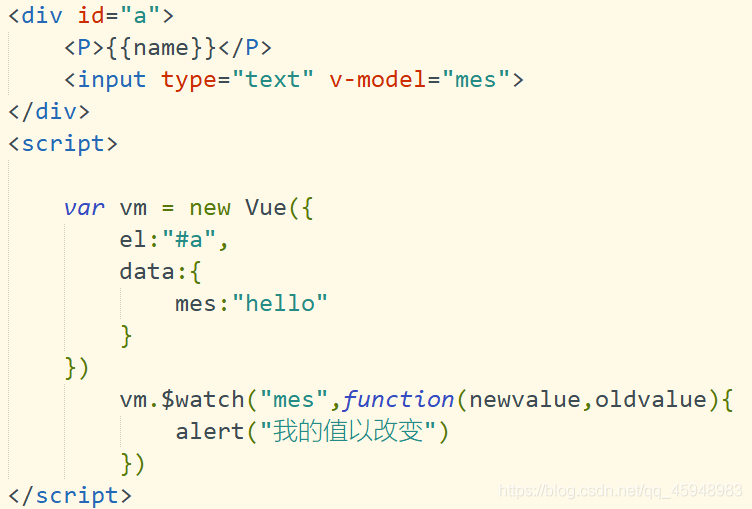
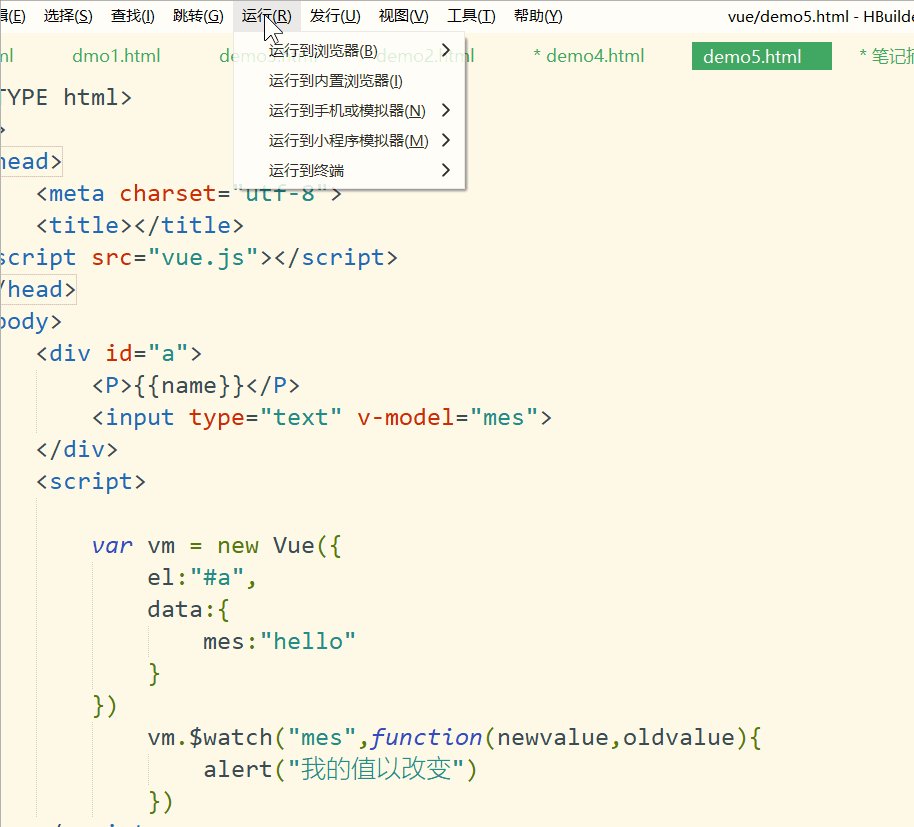
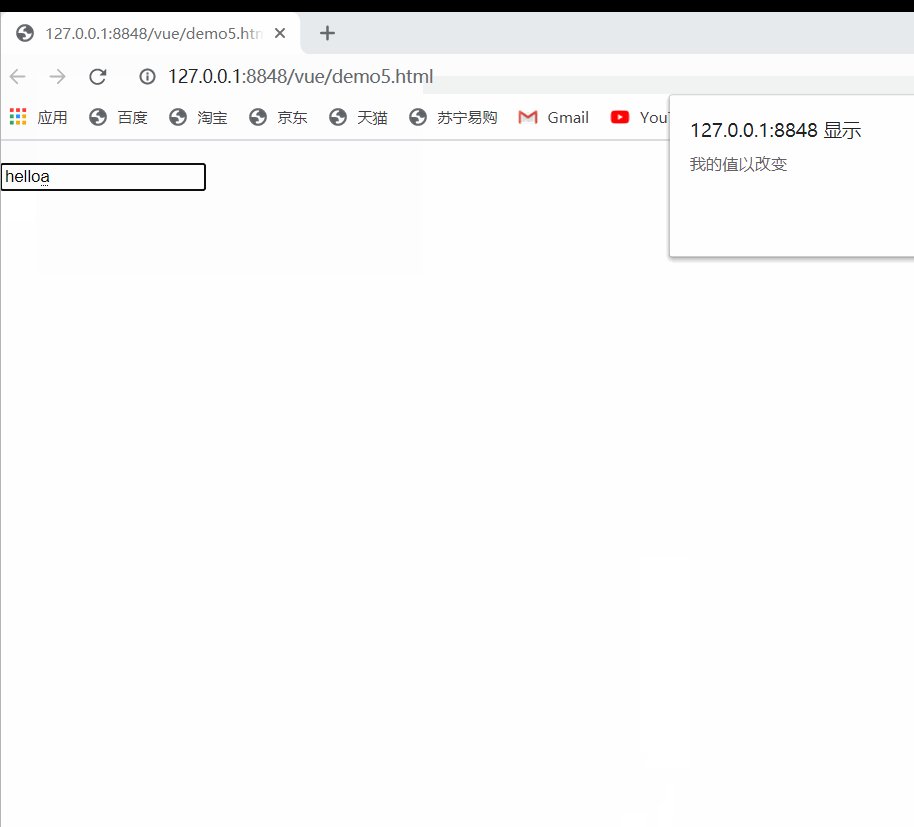
我們舉個例子:我們寫一個輸入框然後當我們輸入框中的資料 發生改變之後,彈出內容

執行結果:你可以看到當我們輸入框內的值一旦發生改變,就會執行我們$watch 裡面的函數 彈出「我的值已改變」

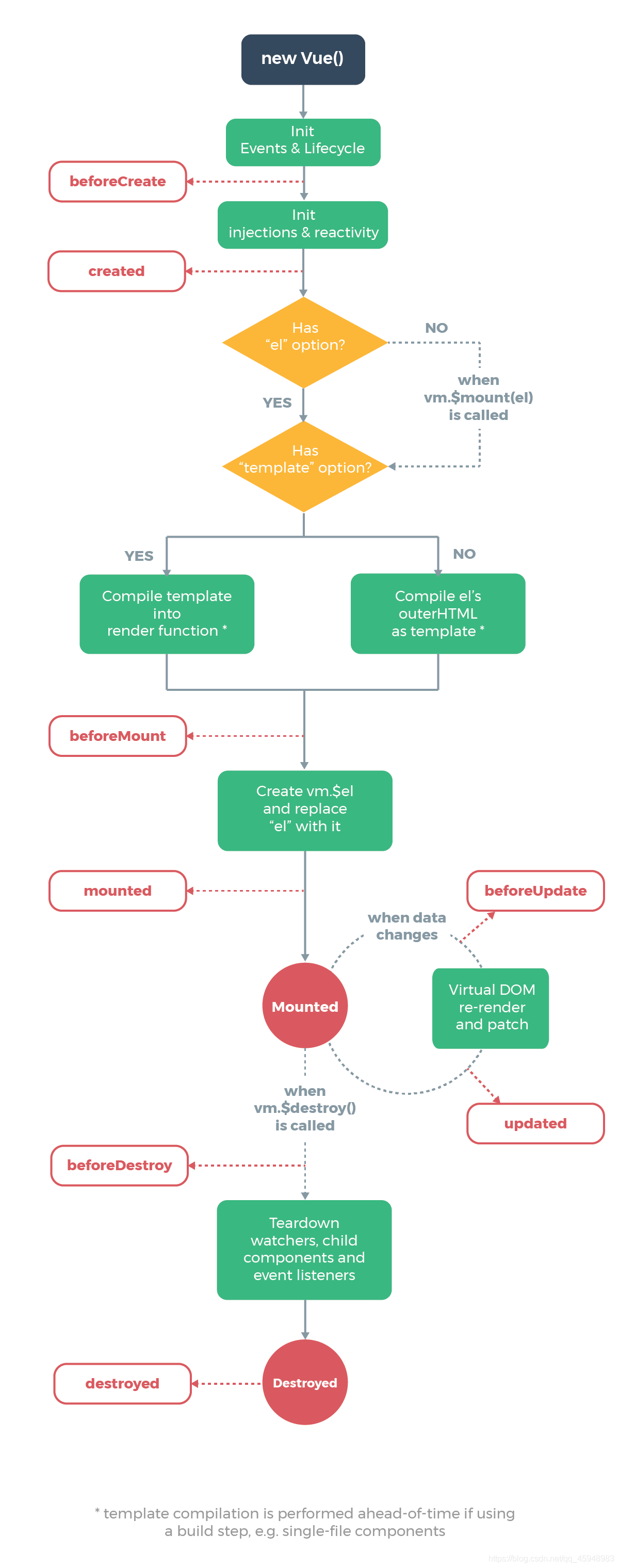
