css中使用偽類將滑鼠移入li空白處時將a標籤顏色改變
2020-09-17 08:48:42
css中使用偽類將li中的a標籤顏色改變
最近在寫專案的時候由於li標籤下巢狀著a標籤
給li加hover達不到滑鼠懸浮到空白處的時候使a標籤變色
話不多說上程式碼:
* {
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
body {
background-color: #f3f5f7;
}
.cateogry {
width: 190px;
height: 420px;
margin:200px auto;
font-size: 14px;
background-color: rgba(19, 1, 75, 0.6);
}
.cateogry li {
width: 190px;
height: 46.55px;
line-height: 46px;
}
/* 劃重點 兩個偽類後邊會用得到 */
.cateogry li:hover{
background-color: rgb(19, 1, 75);
}
.cateogry li a:hover{
color: orangered;
}
/* 劃重點 兩個偽類後邊會用得到 */
.cateogry a {
margin-left: 20px;
color: white;
}
.cateogry span {
float: right;
margin-right: 20px;
}
<div class="cateogry">
<ul>
<li><a href="">前端開發<span> > </span></a></li>
<li><a href="">Java開發<span> > </span></a></li>
<li><a href="">Php開發<span> > </span></a></li>
<li><a href="">人工智慧<span> > </span></a></li>
<li><a href="">運維<span> > </span></a></li>
<li><a href="">巨量資料<span> > </span></a></li>
<li><a href="">測試<span> > </span></a></li>
<li><a href="">UI設計<span> > </span></a></li>
<li><a href="">電競<span> > </span></a></li>
</ul>
</div>
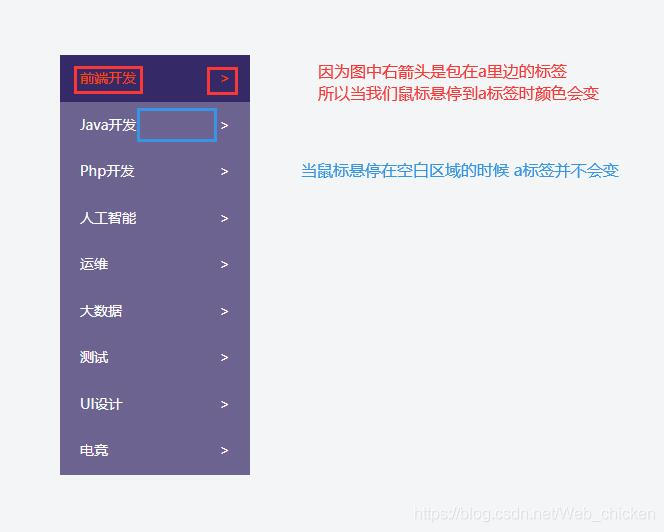
執行截圖:

解決辦法
.cateogry li:hover{
background-color: rgb(19, 1, 75);
}
.cateogry li:hover a {
color: orangered;
}
當滑鼠懸浮到li上時 a的顏色變為橘紅色;
即是:滑鼠懸浮到空白處a標籤也會變色
執行截圖