3、生命週期
我們的每個 Vue 範例在被建立時 都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模板、將範例掛載到 DOM 並在資料變化時更新 DOM 等。
解釋 : 將範例掛載到 DOM 的意思就是 將我們的 範例 顯示在我們的網頁上
生命週期圖示:

簡單來說 我們範例的 生命週期大致分為以下幾個階段
beforeCreate建立前
created建立後
beforeMounted掛載檢視前
mounted掛載檢視後
beforeUpdate更新前
updated更新完之後
beforeDestroyed死亡前
destroyed死亡之後
從上面我們可以看出,我們的週期可以分為好幾個階段,而在這些階段中 也會執行一些叫做 生命週期勾點 的函數,這給了我們在不同階段新增自己的程式碼的機會。
大致也就是上面的階段

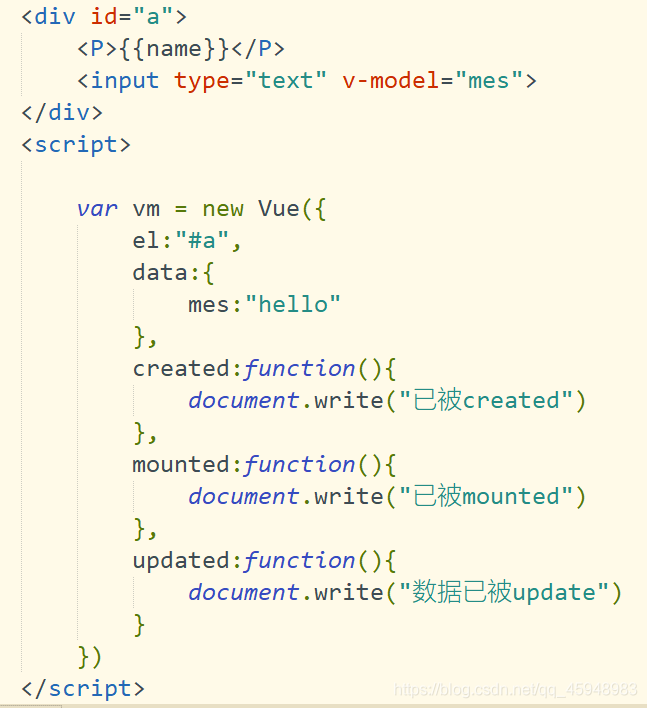
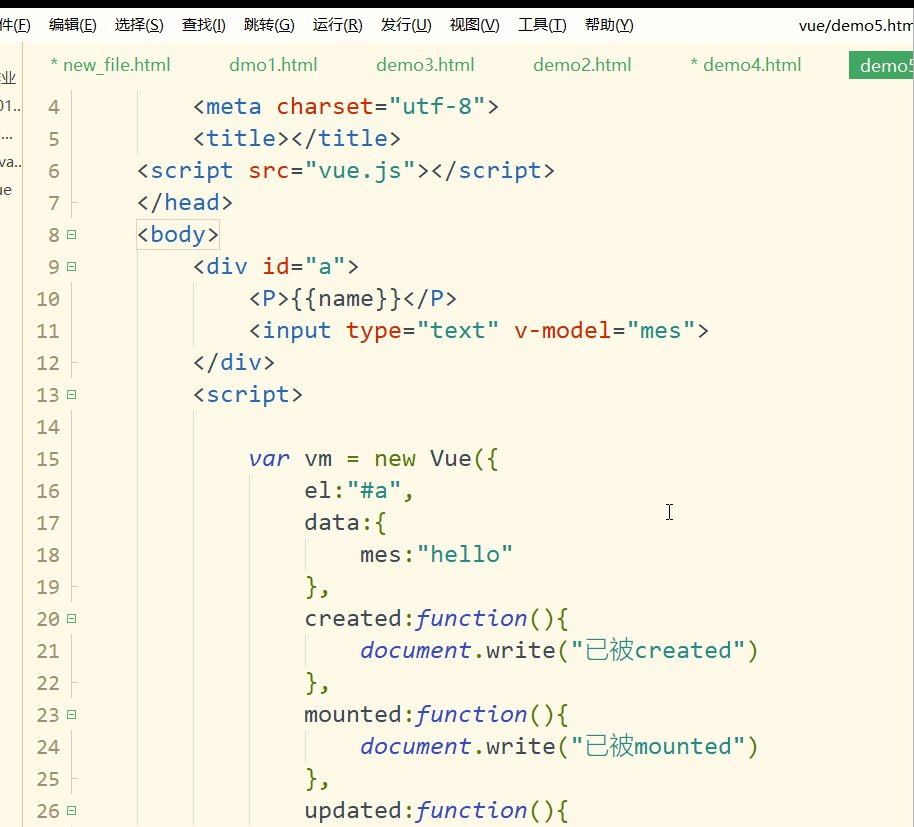
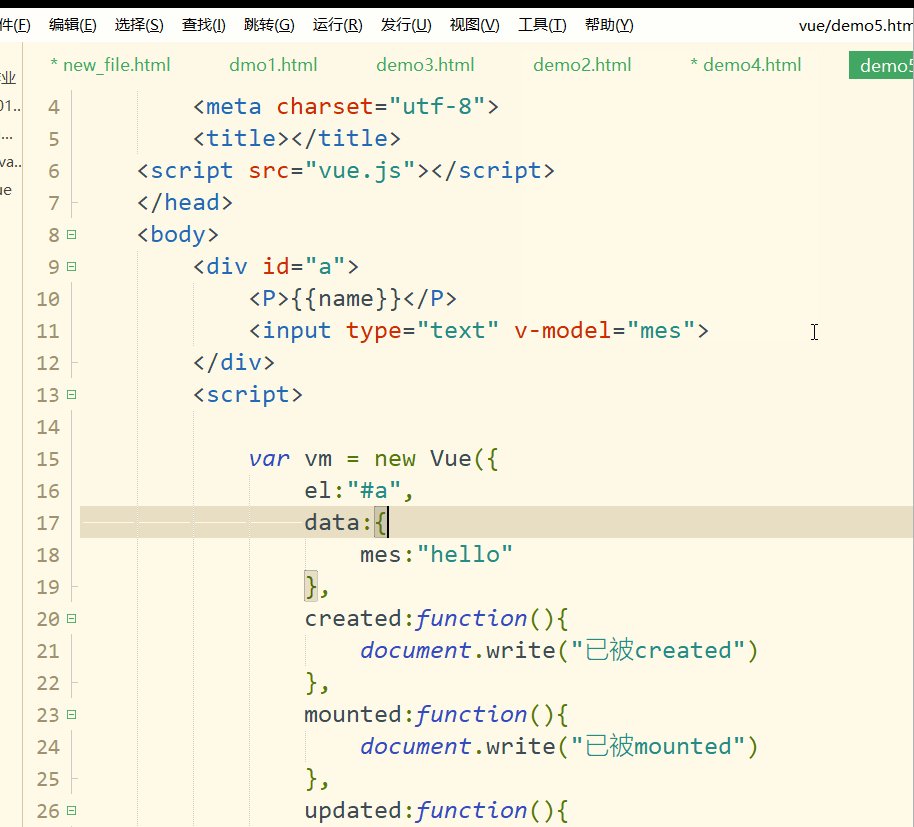
簡單舉個例子:

執行結果: 你可以發現 因為我們執行之後就意味著,我們的 範例已經被建立並且被掛載在我們的 dom 頁面上的 ,所以 這二者的 勾點函數 就被直接呼叫。 因為我們的資料並未被更改 所以 update 這個勾點函數沒有被呼叫。
而是等我們在輸入框中更改資料之後,我們update這個勾點函數才被呼叫

**
關注 校園君有話說 公眾號 ,回覆 web前端 免費領取50G 前端學習資料 一份 ,我們一起學習進步吧。
